Bootstrap Grid CSS
Intro
Bootstrap includes a powerful mobile-first flexbox grid system for establishing styles of any contours and sizes . It's built upon a 12 column structure and features plenty of tiers, one for each and every media query variety. You can certainly employ it using Sass mixins or of the predefined classes.
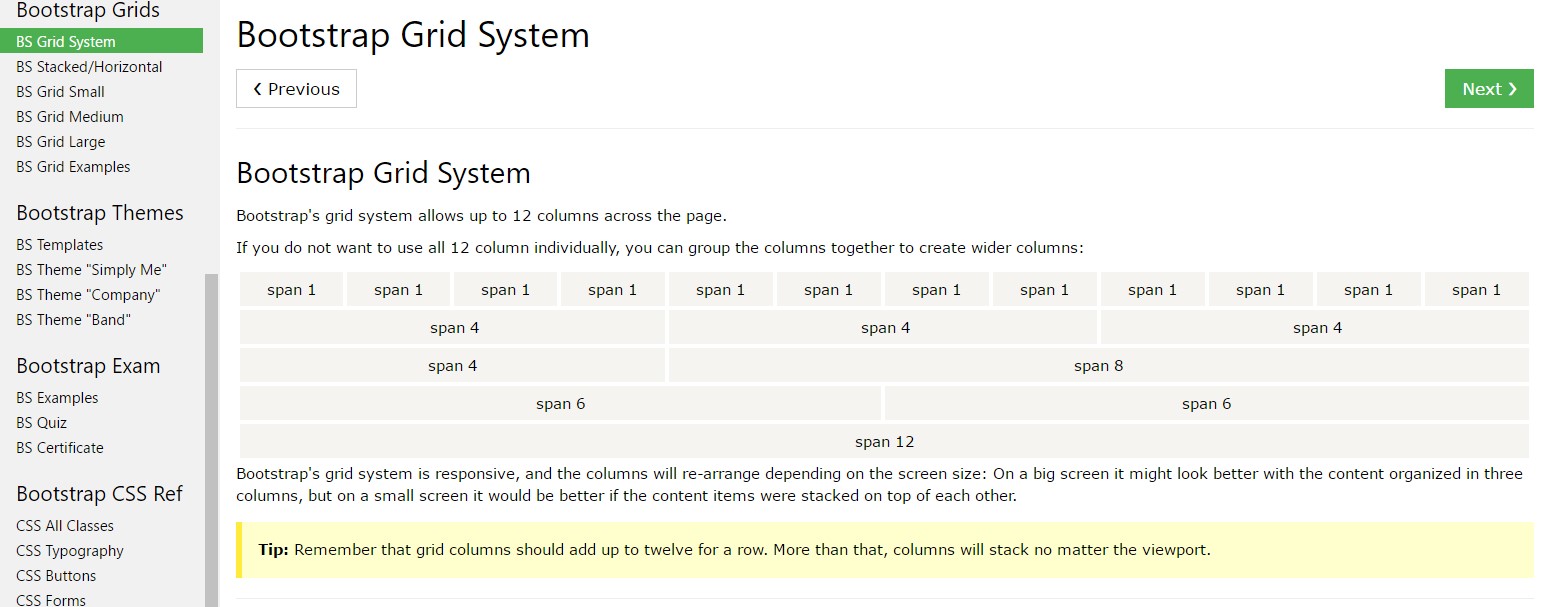
Probably the most essential part of the Bootstrap framework helping us to produce responsive web pages interactively changing if you want to constantly fix the size of the display screen they get featured on continue to looking nicely is the so called grid solution. What it basically executes is offering us the feature of developing challenging styles merging row and a special amount of column elements stored in it. Visualize that the detectable width of the display screen is separated in twelve same components vertically.
