30+ Amazing Mobile Bootstrap Slideshow and Gallery Solutions for 2018
HTML Bootstrap Picture Slideshow
Establish a mobile-friendly, retina, touch-swipe carousel which presents marvelous on all of the web browsers and phones. Put in pics, content, web videos, thumbnails, switches to slides, set on autoplay, full-screen, full-width or boxed design.
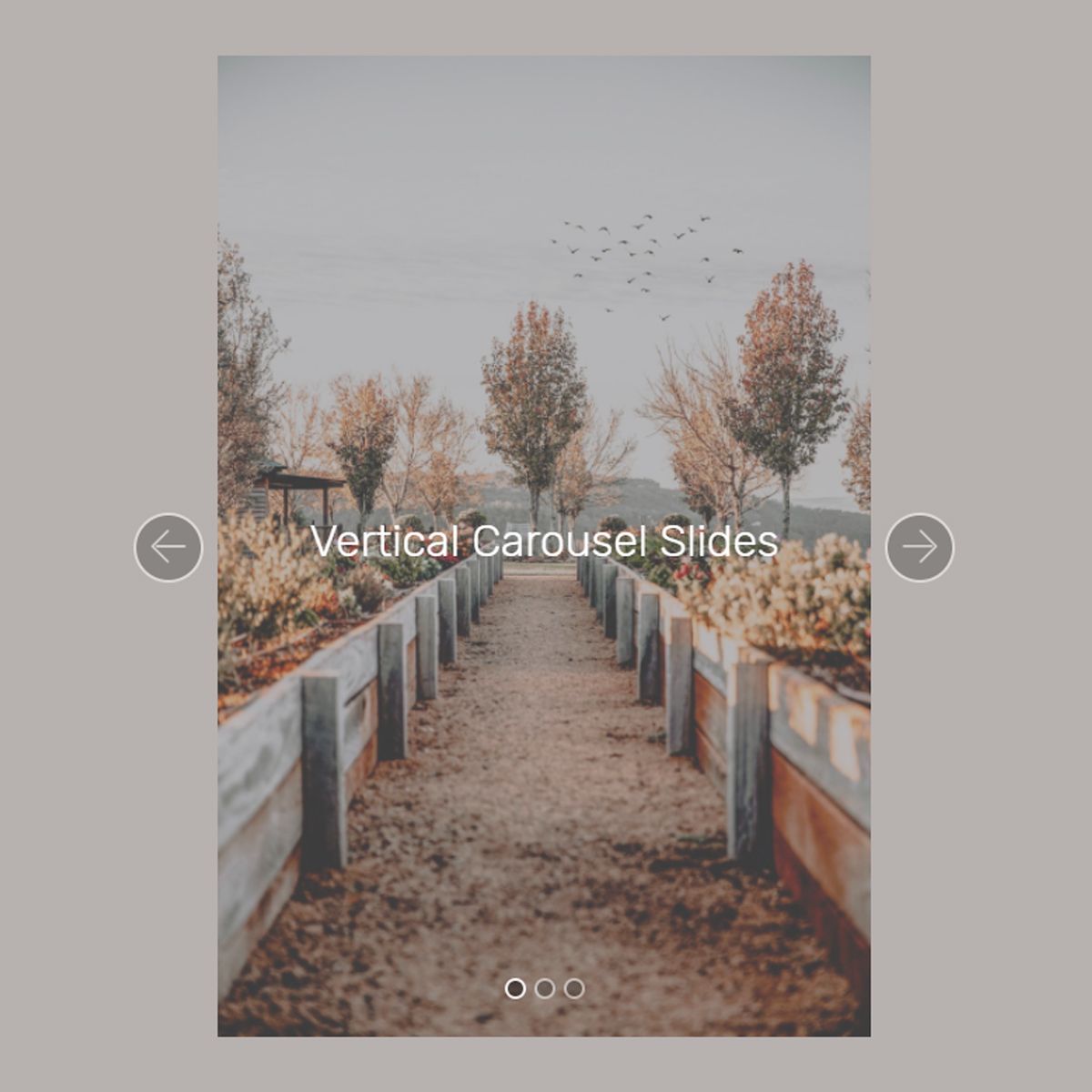
CSS3 Bootstrap Picture Carousel
This particular Bootstrap slideshow design template is well-kept, cutting-edge and simple-- ideal for a internet site with a minimalist style, or one that intends to expose a modern-day design ethos. The slideshow photos are really huge, which makes this template most ideal for image-focused internet sites, such as photography portfolios or e-commerce websites.
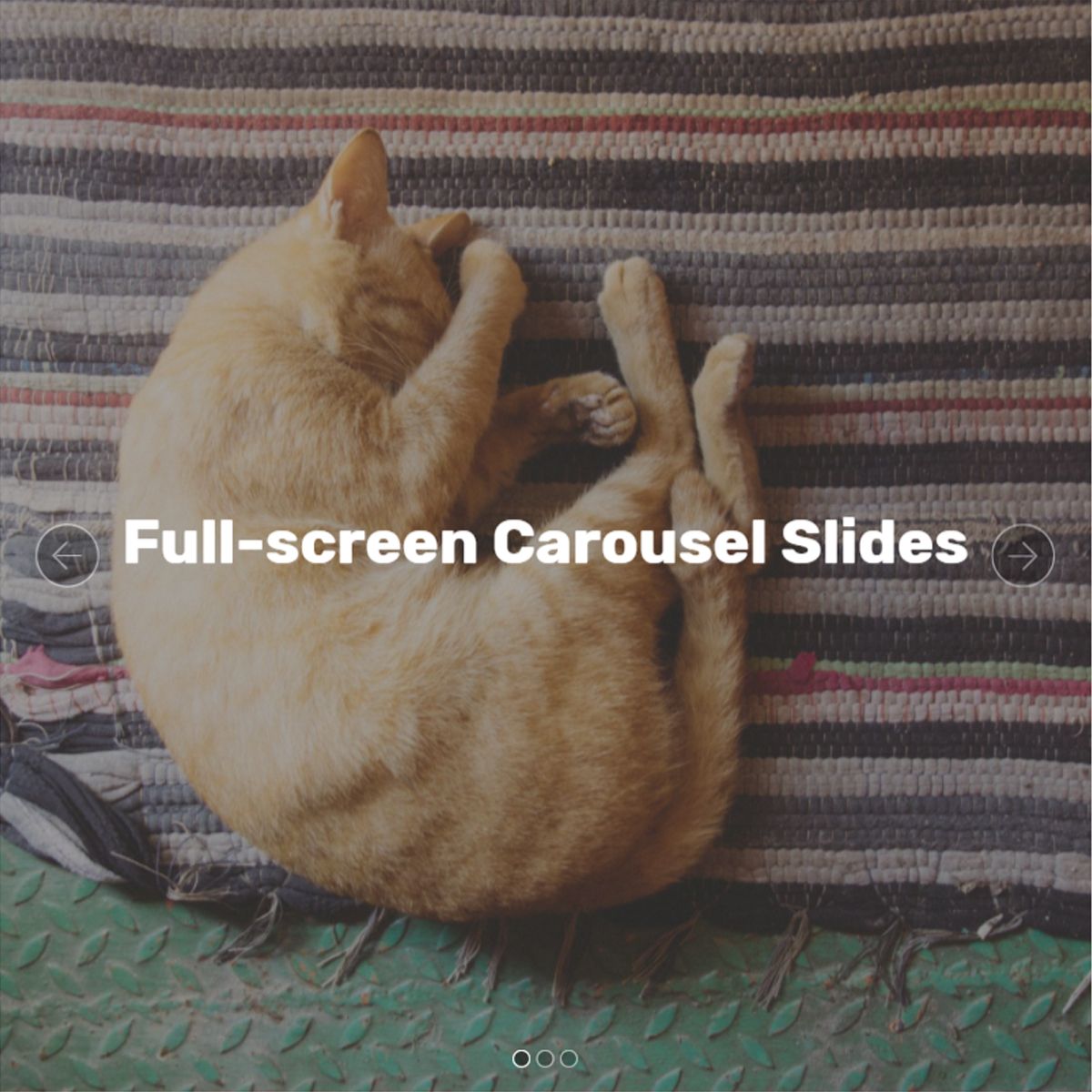
HTML5 Bootstrap Image Carousel
This Bootstrap slideshow template is clean, trendy and simple-- most ideal for a web site with a minimalist style, or one which intends to show off a cutting-edge style ethos. The slideshow pictures are really large, which makes this web theme excellent for image-focused sites, such as photography portfolios or e-commerce internet sites.
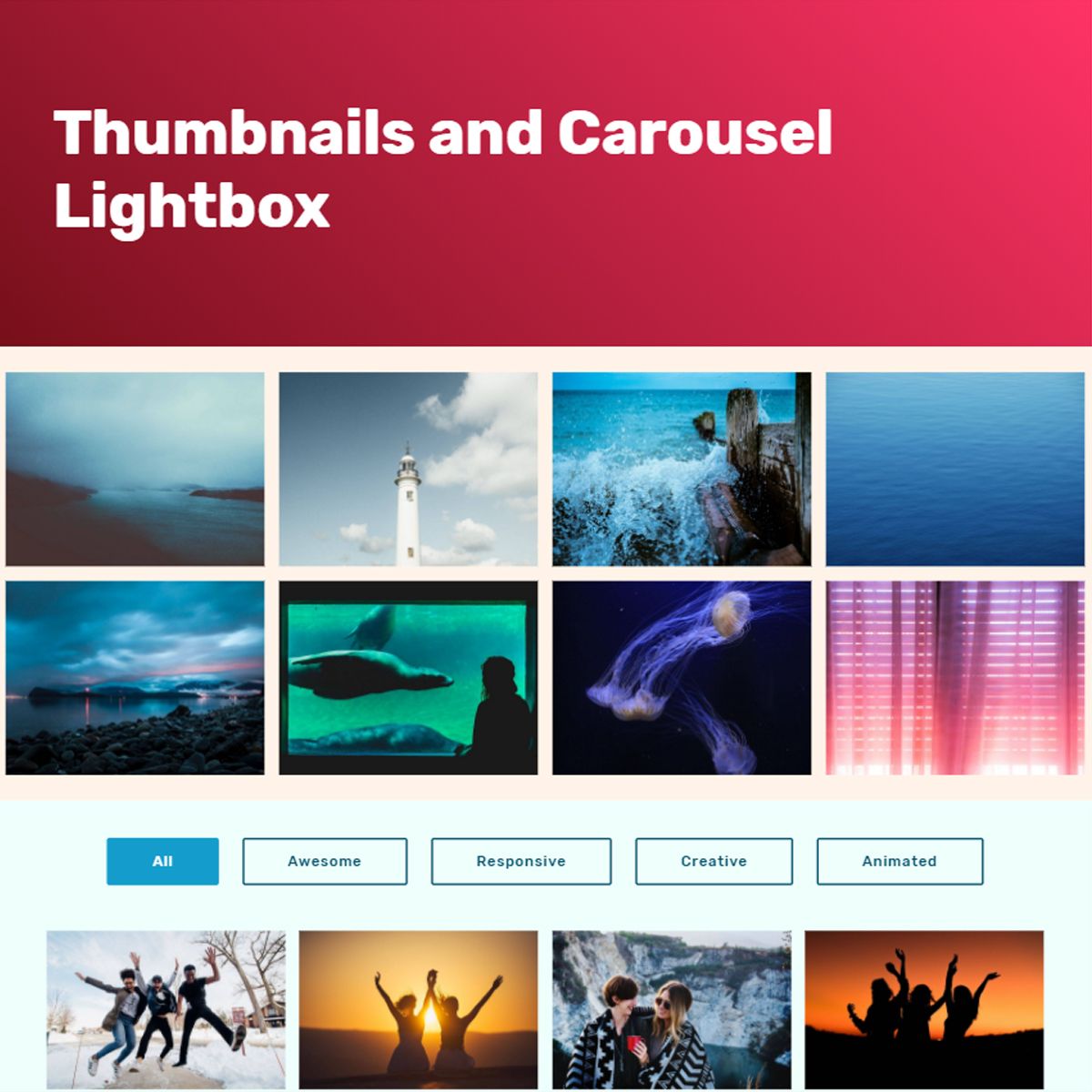
HTML5 Bootstrap Photo Slideshow
This photo gallery has a cutting-edge beauty and an unusual color scheme. The result is incredibly special and spectacular! There is definitely no framing effect to the slides, allowing the pics to take on the maximum number of area.
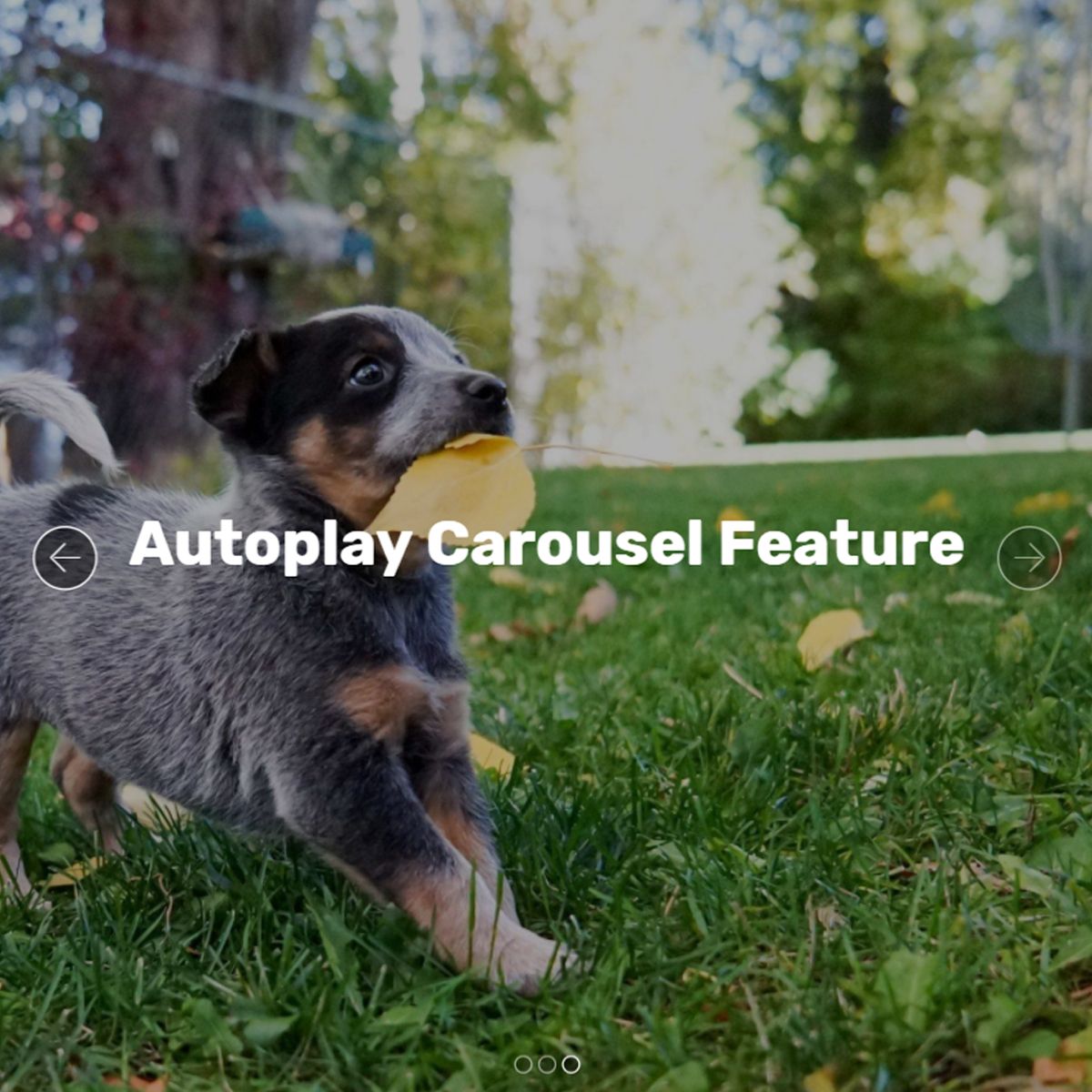
Mobile Bootstrap Image Carousel
A picture slide carousel is definitely an excellent accessory for almost any webpage and may deliver it a refined and expert look. Even the most simple site concept will show up brilliant with featuring a graphic slide show.
HTML Bootstrap Image Slideshow
This slider seems modern-day and delightful to implement. The application of bullets makes this clear the way the navigation system works, so this specific slider is easy to grasp and employ.
HTML5 Bootstrap Illustration Carousel
This carousel has a basic, clean and highly modern-day layout that uses black and white. Hovering over the slider enables pair of navigational cursors come out, one on each side. The pointer has a white-colored arrowhead with a black semi-transparent circle outlined with a thin white border.
Build a mobile-friendly, retina, touch-swipe carousel that seems brilliant on all of the internet browsers and phones. Add in illustrations, content, web videos, thumbnails, tabs to slides, set up autoplay, full-screen, full-width or boxed configuration.
Mobile Bootstrap Image Slideshow
This particular Bootstrap slideshow web template is well-maintained, cutting-edge and simple-- great for a internet site with a minimalist style, or one that desires to demonstrate a trendy design ethos. The slideshow photos are really huge, that makes this template most ideal for image-focused web sites, like photo portfolios as well as shopping sites.
HTML5 Bootstrap Illustration Carousel
This gallery has a cutting-edge charm and an amazing color scheme. The result is extremely extraordinary and attractive! There is actually no framing effect to the slides, allowing the photos to use the max number of place.
JavaScript Bootstrap Image Slider
A pic slide carousel is definitely an excellent accessory for almost any type of web page and can present it a polished and qualified look. Even the most simple site concept will seem fantastic with incorporating a graphic slide show.
This slider feels modern-day and pleasurable to use. The application of bullets makes this clear the way the navigating system operates, so this particular slider is simple to understand and apply.
HTML5 Bootstrap Photo Slideshow
This carousel has a basic, clean and truly modern-day layout that utilizes black and white. Hovering over the slider allows two navigational cursors appear, one on each edge. The arrow has a white arrow with a black semi-transparent circle detailed with a thin white border.
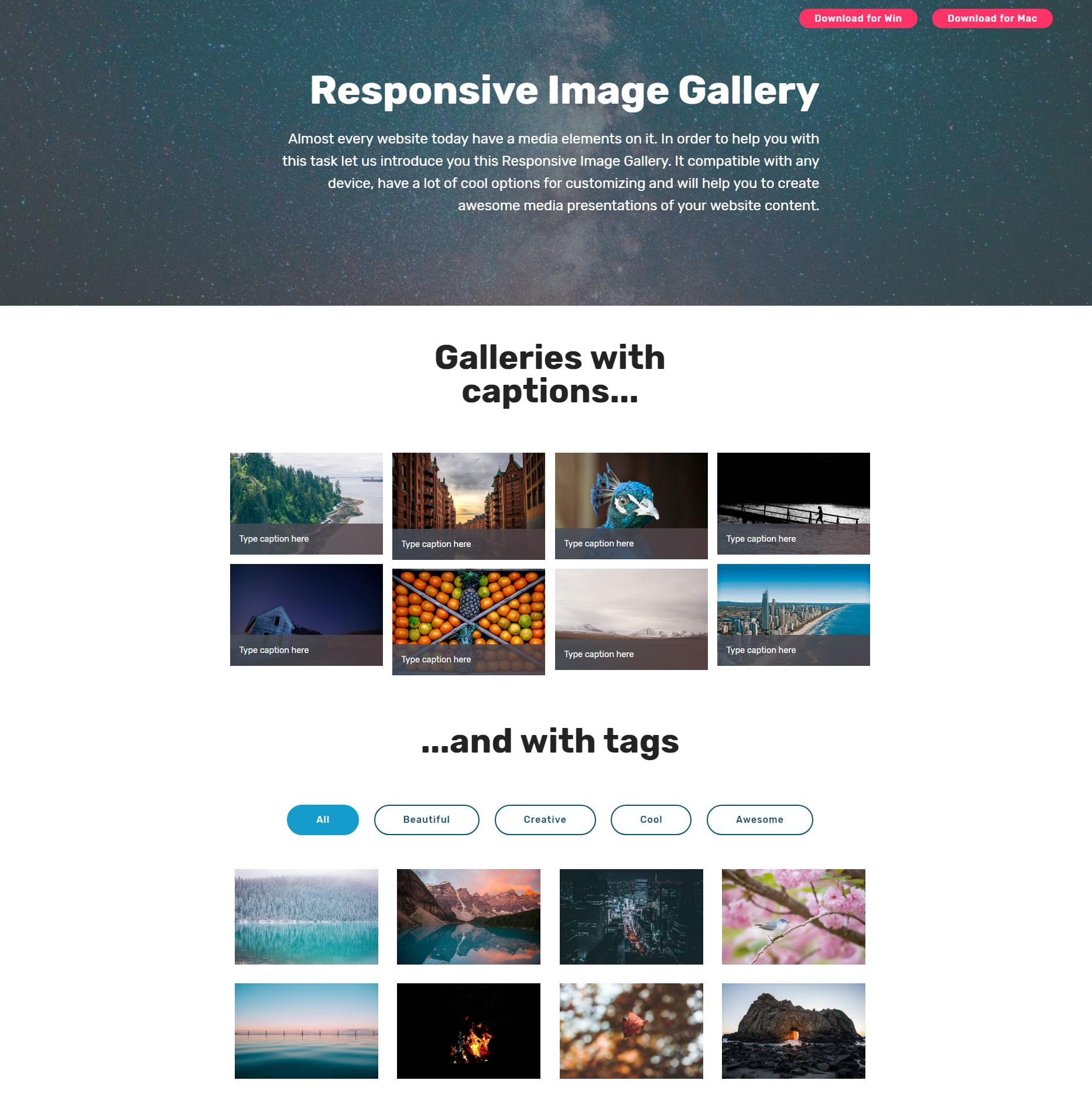
CSS Bootstrap Illustration Gallery
Probably each and every site in these modern times have a media features on it. To assist you with this particular job allow us to recommend you this Responsive Illustration Gallery. It fit with any type of device, have a ton of cool methods for customising and will certainly support you to form impressive media demonstrations of your site material.
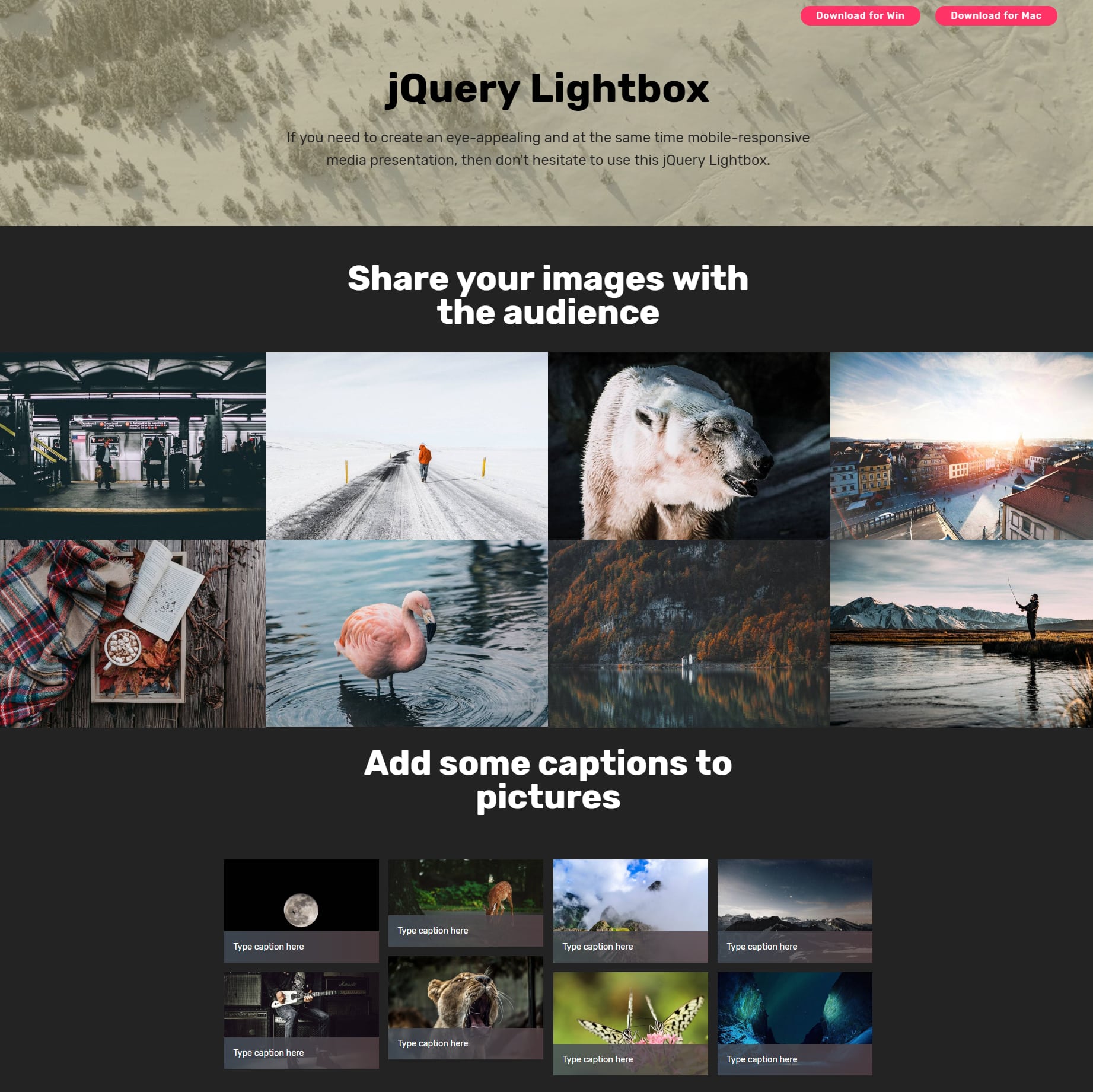
JavaScript Bootstrap Picture Gallery
In case you have to make an eye-appealing and at the same time mobile-responsive media presentation, then really don't hesitate to apply this jQuery Lightbox.
