Bootstrap Radio Button
Intro
Sometimes the compact features occur to be certainly the very most important given that the complete image is actually a all incorporating plenty of very small aspects polished and gathered to observe and feature just as a well-oiled bright machine. These bold phrases might actually look a little bit too much once it goes to create controls however in the case that you just think about it for a bit there is definitely just a single element permitting the site visitor to get one amongst a several accessible possibilities.So if you're having several forms having this form of possibilities controls over your different websites does this mean they will all look similar? And most essentially-- would you settle for that?
Luckily for us the current edition of one of the most famous mobile friendly framework - Bootstrap 4 comes absolutely filled with a bright brand-new treatment to the responsive attitude of the Bootstrap Radio Toggle regulations and what is bright new for this version-- the so called custom form controls-- a combination of predefined appeals you are able to simply just bring and employ if you want to put in the so preferred nowadays assortment in the functional performances of basically uninteresting form items. Therefore let's inspect the way the radio tabs are suggested to be defined and styled in Bootstrap 4. ( read more)
How to use the Bootstrap radio button:
To create a radio button we initially need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is as well the place to define in case you want the radio control to initially load as checked when the web page gets loaded. Supposing that this is actually what you're after-- instead of
disabledchecked<input>checkedCheckbox and Bootstrap Radio Toggle representations
The checked state for these buttons is only updated via click event on the button.
Take note of that pre-checked buttons demand you to manually bring in the
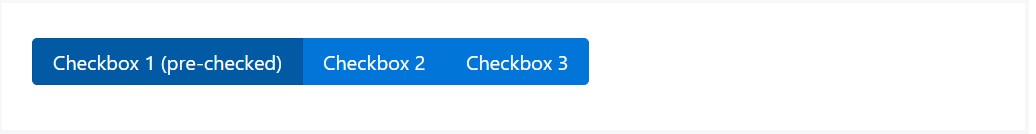
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
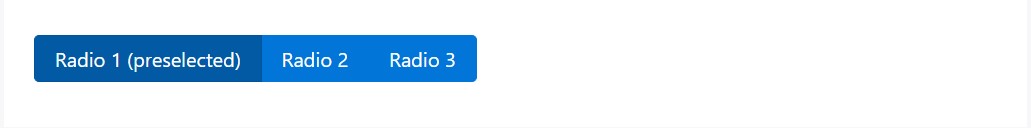
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
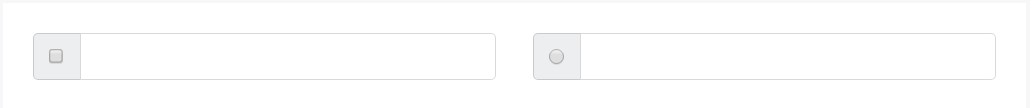
We are able to employ input features of the radio option whenever we prefer the user to select simply one of a series of options. (see page)
Solely one particular might be picked out while there is higher than one particular component of this form along with the exact same value in the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Essentially this is the approach the default radio tabs get specified and do a job throughout in Bootstrap 4-- now all you need are some solutions for the users to pick from.
Check a couple of video short training regarding Bootstrap Radio Button:
Related topics:
Bootstrap buttons approved documentation

Bootstrap Radio button - training

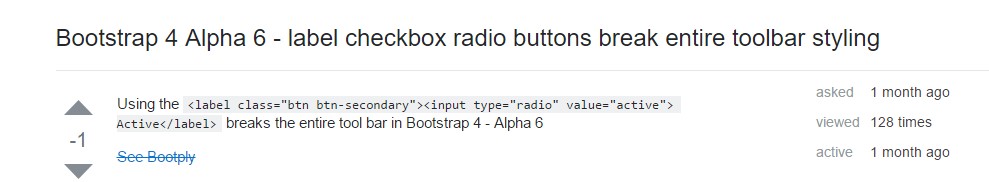
Checkbox radio buttons break entire toolbar styling