Bootstrap Pagination Example
Intro
An upward course in the front-end environment is the usage of the CSS frameworks with basis looks with regards to our webpage. As an alternative to initiating every single project from scratch, generating every style in the hand , there are frameworks which actually provide a whole designed base from where we are going to create our program. There are a lot of options, but Bootstrap is quite possibly one of the most widely known. It was produced as open source and the project has improved in maturity and significance in the market.
Bootstrap brings a lot of functions:
● Totally reset CSS
● Base graphical style for the majority of the tags
● Icons.
● Grids ready for apply.
● CSS Components.
● JavaScript Plugins.
● All mobile-first and responsive .
As its name implies, it is a course to set up the project in a short time with a basic design and components without eating away design time in the starting point.
Necessary pagination conceptions.
Paging becomes necessary Whenever we have a page with many items to display. We realise that in the case of selections, including presenting items in internet stores as well as search results in systems, the need is not to present all of the items at the same time, but instead to handle them effectively, helping make them simpler to access, faster and more usual pages.
Shown below are some very good strategies in the use of Bootstrap Pagination, no matter what the technology applied ( visit this link)
Pagination: an additional title.
When nicely made, paging dispenses the title. That is , if you will need to write "Pagination" for the user of Bootstrap Pagination Tutorial to use, there is one thing inappropriate: look into redesigning it!
Really good visibility and placement.
Paging is a completing navigation and should really come with really good positioning and very good visualness. Make use of fonts with proportions and color options that follow the pattern of web page usage, providing very good visibility and locating it properly after the object list ends.
Be simple as abc.
A number of paging instruments offer complicated navigation capabilities for example, going instantly to a targeted webpage or even advancing a certain quantity of webpages simultaneously. Despite the fact that they are special components, users are much more adapted to basic shapes and do much better with usual models.
Deliver ordering methods.
A fantastic and advised capability is to generate ordering methods to optimize their usage.
Do not apply subscript formats on urls.
In paging instruments, these kinds of capabilities are excessive, considering that the web links are clear and the subscript style will just leave the visional loaded. ( find more)
Give desirable place for clickable parts.
The larger the clickable local area the much more easily accessible the buttons become and for that reason simpler to use.
Bring zones between urls
Territory coming from one tab to some other will generate paging more comfortable and user-friendly , avoiding unwanted connection.
Identify the present page and deliver the basic navigating links.
The paging role is to provide user site navigation, so the tool needs to make it clear precisely where the user is, where he has been and where exactly he is able to go.
Deliver helpful navigation urls such as "Previous Page" together with "Next Page", regularly setting them at the beginning and end.
Bring useful shortcuts and supplementary details
Links to the "first page" and "last page" are often valuable, think about them in the case that it is needed!
Employ a wrapping
<nav>In addition, as webpages most likely have over one such navigation section, it's suggested to deliver a detailed
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
General Bootstrap Pagination Table
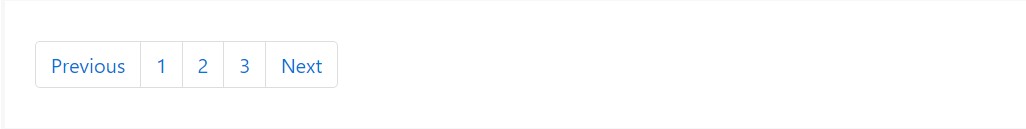
You may want to add some kind of pagination to each page if you have a site with many pages.
To create a standard pagination, incorporate the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 differences
Bootstrap 3 only involves the
.paginationBootstrap 4, aside from the
.pagination.page-item<li>.page-link<a>Dealing with icons
Planning to work with an icon or symbol instead of content for certain pagination urls? Don't forget to give appropriate screen reader support with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
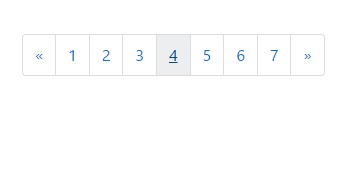
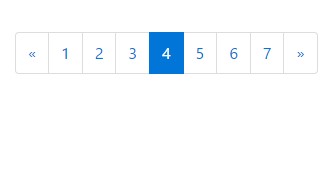
</nav>Active condition
The active state indicates what exactly the existing webpage is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Form
A disabled web link can not be selected:
Add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Size
Paging blocks can as well be proportioned to a larger or more compact sizing.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Improve the position of pagination parts using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Check some video clip short training about Bootstrap Pagination
Connected topics:
Bootstrap pagination main information

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap