Bootstrap Popover HTML
Introduction
The versions
Bootstrap belongs to the highly effective and cost-free open-source solutions to start internet sites. The most recent version of the Bootstrap platform is known as the Bootstrap 4. The program is right now in the alpha-testing stage however is readily available to web builders throughout the world. You are able to even create and show improvements to the Bootstrap 4 previously its final version is launched.
Advantage of the Bootstrap 4
Together with Bootstrap 4 you will create your site now quicker than ever. It is comparatively really much easier to utilize Bootstrap to design your web site than other programs. With the integration of HTML, CSS, and JS framework it is just one of the absolute most leading systems for web growth.
A number of elements and tips in Bootstrap 4
Some of the top functions of the Bootstrap 4 incorporate:
• An improved grid complex which enables the user to obtain mobile device friendly websites with a fair amount of comfort.
• Several utility guidance sets have been involved in the Bootstrap 4 to provide uncomplicated studying for new users in the business of website design.
Things to take note
Step 2: Rewrite your article by highlighting words and phrases.
With the start of the new Bootstrap 4, the ties to the earlier version, Bootstrap 3 have not been absolutely renounced. The property developers have made sure that the Bootstrap 3 does get periodic upgrade and error fixes alongside renovations. It will be performed even after the final launch of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers has guaranteed that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The support for different browsers together with running systems has been incorporated in the Bootstrap 4
• The global size of the font style is enhanced for pleasant reading and website advancement practical experience
• The renaming of a variety of elements has been performed to guarantee a faster and more reliable website development method
• By having brand new customizations, it is attainable to generate a more active internet site with minor efforts
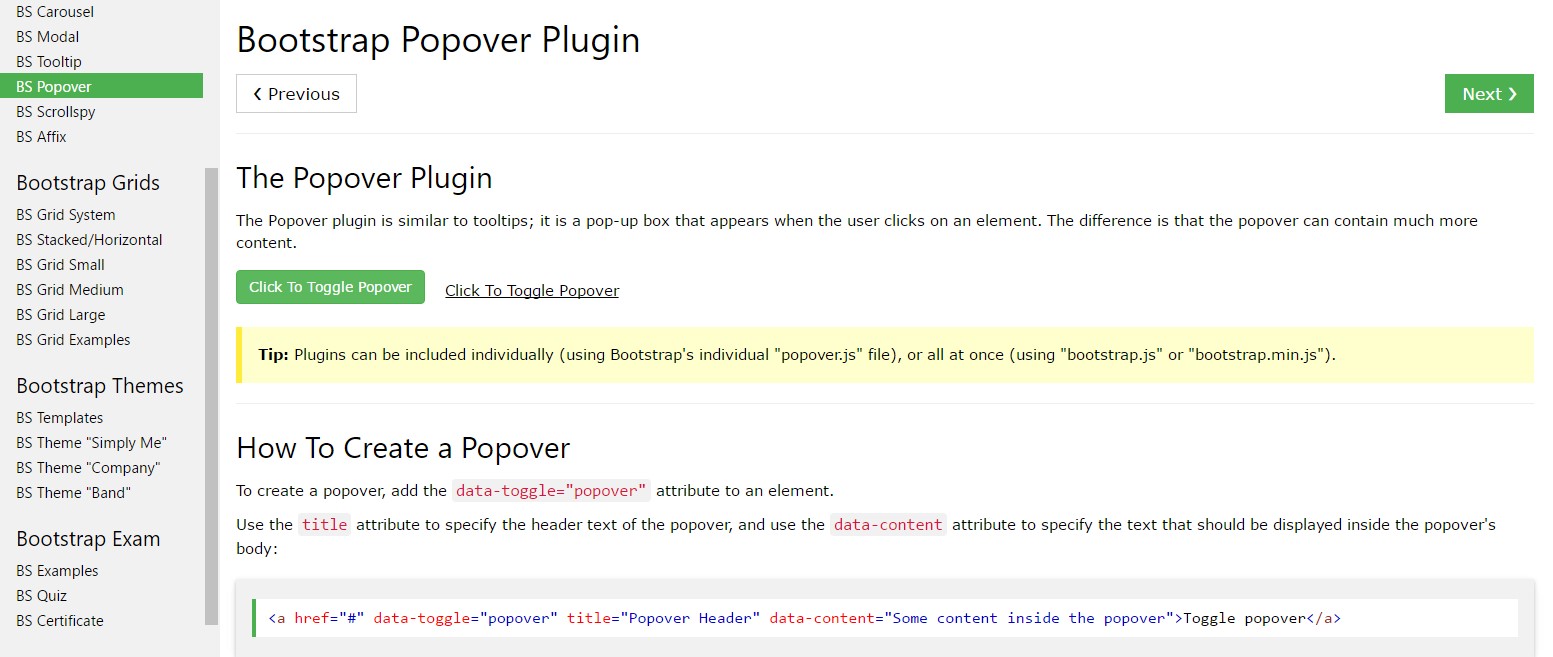
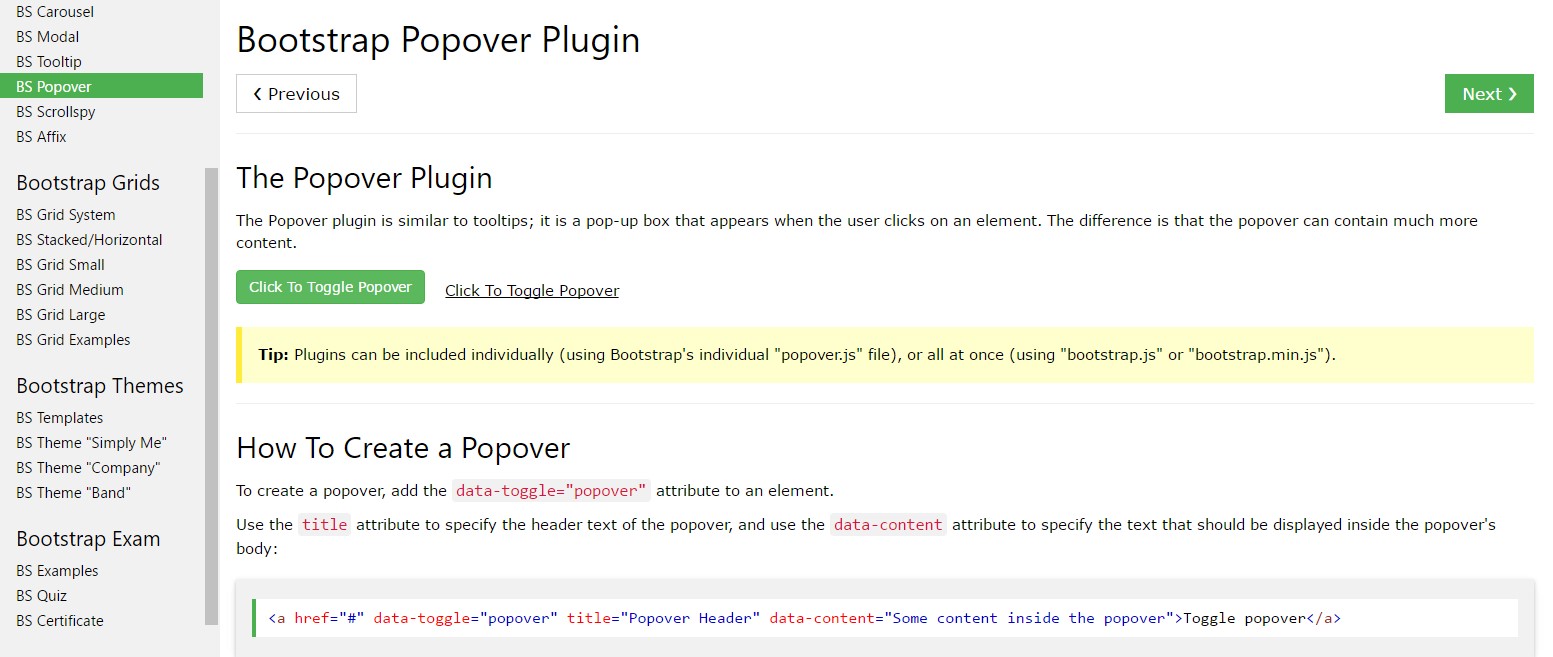
Bootstrap Popover Template
And promptly let us touch the essential theme.
In case you really want to incorporate various backup information on your website you can absolutely apply popovers - simply put in small-sized overlay content.
The ways to utilize the popover plugin:
- Bootstrap Popover HTML rely at the 3rd party library Tether for fixing. You have to provide tether.min.js previous to bootstrap.js straight for popovers to operate!
- Popovers need the tooltip plugin being a dependency .
- Popovers are opt-in for functionality causes, in this way you have to initialize them yourself.