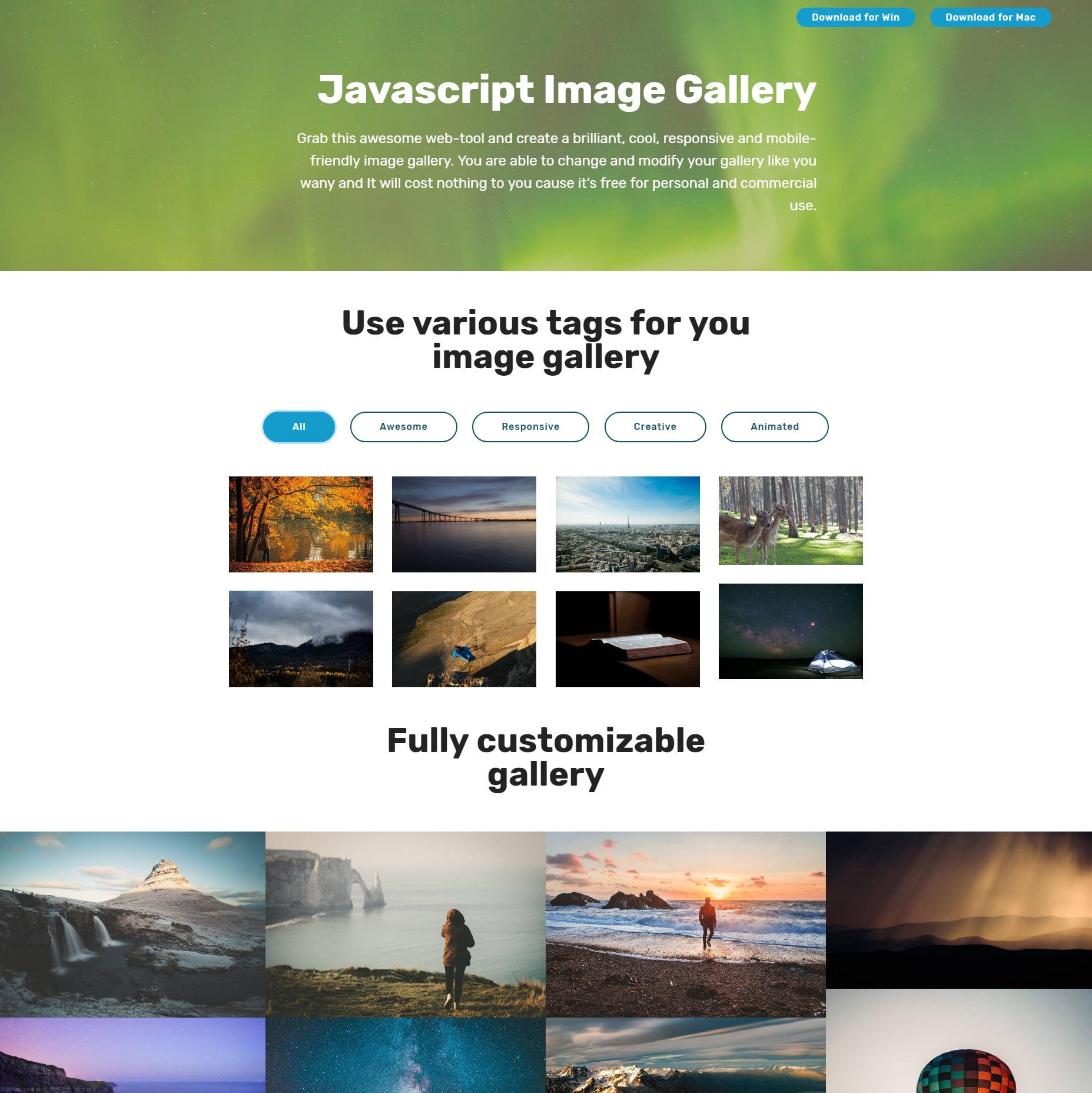
Mobile Bootstrap Illustration Gallery
Grab this impressive web-tool and create a brilliant, sensational, responsive and mobile-friendly Javascript Picture Presentation. You can alter and modify your gallery like you wish and it will cost practically nothing to you because it's totally free for personal and commercial application.
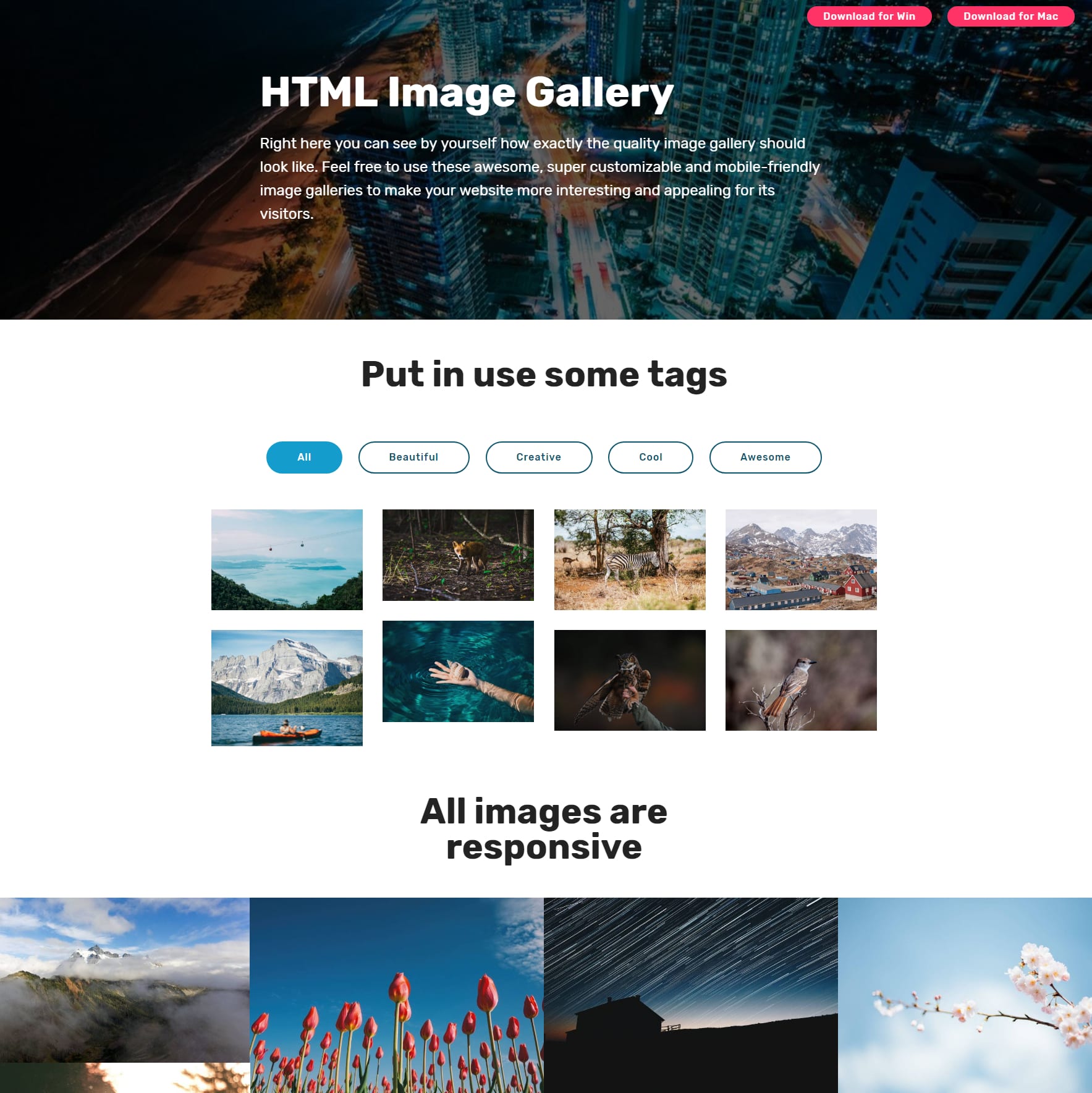
HTML Bootstrap Picture Gallery
Right here you can discover by yourself how particularly the HTML Pic Gallery must look. Feel free to use all of these impressive, very adjustable and mobile-friendly galleries to make your website more exciting and captivating for its site visitors.
Use this multi-functional image gallery to share your amazing illustration and video production content with the audience of your web site! It has a wide variety of beneficial attributes and modifying possibilities.
JavaScript Bootstrap Illustration Gallery
Set up an outstanding and appropriate with any type of device gallery of wonderful pictures with a number of moves via employing this specific jQuery Gallery. A gallery is fully responsive, adjustable for your individual desires and more than that it is without a doubt cost-free for any form of use.