Bootstrap Media queries Class
Introduction
As we told earlier inside the present day web that gets searched nearly in the same way by mobile and desktop computer gadgets having your webpages correcting responsively to the display screen they get revealed on is a must. That's exactly why we have the effective Bootstrap system at our side in its recent 4th edition-- still in growth up to alpha 6 released at this point.
But what exactly is this thing beneath the hood which it certainly utilizes to execute the job-- precisely how the web page's web content gets reordered as required and what creates the columns caring the grid tier infixes such as
-sm--md-Efficient ways to make use of the Bootstrap Media queries Css:
The responsive behavior of one of the most prominent responsive framework inside of its newest fourth version can operate due to the so called Bootstrap Media queries Using. Just what they execute is taking count of the width of the viewport-- the screen of the gadget or the width of the internet browser window assuming that the web page gets showcased on desktop and employing different designing standards properly. So in standard words they use the straightforward logic-- is the width above or below a special value-- and pleasantly trigger on or off.
Each viewport dimension-- such as Small, Medium and so forth has its own media query specified with the exception of the Extra Small display screen scale which in recent alpha 6 release has been really used widely and the
-xs-.col-xs-6.col-6The main syntax
The typical format of the Bootstrap Media queries Css Override within the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other issue to take note
Important aspect to observe here is that the breakpoint values for the several screen scales vary through a single pixel baseding to the rule that has been simply used like:
Small display screen scales -
( min-width: 576px)( max-width: 575px),Medium screen dimensions -
( min-width: 768px)( max-width: 767px),Large display dimension -
( min-width: 992px)( max-width: 591px),And Extra big screen measurements -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
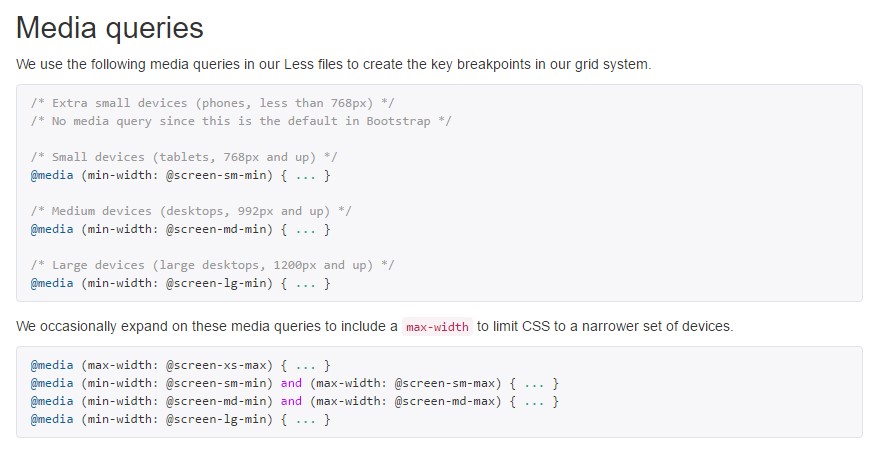
Considering Bootstrap is undoubtedly designed to get mobile first, we employ a small number of media queries to develop sensible breakpoints for interfaces and designs . These particular breakpoints are primarily based on minimum viewport sizes and allow us to size up factors while the viewport changes. ( useful source)
Bootstrap mostly employs the following media query varies-- or breakpoints-- in source Sass files for arrangement, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we produce resource CSS in Sass, each media queries are actually available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time utilize media queries that proceed in the other course (the provided display size or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are as well attainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a single segment of display sizes working with the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise provided with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may well cover multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the identical screen size variation would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice again-- there is certainly no
-xs-@mediaThis improvement is directing to brighten up both the Bootstrap 4's style sheets and us as web developers due to the fact that it follows the regular logic of the means responsive web content works stacking up after a specific spot and together with the losing of the infix there will be less writing for us.
Inspect a few youtube video short training about Bootstrap media queries:
Related topics:
Media queries authoritative information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Approach