Bootstrap Collapse Form
Introduction
While you probably understand, Bootstrap efficiently makes your site responsive, using its components just as a reference for disposing, sizing, and so forth.
Learning this, in case we are to make a menu applying Bootstrap for front-end, we will ought to use a number of the standards and standards specified by Bootstrap to get it automatically form the features of the web page to keep responsive the right way.
One of the most exciting options of using this particular framework is the creation of menus demonstrated on demand, baseding on the behaviors of the site visitors .
{ A very good method when it comes to making use of menus on small displays is to join the options in a form of dropdown which only launches when ever it is turned on. That is , create a switch to switch on the menu on demand. It is actually quite not difficult to do this using Bootstrap, the functionality is all at the ready.
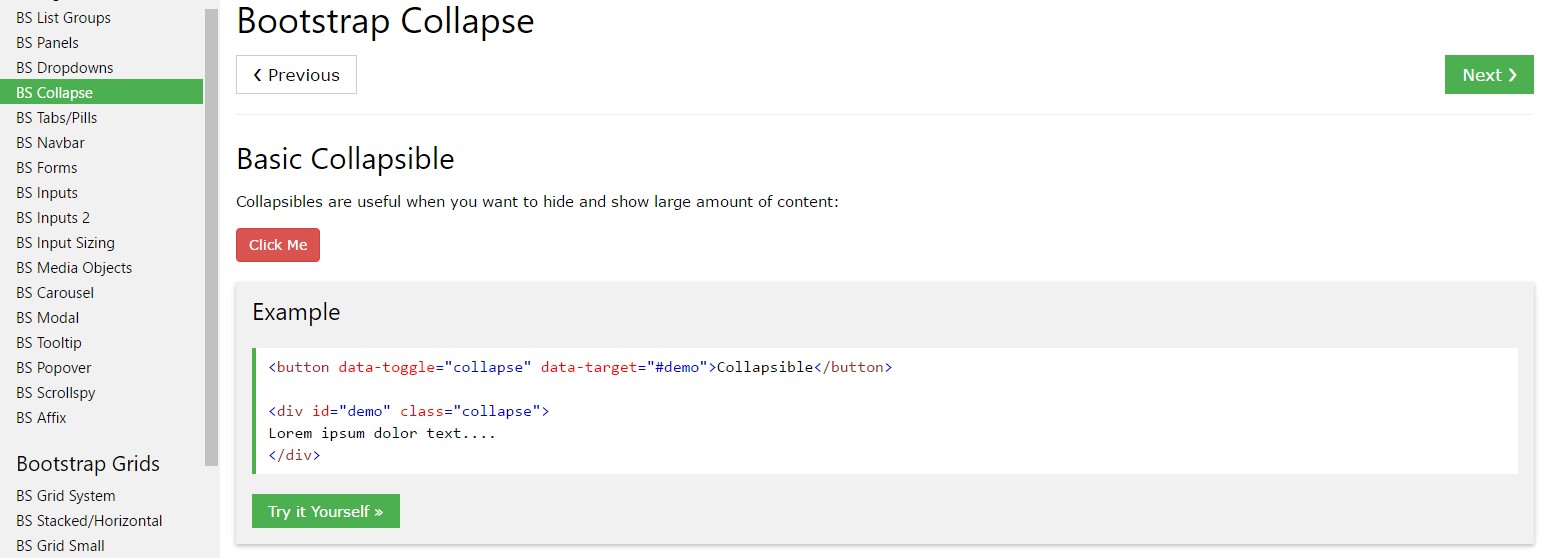
Bootstrap Collapse Mobile plugin helps you to button material within your pages with a couple of classes due to some effective JavaScript. ( click this)
Exactly how to employ the Bootstrap Collapse Button:
To make the Bootstrap Collapse Content in to small-sized displays, just simply bring in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you can easily cause the menu disappear on the smaller screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything within this feature are going to be provided within the context of the menu. Via decreasing the personal computer display screen, it compresses the internal features and hides, being visible only by clicking on the
<button class = "navbar-toggle">In this way the menu definitely will come into view yet will definitely not work if clicked. It is actually by cause of this features in Bootstrap is incorporated with JavaScript. The very good news is that we do not actually should produce a JS code line anyway, but also for every single thing to run we should incorporate Bootstrap JavaScript.
At the bottom of the webpage, right before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Some examples
Select the tabs below to present and conceal one more element by means of class changes:
-
.collapse-
.collapsing-
.collapse.showYou can easily employ a url with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion for example
Extend the default collapse behaviour to make an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Ensure to add
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, in case your control feature is aim for a single collapsible feature-- i.e. the
data-targetidaria-controlsidTreatment
The collapse plugin uses a few classes to manage the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingThese kinds of classes may be discovered in
_transitions.scssBy means of information attributes
Simply include
data-toggle="collapse"data-targetdata-targetcollapseshowTo bring in accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"By means of JavaScript
Enable by hand through:
$('.collapse').collapse()Solutions
Features can be pass on using data attributes as well as JavaScript. For data attributes, attach the selection name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Switches on your material as a collapsible component. Takes an optionally available selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to revealed or else hidden.
.collapse('show')
.collapse('show')Presents a collapsible feature.
.collapse('hide')
.collapse('hide')Conceals a collapsible component.
Activities
Bootstrap's collapse class presents a several events for hooking into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We work with Bootstrap JavaScript implicitly, for a practical and swift good result, without good programming attempt we will definitely have a fantastic final result.
Yet, it is not actually only helpful when it comes to designing menus, but at the same time any other elements for displaying or covering up on-screen parts, basing on the acts and demands of users.
In general these kinds of elements are additionally valuable for covering or else displaying large sums of details, facilitating even more dynamism to the site and also leaving the layout cleaner.
Take a look at a couple of youtube video guides regarding Bootstrap collapse
Related topics:
Bootstrap collapse official information

Bootstrap collapse training

Bootstrap collapse issue