Bootstrap Toggle Value
Overview
Regardless the beautiful images fantastic features and smashing effects near the bottom line the web-site pages we produce purpose narrows to sending certain material to the site visitor and for that reason we can call the web the new sort of documentation container considering that a growing number of info gets released and accessed on the web alternatively as data on our local desktop computers or the classic way-- published on a hard copy media. ( useful reference)
Everything limits to material however in the situation where the visitor attention becomes drawn from just about everywhere simply just posting what we have to share is definitely not much sufficient-- it should be structured and delivered like this that even a huge sums of completely dry useful simple text discover a way maintaining the site visitor's focus and be really straightforward for browsing and locating just the required part quickly and fast-- if not the visitor could get irritated or perhaps frustrated and browse away nevertheless somewhere around in the content's body get disguised several priceless treasures.
So we desire an element which has less space attainable-- very long clear text sections force the website visitor out-- and gradually some activity and interactivity would certainly be also greatly admired since the audience got fairly used to hitting tabs around.
Well the Bootstrap 4 framework has just exactly that-- helpful collapsible panels with the ability of carrying huge amount of data presenting simply just a heading line to help us much better navigate and extending to present what is actually required upon clicking on the header. These are actually the accordion and toggle sections that function practically the very same having a one difference-- as the name recommends in the accordion panel extending a certain collapsible item collapses all of the other parts while at the same time inside the toggle component you have the ability to have just as many extended areas as you want to-- everything relies on the particular web content of the large size content hidden within the collapsible panels and the way you're thinking the site visitor will at some point apply it. ( more helpful hints)
The best ways to put into action the Bootstrap Toggle Dropdown:
The real execution of a toggle block is pretty easy in the most recent version of the Bootstrap framework-- it utilizes the newly recommended
.cardid = " ~element's unique name ~ "The concrete execution of a Bootstrap Toggle Tabs block is pretty uncomplicated in the latest edition of the Bootstrap system-- it employs the recently offered
.cardid = " ~element's unique name ~ "Later it is certainly moment for developing the special toggle feature-- we'll utilize the bright fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently when the trigger has been certainly built it's time for developing the collapsing element-- to launch generate a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally within the collapsing element we must place a container for our web content possessing the
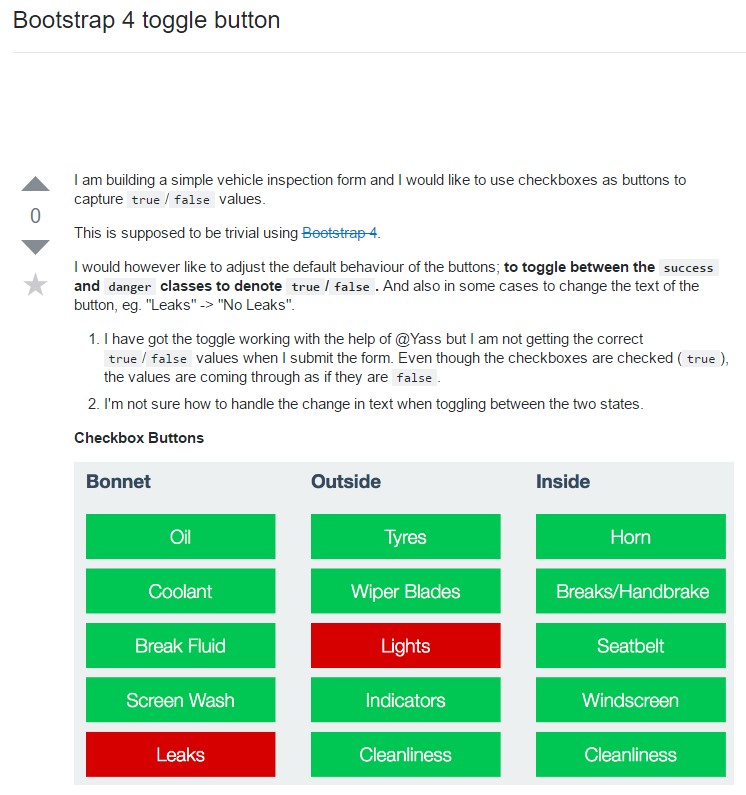
.card-blockRepresentation of toggle states
Add in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
In essence that is certainly the way a particular collapsible component gets built in Bootstrap 4. To generate the whole section you have to repeat the steps directly from above building as many
.cardInspect some video training regarding Bootstrap toggle:
Related topics:
Bootstrap toggle formal information

Bootstrap toogle complication

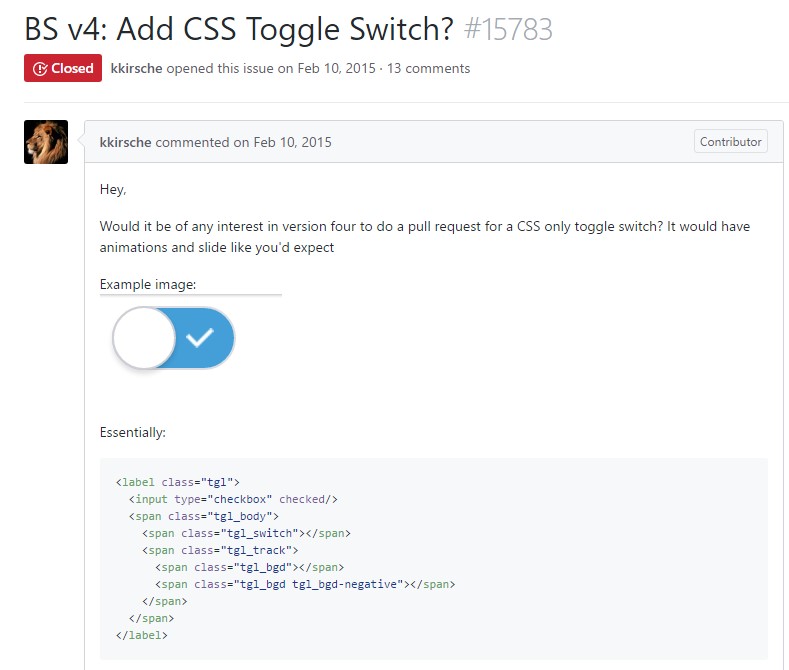
The best ways to add in CSS toggle switch?