- Zero-length
titlecontent- Indicate
container:'body'- Triggering popovers on hidden components will definitely not get the job done.
- When activated from weblinks that span various lines, popovers will definitely be centralized. Apply
white-space: nowrap;<a>Did you figured out? Excellent, let us discover how they perform by using some good examples. ( more info)
You must include tether.min.js right before bootstrap.js in turn for popovers to do the job!
Good example: Enable popovers anywhere
One approach to activate whole popovers in a webpage would undoubtedly be to choose them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Illustration: Applying the container option
Whenever you have several styles on a parent feature which intrude with a popover, you'll like to specify a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
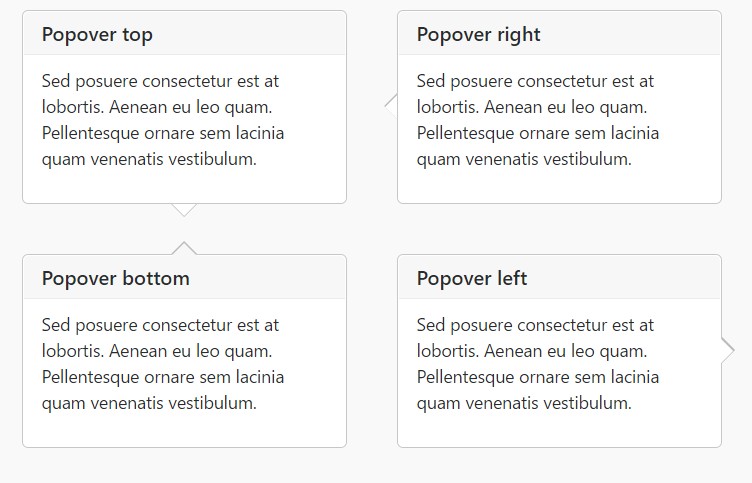
)Static popover
Four choices are available: top, right-handed, lowest part, and left aligned.
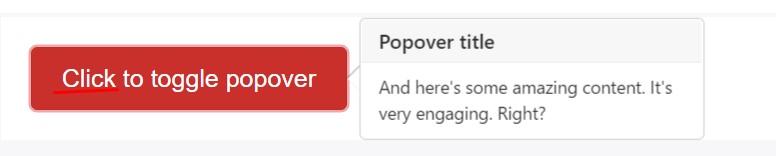
Live demo

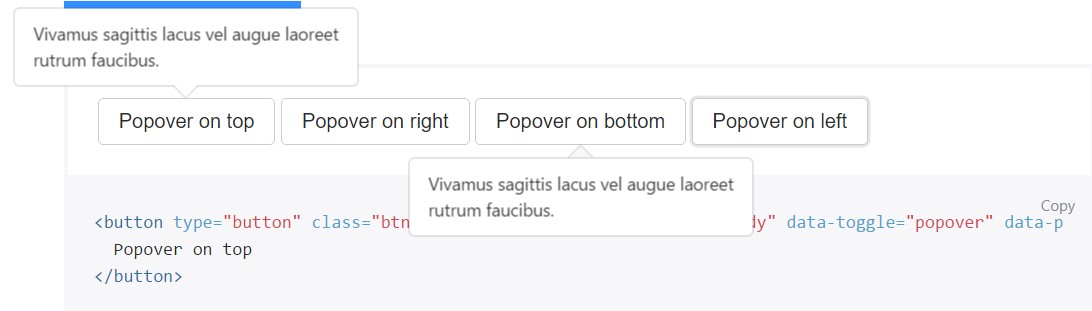
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
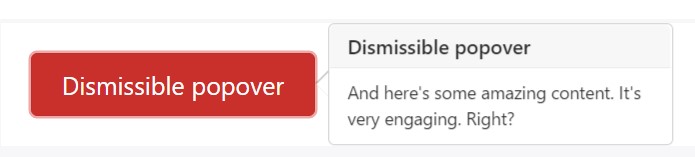
</button>Dismiss upon coming click
Utilize the
focusCertain markup required for dismiss-on-next-click
For effective cross-browser plus cross-platform behaviour, you must work with the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Prepare popovers with JavaScript
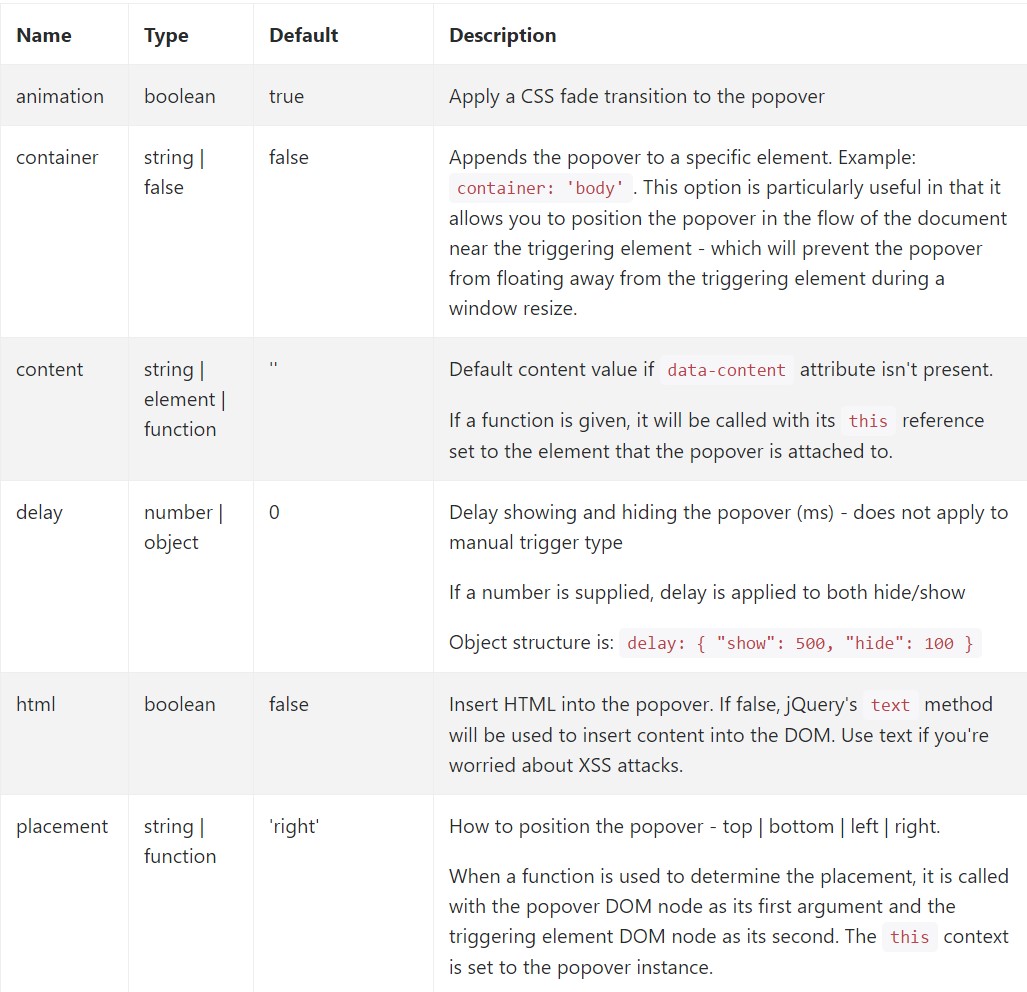
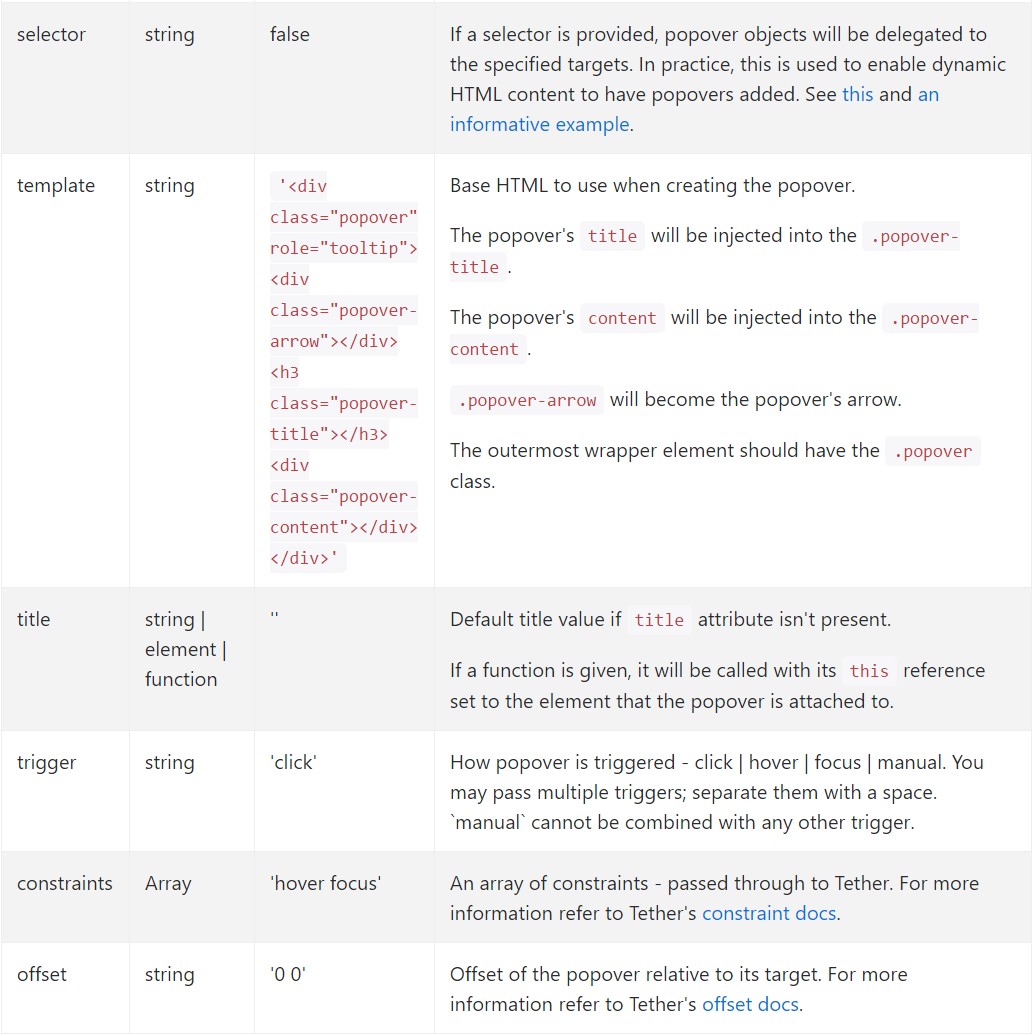
$('#example').popover(options)Solutions
Options can possibly be pass on by using information attributes as well as JavaScript. For information attributes, add the option name to
data-data-animation=""

Information attributes for various popovers
Options for individual popovers may alternatively be specified through the usage of data attributes, being explained above.
Solutions
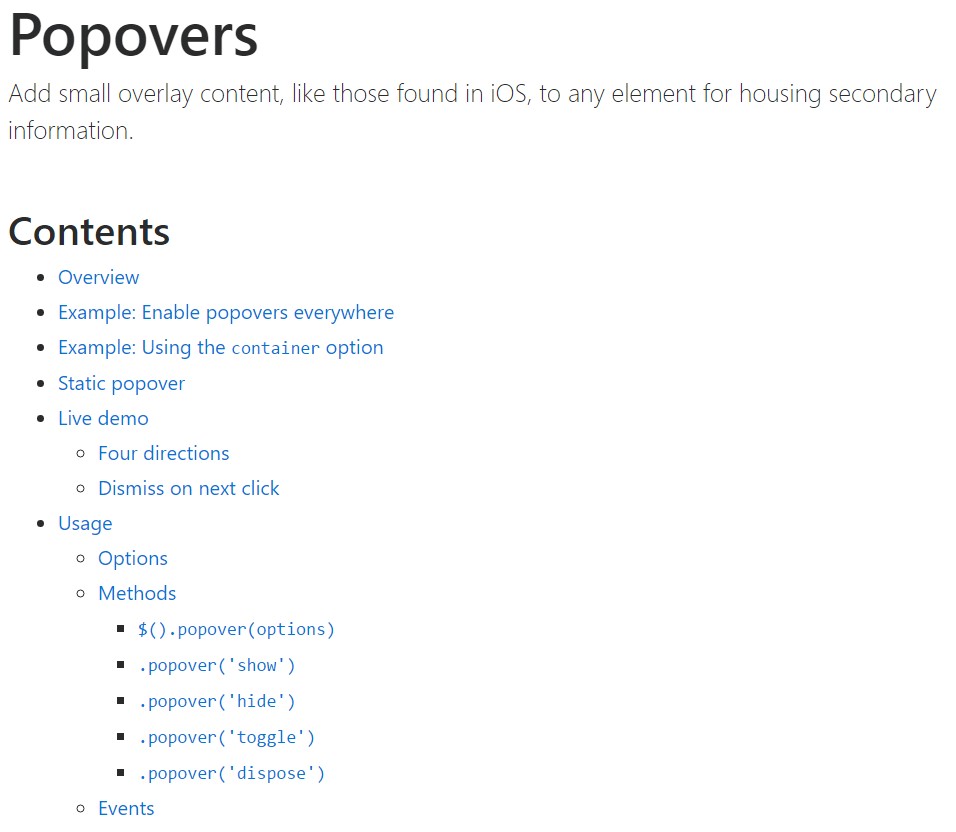
$().popover(options)
Initializes popovers to the feature variety.
.popover('show')
Reveals an element's popover. Returns to the caller before the popover has certainly been displayed (i.e. prior to the shown.bs.popover
event happens). This is regarded as a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Come back to the caller before the popover has actually been covered (i.e. just before the hidden.bs.popover
event occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Goes back to the user prior to the popover has really been presented or concealed (i.e. prior to the shown.bs.popover
or hidden.bs.popover
event happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and eliminates an element's popover. Popovers that work with delegation (which are built using the selector option) can not be personally destroyed on descendant trigger features.
$('#element').popover('dispose')
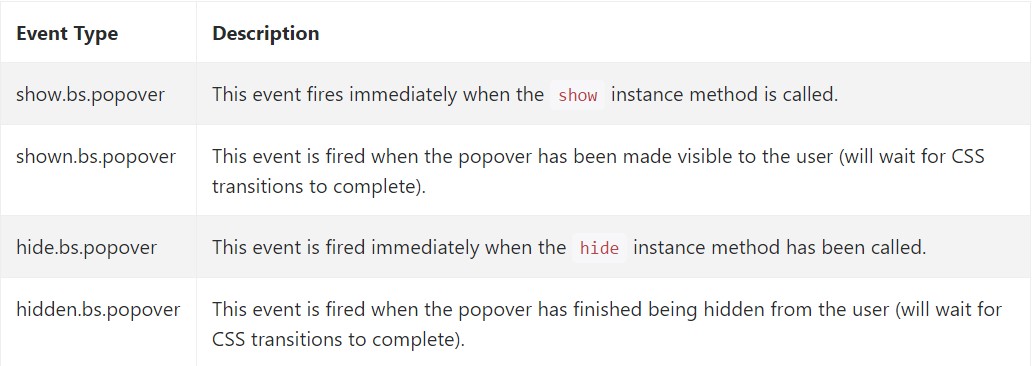
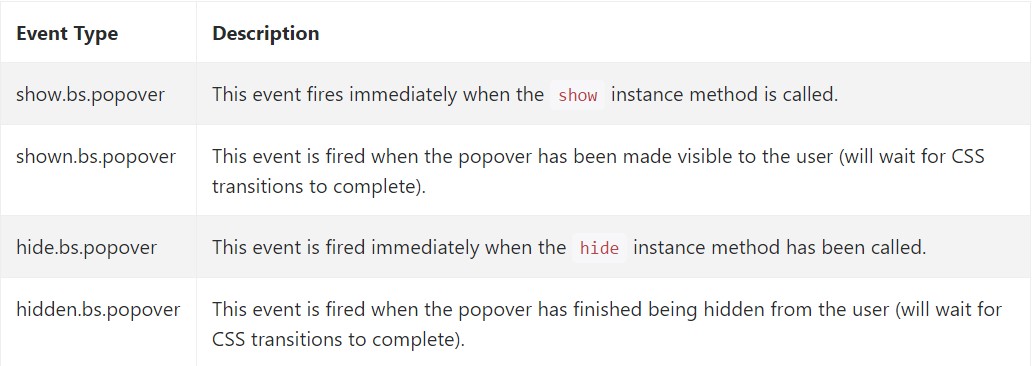
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect some youtube video short training regarding Bootstrap popovers
Related topics:
Bootstrap popovers authoritative records

Bootstrap popovers training

Bootstrap Popover problem

$().popover(options)
Initializes popovers to the feature variety.
$().popover(options).popover('show')
Reveals an element's popover. Returns to the caller before the popover has certainly been displayed (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Come back to the caller before the popover has actually been covered (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Goes back to the user prior to the popover has really been presented or concealed (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and eliminates an element's popover. Popovers that work with delegation (which are built using the selector option) can not be personally destroyed on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect some youtube video short training regarding Bootstrap popovers
Related topics:
Bootstrap popovers authoritative records

Bootstrap popovers training

Bootstrap Popover problem