The ways to apply the Bootstrap grid:
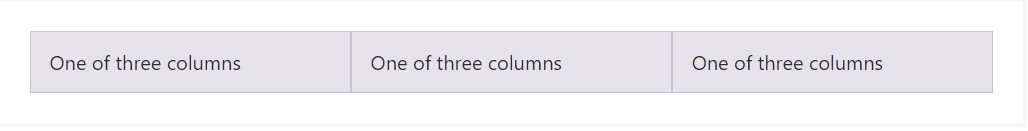
Bootstrap Grid Table employs a variety of containers, rows, and columns to layout plus fix content. It's constructed by using flexbox and is perfectly responsive. Below is an example and an in-depth check out ways in which the grid interacts.
The aforementioned illustration creates three equal-width columns on small, medium, big, and also extra large devices employing our predefined grid classes. All those columns are concentered in the webpage along with the parent
.containerHere is likely a way it does the job:
- Containers deliver a methods to centralize your site's elements. Employ
.container.container-fluid- Rows are horizontal groups of columns which make certain your columns are certainly lined up properly. We utilize the negative margin method on
.row- Content has to be put within columns, and also just columns may possibly be immediate children of rows.
- Because of flexbox, grid columns without a specified width will promptly format with equivalent widths. For example, four instances of
.col-sm- Column classes signify the amount of columns you want to utilize removed from the potential 12 per row. { Therefore, in the case that you want three equal-width columns, you can absolutely utilize
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra little), little, normal, large, and extra huge.
- Grid tiers are built upon minimal widths, meaning they apply to that tier and all those above it (e.g.,
.col-sm-4- You may use predefined grid classes or Sass mixins for extra semantic markup.
Recognize the limits together with defects around flexbox, like the incapability to apply certain HTML features as flex containers.
Sounds fantastic? Wonderful, why don't we move on to observing all that during an instance. ( read more)
Bootstrap Grid System options
Generally the column classes are simply something like that
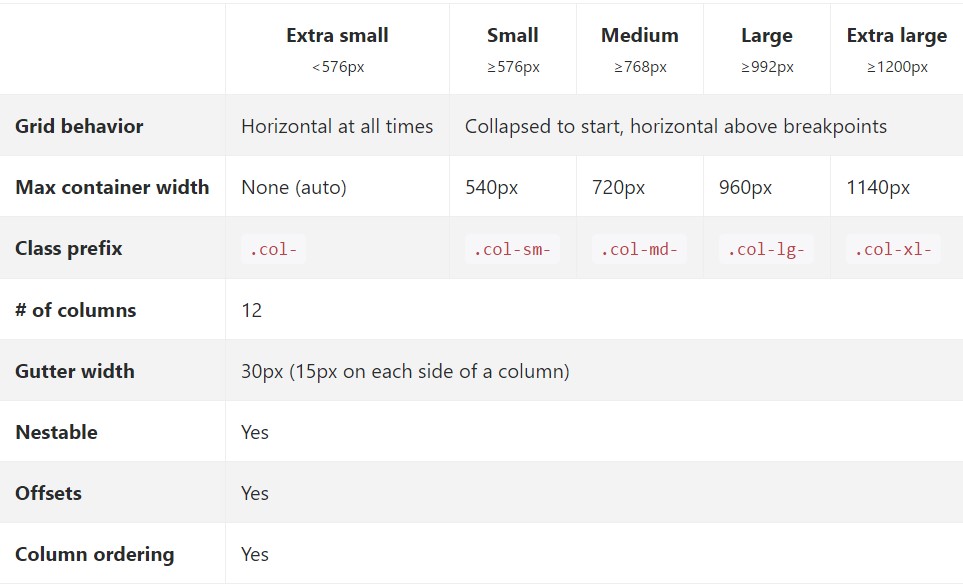
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it comes down to the Bootstrap Grid Example scales-- all of the attainable widths of the viewport (or the visible location on the screen) have been separated in five ranges just as comes after:
Extra small-- sizes under 544px or 34em (which comes to be the default measuring unit in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything larger than it
.col-xl-*While Bootstrap utilizes
emrempxObserve how aspects of the Bootstrap grid system perform around several tools having a helpful table.

The updated and various from Bootstrap 3 here is one added width range-- 34em-- 48em being simply appointed to the
xsEach of the elements designated with a specific viewport width and columns keep its overall size in width when it comes to this viewport and all above it. Whenever the width of the screen gets under the defined viewport size the features pile above each other filling up the entire width of the view .
