Bootstrap Menu Builder
Overview
Even the easiest, not talking about the extra complicated web pages do require some form of an index for the visitors to quickly get around and locate what exactly they are looking out for in the first couple of secs avter their coming over the web page. We must regularly think a customer could be rushing, looking many pages for a while scrolling over them searching for something or decide. In these circumstances the clear and well revealed navigational list might actually bring in the variation amongst a single unique customer and the page being clicked away. So the construction and activity of the web page site navigation are critical without a doubt. Moreover our web sites get increasingly more observed from mobile phone so not possessing a page and a site navigation in certain acting on scaled-down sreens nearly rises to not having a web page in any way and even a whole lot worse.
The good news is the fresh fourth edition of the Bootstrap framework offers us with a strong solution to take care of the case-- the so called navbar component or else the selection bar people got used seeing on the peak of the majority of the web pages. It is certainly a useful yet highly effective instrument for covering our brand's identification details, the pages construction and even a search form or a number of call to action buttons. Why don't we see how this whole thing gets done inside Bootstrap 4.
Tips on how to work with the Bootstrap Menu Collapse:
First off we need a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to additionally apply some of the contextual classes like
.bg-primary.bg-warningAn additional bright new feature introduced in the alpha 6 of Bootstrap 4 system is you need to likewise appoint the breakpoint at which the navbar must collapse to get presented as soon as the menu button gets pressed. To perform this add in a
.navbar-toggleable- ~the desired viewport size ~<nav>Next measure
Thereafter we have to generate the so called Menu switch which will appear in the location of the collapsed Bootstrap Menu Responsive and the customers are going to utilize to take it back on. To work on this design a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightPromoted content
Navbars come with integrated help for a number of sub-components. Pick from the following as needed :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an example of every the sub-components included in a responsive light-themed navbar that promptly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
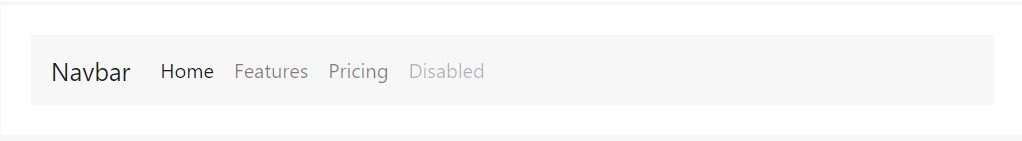
</nav>Nav
Navbar navigation web links build on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
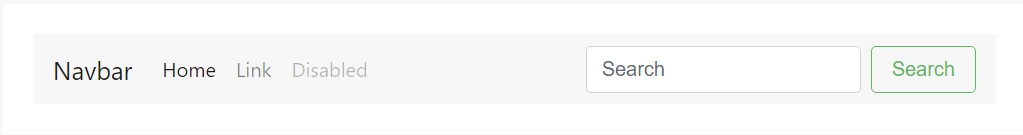
</nav>Forms
Place different form commands and elements in a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can incorporate bits of text by using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another component
One more brilliant brand-new element-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to build the container for our menu-- it will extend it in a bar having inline items above the identified breakpoint and collapse it in a mobile view below it. To perform this develop an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerLast aspect
At last it's moment for the actual navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so typically this is certainly the structure a navigating Bootstrap Menu Dropdown in Bootstrap 4 have to possess -- it is really user-friendly and rather useful -- right now the only thing that's left for you is planning the appropriate building and appealing titles for your web content.
Check a couple of youtube video short training about Bootstrap Menu
Connected topics:
Bootstrap menu official records

Mobirise Bootstrap menu

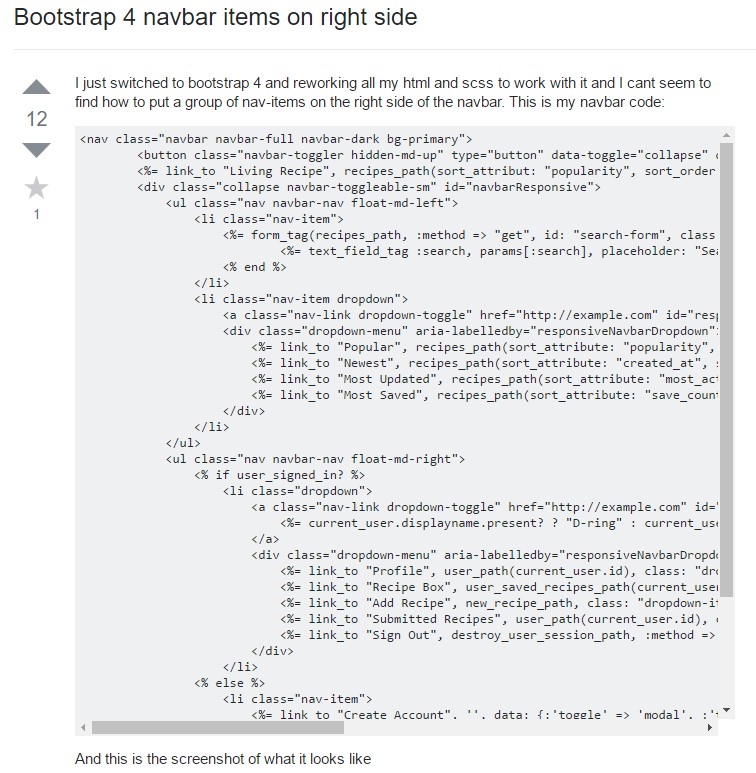
Bootstrap Menu on the right side