Best Free Site Builder Software
Just recently I had the possibility spending some time checking out a Third party Best Web Builder theme which extolled having lots of blocks-- I counted nearly one hundred actually-- and today going back to the good golden indigenous Best Web Builder atmosphere I obtained advised of something which happened to me a few years back. For a reason I had to go to and also drive about in a city I barely recognized with an additional individual's auto much more recent and fantasized than mine at the time which went as well as choked off each and every time I lifted my foot off the gas. Returning from this memorable quest as well as seeing my old auto parked in front of the block I virtually sobbed embraced as well as kissed the point as a dearest pal. Well that's specifically the method I really felt returning to the indigenous Best Web Builder 2 theme after discovering Unicore and also I'll inform you why.
Best Web Builder is trustworthy as well as regular - if a component acts in a manner in one block-- it acts the exact same method everywhere every time. There is no such everything as unforeseen habits sidetracking and confusing you in the chase of the very best appearance.
Best Web Builder is versatile-- one block could be arrangemented in many means coming to be something completely different at the end. Combined with the Custom Code Editor Extension the possibilities end up being nearly countless. The only restrictions obtain to be your vision as well as creativity.
Best Web Builder progresses-- with every substantial update announced with the pop up window of the application we, the individuals get increasingly more invaluable as well as well assumed tools fitting the expanding user needs. For example just a few months earlier you needed to write your very own multilevel food selections and also the suggestion of producing an on the internet store with Best Web Builder was just unimaginable and currently merely a couple of versions later on we already have the possibility not merely to market things via our Best Web Builder sites yet also to fully tailor the look and feel of the process without composing an easy line of code-- totally from the Best Web Builder graphic interface.
Best Web Builder is secure-- for the time I used the native Best Web Builder theme on my Windows 7 laptop computer I've never got the "Program should shut" message or shed the results of my job. It could be all in my creativity, however it seems the program obtains to run a bit faster with every following upgrade.
Essentially these except for one are the factors in the current months the spectacular Best Web Builder became my really primary and also preferred web layout device.
The last however possibly essential reason is the exceptional and refined HTML and also CSS learning contour the software provides. I'm not rather certain it was intentionally established by doing this but it really functions whenever:
Hearing or googling from a buddy you begin with Best Web Builder and also with almost no time invested learning how to use it you've currently obtained something up and also running. Soon after you require to alter the appearance merely a bit additional and dare to damage a block parameter unlocking the personalized HTML section to change a character or two ... This is exactly how it starts. As well as quickly after one day you mistakenly take a look at a snippet of code and also obtain shocked you know exactly what it implies-- wow when did this take place?! Maybe that's the component concerning Best Web Builder I love most-- the liberty to advance with no stress at all.
In this short article we're going to take a further check out the new features presented in version 2 and discover the several means they can help you in the development of your next terrific looking absolutely receptive website. I'll additionally discuss some brand-new tips as well as tricks I recently uncovered to aid you increase the Best Web Builder abilities even additionally and maybe even take the initial step on the knowing curve we talked around.
Hey there Amazing Icons!
I think for Best Web Builder Development team creating a component enabling you to easily place internet font icons into really felt kind of all-natural everything to do. Web symbols component has been around for a while and also served us well.
Now with Best Web Builder 2 we currently have two additional symbol font to take full benefit of in our styles-- Linecons as well as Font Awesome. Linecons offers us the expressive and subtle look of detailed graphics with several line sizes and carefully crafted contours and also Font Awesome supplies huge (and I suggest large) collection of signs and because it gets filled all around our Best Web Builder tasks provides us the flexibility achieving some trendy styling results.
Where you could make use of the icons from the Best Web Builder Icons expansion-- almost everywhere in your task depending of the technique you take.
What you can utilize it for-- virtually every little thing from adding additional clarity and expression to your material and decorating your buttons as well as menu things to styling your bulleted lists, consisting of expressive imagery inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could even add some motion leveraging an additional constructed in Best Web Builder performance-- we'll speak about this in the future.