You can likewise appoint an offset to an element through a determined variety of columns in a specified screen scale and above this is done with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple of things to consider whenever constructing the markup-- the grids including rows and columns should be inserted inside a
.container.container.container-fluidStraight kins of the containers are the
.rowAuto configuration columns
Utilize breakpoint-specific column classes for equal-width columns. Add in any quantity of unit-less classes for each breakpoint you really need and each and every column will definitely be the identical width.
Equal size
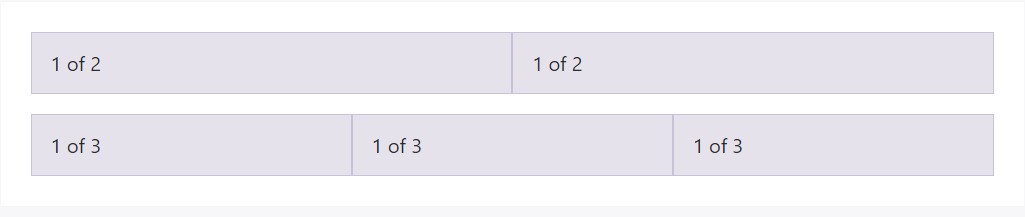
For instance, here are two grid designs that put on each gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
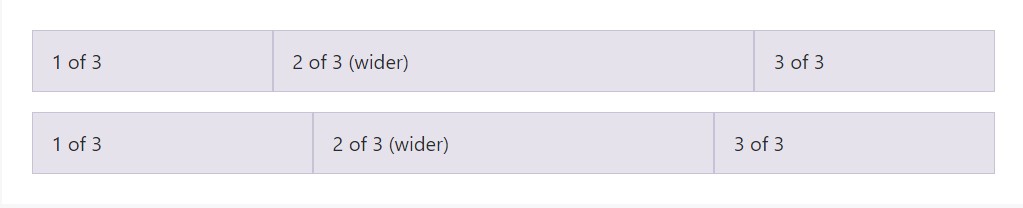
Auto-layout for the flexbox grid columns likewise signifies you can certainly put the width of one column and the others will instantly resize all around it. You can utilize predefined grid classes ( while shown below), grid mixins, or possibly inline widths. Notice that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
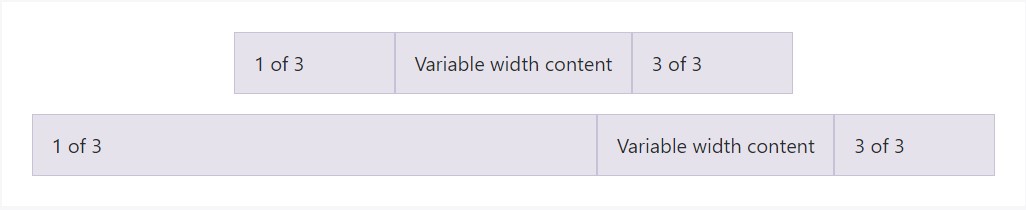
</div>Variable width information
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
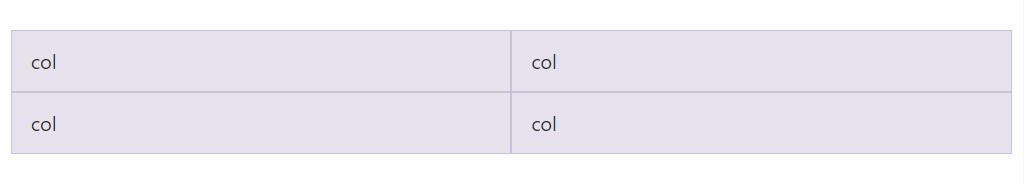
</div>Equal width multi-row
Make equal-width columns that span multiple rows through adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes to get building complex responsive designs. Individualize the proportions of your columns upon extra small, small, medium, large, or else extra large devices however you please.
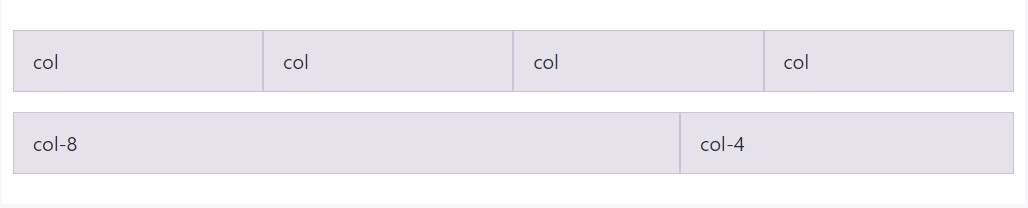
All of the breakpoints
For grids that are the exact same from the smallest of devices to the greatest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Piled to horizontal
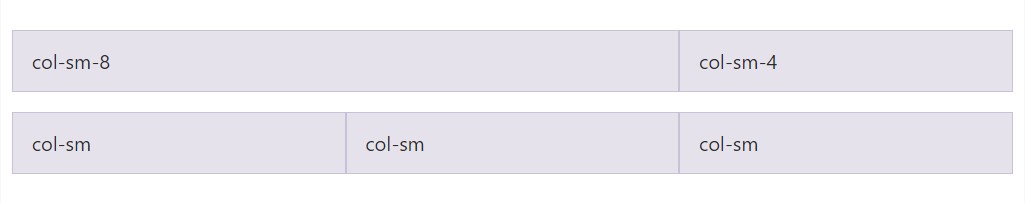
Utilizing a particular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Combine and match
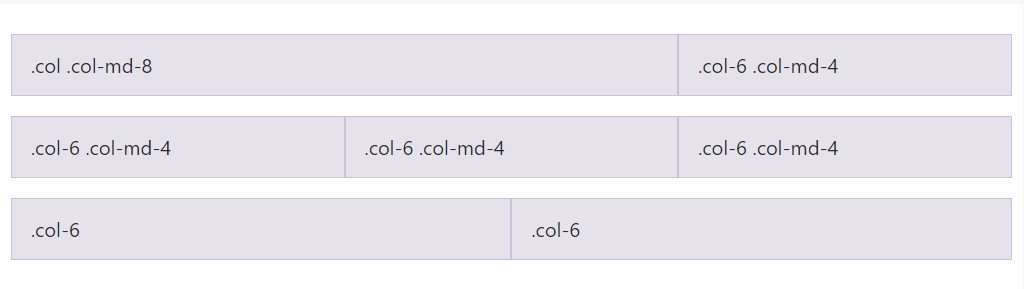
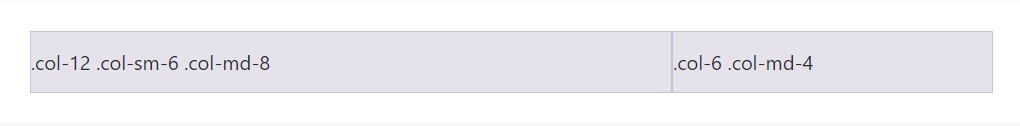
Do not want your columns to just stack in some grid tiers? Work with a combo of numerous classes for every tier as desired. Discover the situation listed here for a more effective strategy of the way it all works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Work with flexbox alignment utilities to vertically and horizontally line up columns. ( recommended reading)
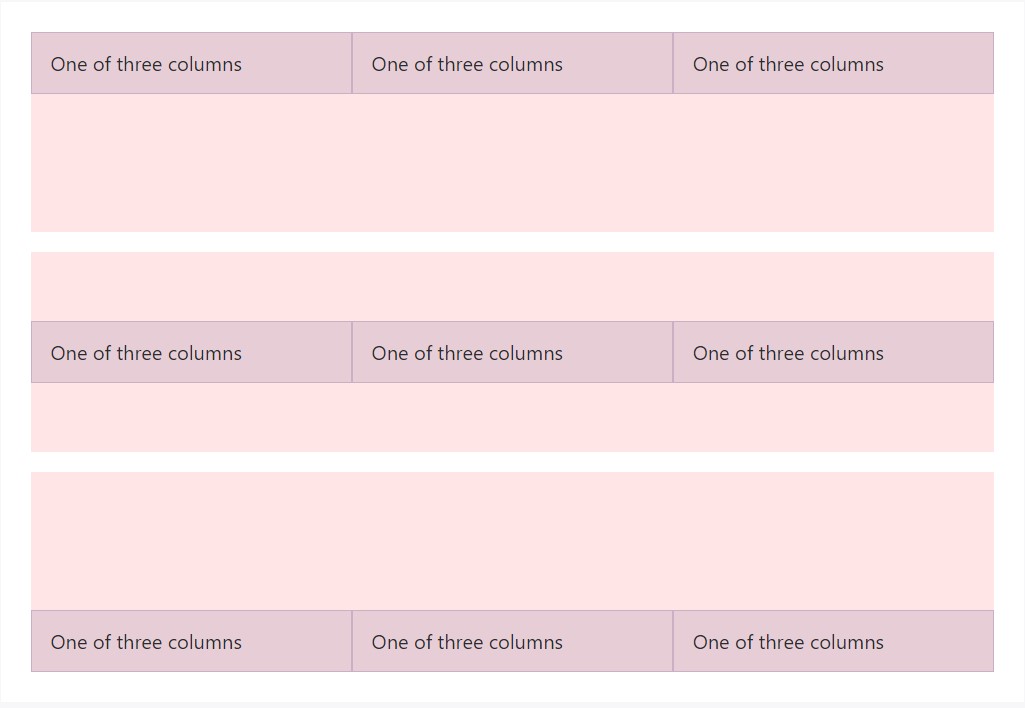
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
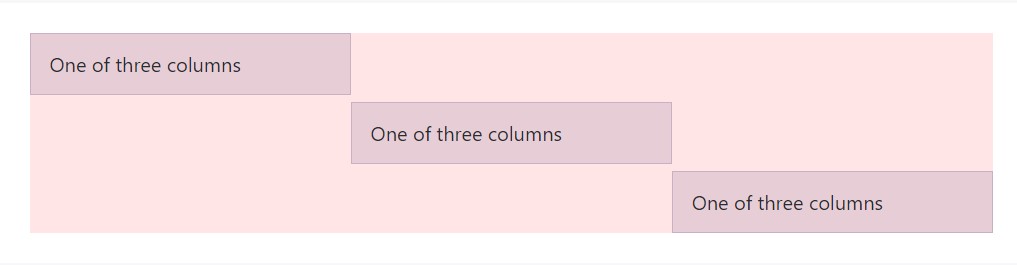
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
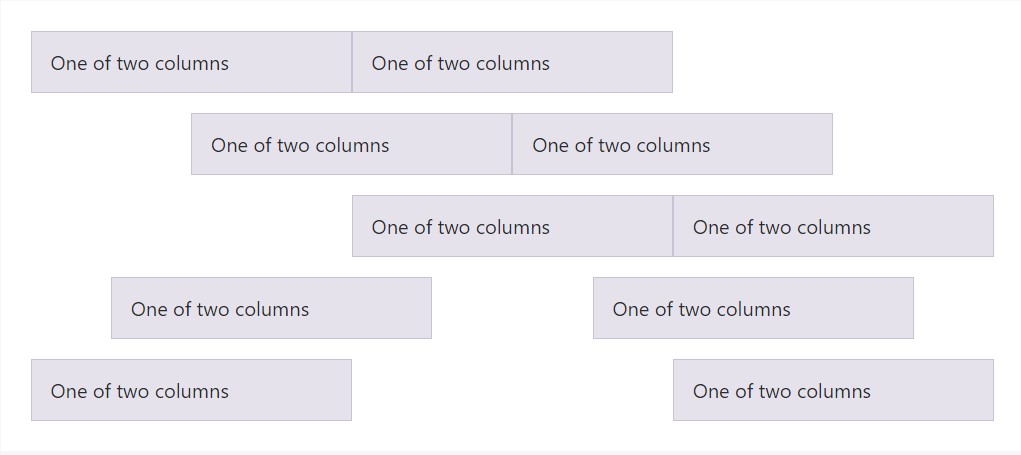
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters within columns within our predefined grid classes can be eradicated with
.no-guttersmargin.rowpaddingHere is actually the source code for developing such designs. Note that column overrides are scoped to simply the primary children columns and are actually intended via attribute selector. Even though this provides a further specific selector, column padding are able to still be extra customised