Bootstrap Image Placeholder
Introduction
Choose your pictures into responsive behavior ( with the purpose that they not under any condition come to be bigger than their parent components) plus bring in lightweight designs to them-- all by using classes.
No matter exactly how great is the text present in our web pages no doubt we need a couple of as efficient pictures to back it up getting the material truly glow. And due to the fact that we are truly in the mobile phones generation we as well need to have those pictures operating appropriately just to exhibit best at any type of display sizing because nobody enjoys pinching and panning around to become able to certainly discover what a Bootstrap Image Resize stands up to show.
The gentlemans on the side of the Bootstrap framework are completely conscious of that and coming from its start one of the most well-known responsive framework has been providing highly effective and very easy instruments for most ideal appeal as well as responsive behaviour of our illustration features. Listed here is precisely how it work out in the current version. ( useful source)
Differences and changes
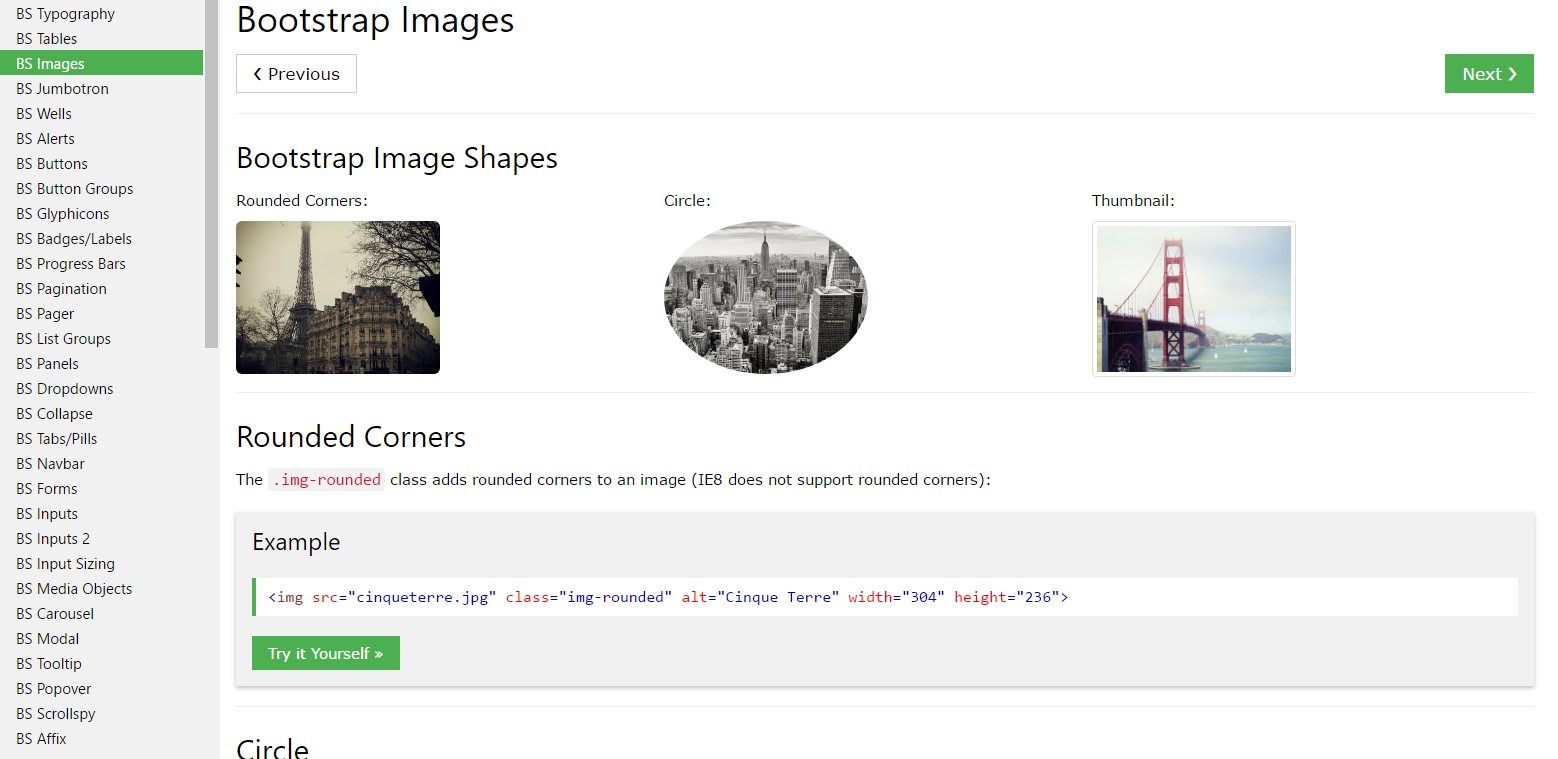
Different from its predecessor Bootstrap 3 the fourth edition incorporates the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to likewise utilize the predefined designing classes making a specific illustration oval utilizing the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pictures in Bootstrap are made responsive through
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG images utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
Apart from our border-radius utilities , you have the ability to work with
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
Whenever it approaches alignment you have the ability to utilize a couple really strong instruments such as the responsive float assistants, text placement utilities and the
.m-x. autoThe responsive float devices could be chosen to position an responsive picture floating left or right and also change this positioning baseding on the dimensions of the current viewport.
This particular classes have taken a number of modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightConcentering the images within Bootstrap 3 used to happen employing the
.center-block.m-x. auto.d-blockRegulate images with the helper float classes as well as text positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the content alignment utilities could be utilized applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Typically that's the method you have the ability to bring in simply a few easy classes to get from standard images a responsive ones by using the most recent build of one of the most popular framework for setting up mobile friendly web pages. Right now everything that is simply left for you is discovering the appropriate ones.
Look at a few youtube video information regarding Bootstrap Images:
Connected topics:
Bootstrap images formal documents

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.