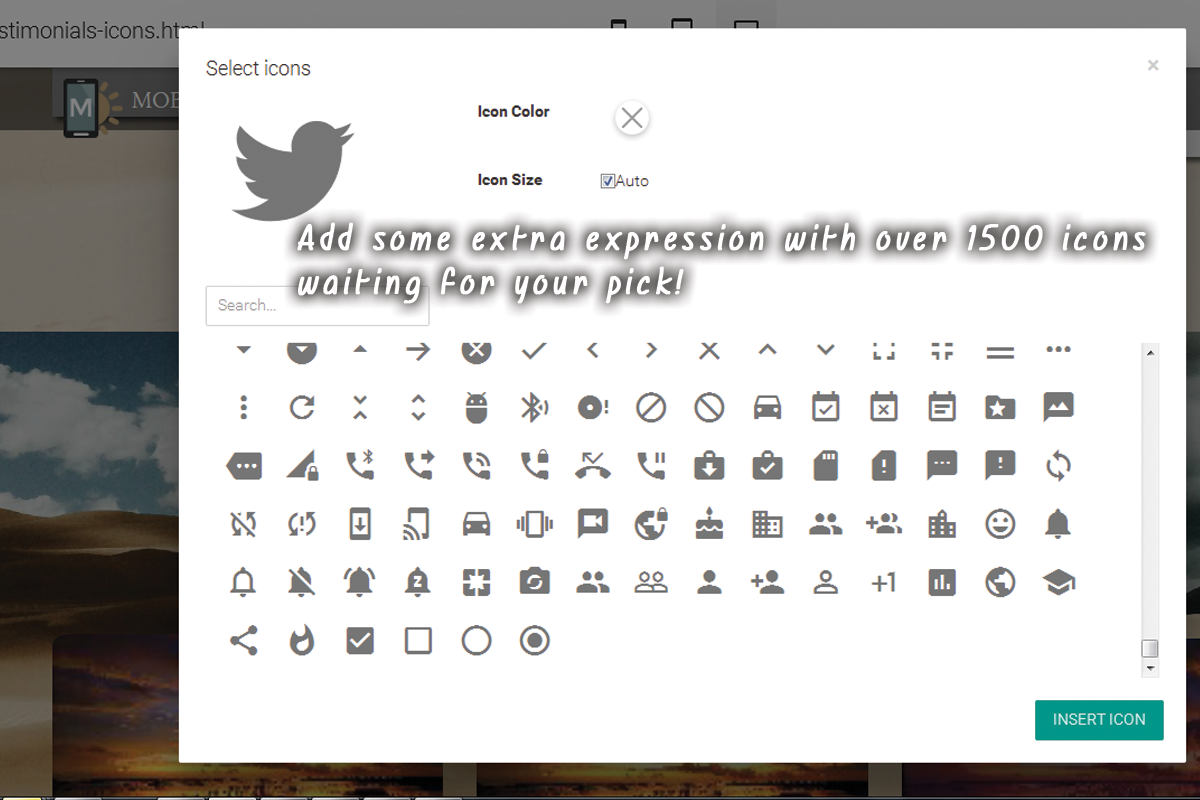
Adding symbols with the built in graphic user interface-- easy and also clean.
This is undoubtedly the easiest and fastest way and also that is one of the factors we love Best Web Builder-- we always get a simple means.
Through the symbols plugin you obtain the freedom putting symbols in the brand block, all the switches and also several of the media placeholders. Keep in mind that alongside with maintaining the default size and shade settings the Select Icons Panel lets you select your worths for these buildings. It also has a beneficial search control aiding you to find faster the aesthetic content you need as opposed to constantly scrolling down and also sometimes missing out on the ideal pick.
An additional advantage of the freshly included Font Awesome is it includes the brand name marks of almost 200 prominent brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest and more-- all set and also waiting if you require them.
Essentially every vital interactive component in the sites you are creating with Best Web Builder is qualified of being expanded even more with adding some gorgeous, light weight and also completely scalable symbol graphics. This means you are lining out your idea as well as considering that symbols as well as forms are much quicker identifiable and comprehended-- making the content a lot more intuitive and also understandable.
This is simply a part of all you can attain with the recently included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin gives us a fantastic advantage-- it globally consists of the Icon typefaces in our Best Web Builder jobs. This behavior incorporated with the means Font Awesome classes are being developed gives us the freedom accomplishing some pretty remarkable stuff with simply a few lines of custom-made CSS code positioned in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a checklist and also offering it some life.
Have you ever before been a bit distressed by the minimal options of bullets for your listings? With the recently contributed to Best Web Builder Font Awesome these days are over. It is really takes simply a few basic actions:
- first we obviously need to pick the symbol for the bullet we'll be making use of. To do so we'll make use of Font Awesome's Cheat Sheet which is found right here:
it consists of all the icons consisted of alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are confined in square braces-- make certain when coping the worth you do not select them-- it's a bit challenging the very first couple of times.
Scroll down as well as take your time obtaining acquainted with your new collection of symbols and at the same time selecting up the one you would find most suitable for a bullet for the list we're concerning to design. When you locate the one-- simply replicate the & Unicode worth without the braces.
Currently we need to transform this value to in a method the CSS will understand. We'll do this with the aid of an additional online device found here:
paste the value you've merely duplicated and hit Convert. Scroll down up until you discover the CSS field-- that's the worth we'll be requiring soon.
If you take place to find difficulties specifying the different colors you need for your bullets just shut the Code editor, inspect the text color HEX code with the Best Web Builder's constructed in shade picker pick/ specify the color you need, replicate the worth and also leave declining changes. Now all you require to do is putting this value in the Custom CSS code you've created in a min. That's it!
Let's move around some even more!
One more great everything you could accomplish with just a few lines of custom CSS and also without yet uncovering the custom-made HTML as well as losing all the block Properties visual adjustments is adding some motion to all the icons you can putting with the Icons Plugin. Utilize this power with care-- it's so simple you might soon obtain addicted and a flooded with results site often obtains difficult to check out-- so utilize this with action a having the overall appearance as well as feel I mind.
When the reminder obtains over this button, let's claim you desire to add a symbol to a switch which ought to just be visible. And since it's motion we're chatting about, let's make it move when it's visible. The custom-made code you would certainly wish to utilize is:
If you need some added tweaks in the look merely fallow the comments ideas to adjust the numbers. If needed, and also of course-- alter the animation type. If you require this result all the time-- remove the ": hover" part as well as uncomment "endless" making computer animation loophole forever not merely once when the website loads ant the control you've simply styled could be out of view
This strategy can effortlessly be increased to work with all the put Font Awesome icons in your Best Web Builder job. For instance in order to put on all the icons placed in a block, just replace
. btn: hover >. fa with. fa: hover or with.fa making it irreversible.
If needed, bear in mind to establish animation loop permanently.
Include some character to the gallery.
An additional easy and amazing styling intervention you get with the ability of accomplishing after the Best Web Builder 2 update as well as the addition of Font Awesome Icons in the project is eliminating the magnifying glass showing up on hover over a gallery thumbnail as well as changing it with any kind of Font Awesome icon you discover suitable. The procedure is rather just like the one setting of the custom-made symbol bullets. First you should select the proper symbol and convert its & Unicode number and then paste the fallowing code in the Custom CSS section of your gallery block as well as replace the value-- similar to in the previous instance.
The class specifying which symbol is being put is the red one and also can be acquired for all the FA icons from the Cheat sheet we spoke around. Heaven classes are simply optional.fa-fw repairs the size of the symbol as well as fa-spin makes it (obviously) spin. There is one more indigenous motion course-- fa-pulse, additionally self-explanatory.
All the symbols put through this into your content could be openly stiled by the means of the previous two instances, so all that's left for you is think about the best use for this incredible newly presented in Best Web Builder attribute and have some enjoyable experimenting with it!