with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it appears. Keep in mind you are able to remain to utilize this with all additional predefined grid classes ( involving column sizes, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
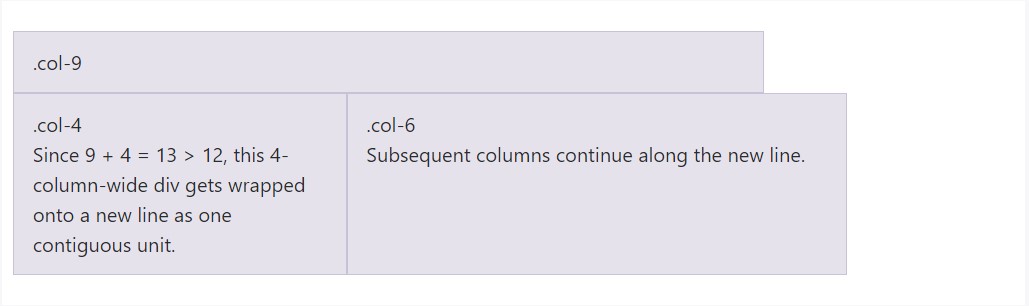
</div>Column covering
Supposing that in excess of 12 columns are positioned within a single row, each and every group of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
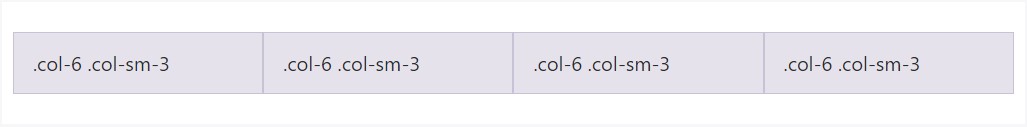
</div>Reseting of the columns
With the variety of grid tiers provided, you're tied to meet challenges where, at specific breakpoints, your columns don't clear quite suitable as one is taller compared to the another. To deal with that, apply a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
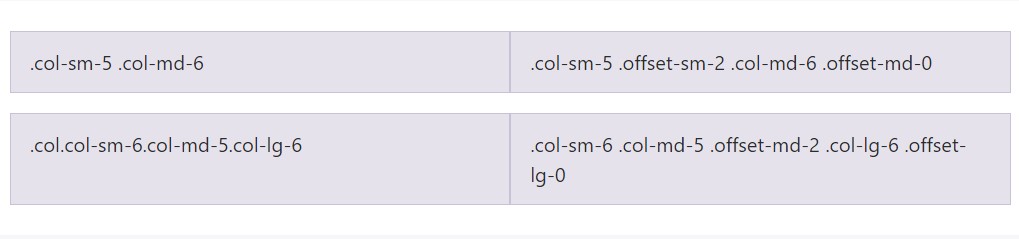
</div>In addition to column cleaning at responsive breakpoints, you may perhaps will want to reset offsets, pushes, or else pulls. Observe this practical in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
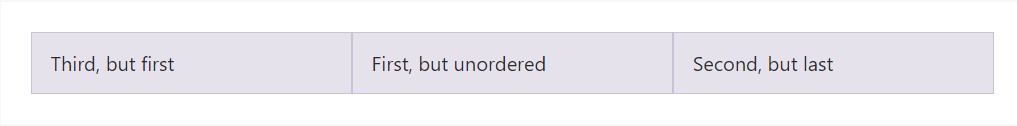
Flex order
Work with flexbox utilities for regulating the vision disposition of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
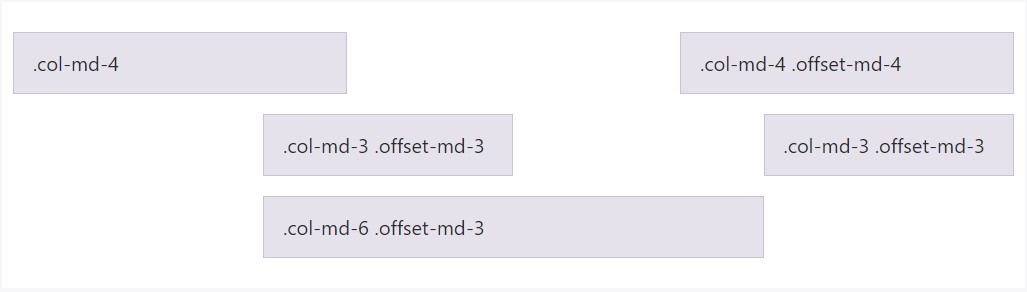
</div>Countering columns
Transfer columns to the right using
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
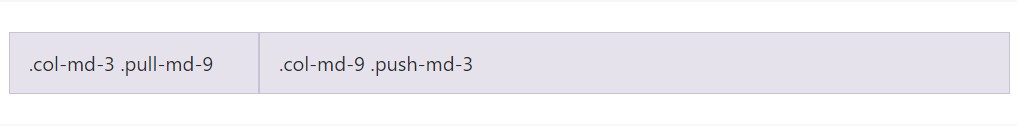
</div>Pushing and pulling
Simply switch the ordination of our incorporated grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
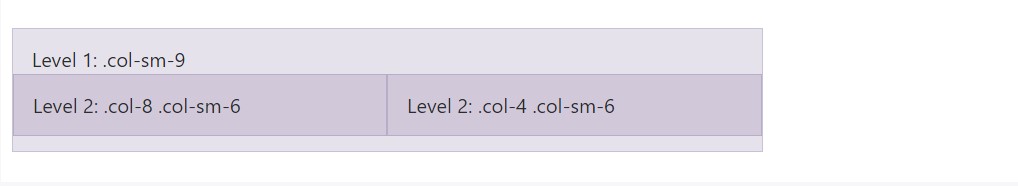
</div>Content placing
To home your material with the default grid, incorporate a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's origin Sass data
When working with Bootstrap's origin Sass files, you have the option of using Sass variables and mixins to produce customized, semantic, and responsive web page configurations. Our predefined grid classes employ these similar variables and mixins to provide a whole package of ready-to-use classes for fast responsive configurations .
Features
Variables and maps establish the amount of columns, the gutter width, as well as the media query factor. We apply these to bring in the predefined grid classes recorded above, as well as for the custom mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are employed with the grid variables to produce semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example use
You can easily modify the variables to your own customized values, or else simply just apply the mixins using their default values. Here is simply an example of using the default modes to generate a two-column format along with a gap between.
View it at work within this provided case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Utilizing our incorporated grid Sass variables and maps , it is definitely attainable to entirely modify the predefined grid classes. Alter the number of tiers, the media query dimensions, and the container widths-- then recompile.
Columns and gutters
The variety of grid columns and also their horizontal padding (aka, gutters) may possibly be changed via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Going further the columns themselves, you can also customize the amount of grid tiers. In the event that you wanted only three grid tiers, you would certainly update the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While making any kind of changes to the Sass variables or maps , you'll have to save your improvements and recompile. Accomplishing this will certainly out a new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely likewise be upgraded to use the custom made breakpoints.
Conclusions
These are truly the simple column grids in the framework. Utilizing certain classes we can certainly tell the special elements to span a established quantity of columns depending on the definite width in pixels of the exposed place in which the webpage becomes revealed. And given that there are a a lot of classes specifying the column width of the components as an alternative to looking at everyone it is really much better to try to find out exactly how they certainly get constructed-- it's really convenient to remember featuring simply just a handful of things in mind.
Examine a couple of online video tutorials relating to Bootstrap grid
Connected topics:
Bootstrap grid main information

W3schools:Bootstrap grid article

Bootstrap Grid column