Bootstrap Columns Tutorial
Intro
In the recent couple years and surely the coming ones to come the world of world wide web spreading more and much more widely across every variety of devices in this way now practically fifty percent of the views of the webpages online are made not on personal computer and laptop display screens yet from different mobile gadgets having each sorts of small-scale screen dimensions. In this way in the event that a webpage will not present appropriately-- saying to resize and quickly find its own most ideal fit on the gadget applied its generally will get browsed away to become substituted by a mobile friendly page giving similar product and services.
What's more-- the indexing mechanisms like Google operate the so called mobile-friendly test and show far down your pages inside of the search results. This pushing down is even farther in the event that the search is executed by a mobile device-- the search engines feel this specific situation fairly seriously. Hence not possessing a mobile phone friendly page practically implies not possessing a web page at all.
Efficient ways to work with the Bootstrap Columns Using:
But just what certainly a webpage occurring responsive suggests-- commonly-- fitting all width of the display which gets displayed on showing the elements in practical and legible manner at any size. To look after this the Bootstrap framework uses so called columns and breakpoints . In a several words the breakpoints are actually predefined screen widths at which a shift happens and the Bootstrap Columns Using turn transposed to confidently match much better. The past edition used 4 breakpoints and one of the most current Bootstrap 4 framework offers one additional so they become actually five. Here they are having the highest value they stretch to. The precise boundary number itself belongs to the following display screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More ideas
The horizontal zone in Bootstrap 4 framework gets divided into 12 parts equal in size-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto style columns
Employ breakpoint-specific column classes for equal-width columns. Put in any range of unit-less classes for every breakpoint you need to have and each and every Bootstrap Columns HTML is going to be the same width.
Equivalent size
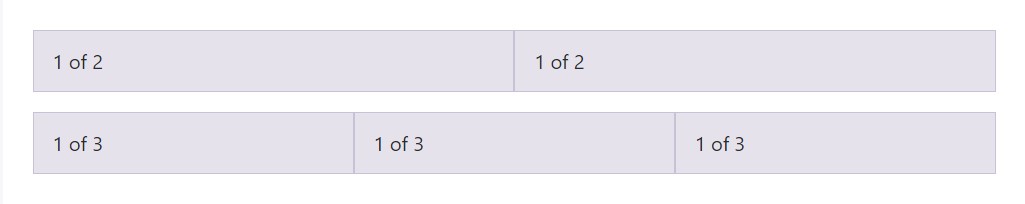
As an example, listed below are two grid designs that used on each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
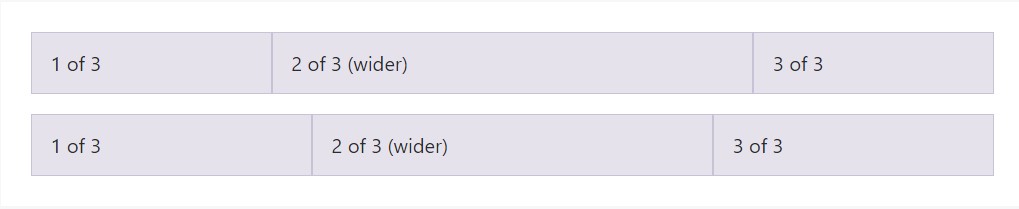
Auto-layout for flexbox grid columns as well signifies you are able to put the width of one column and the others will quickly resize around it. You may possibly utilize predefined grid classes ( just as demonstrated below), grid mixins, or else inline widths. Take note that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
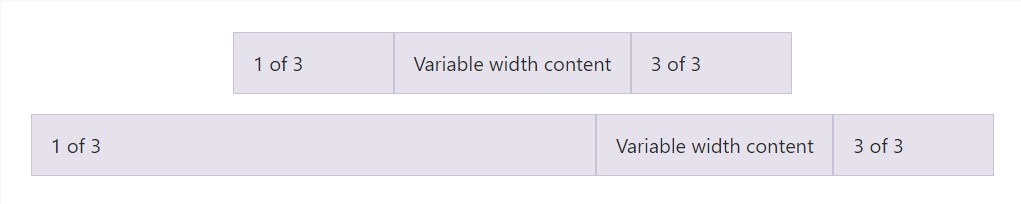
</div>Variable width material
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
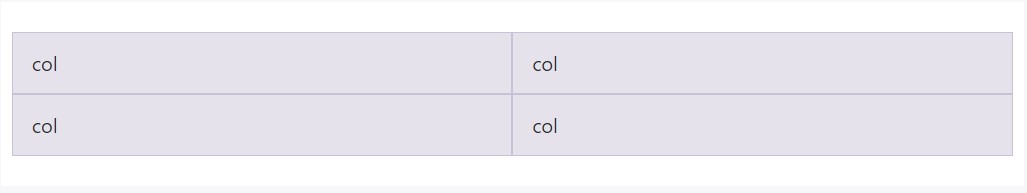
</div>Identical size multi-row
Set up equal-width columns that span multiple rows through fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more brand new feature
Another new thing among the latest Alpha 6 build of Bootstrap 4 is assuming that you provide simply just a few
.col-~ some number here ~Final thoughts
Well presently you realize the way in which the column components set up the design and responsive activity of the Bootstrap system and everything that is really left for you is developing something truly wonderful utilizing them.
Review a couple of online video short training regarding Bootstrap columns
Connected topics:
Bootstrap columns authoritative records

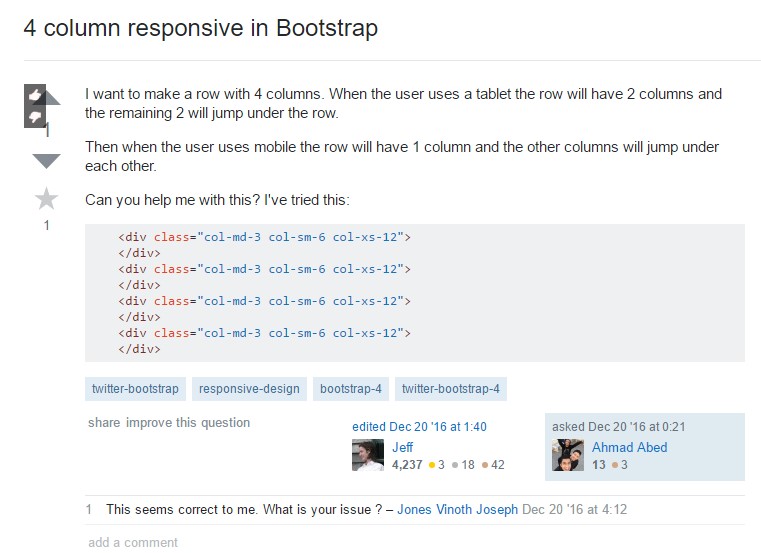
Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns