Bootstrap Tabs Events
Overview
In some cases it is actually pretty handy if we can certainly just set a few sections of information sharing the exact same area on web page so the website visitor easily could browse throughout them without any really leaving the display screen. This becomes conveniently realized in the brand new 4th edition of the Bootstrap framework using the
.nav.tab- *The way to make use of the Bootstrap Tabs Set:
Initially for our tabbed control panel we'll need certain tabs. To get one produce an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>And now as soon as the Bootstrap Tabs Using system has been actually made it is actually opportunity for making the control panels keeping the actual information to become featured. First off we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to also make tabbed control panels using a button-- like appeal for the tabs themselves. These are in addition referred as pills. To perform it simply make sure as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
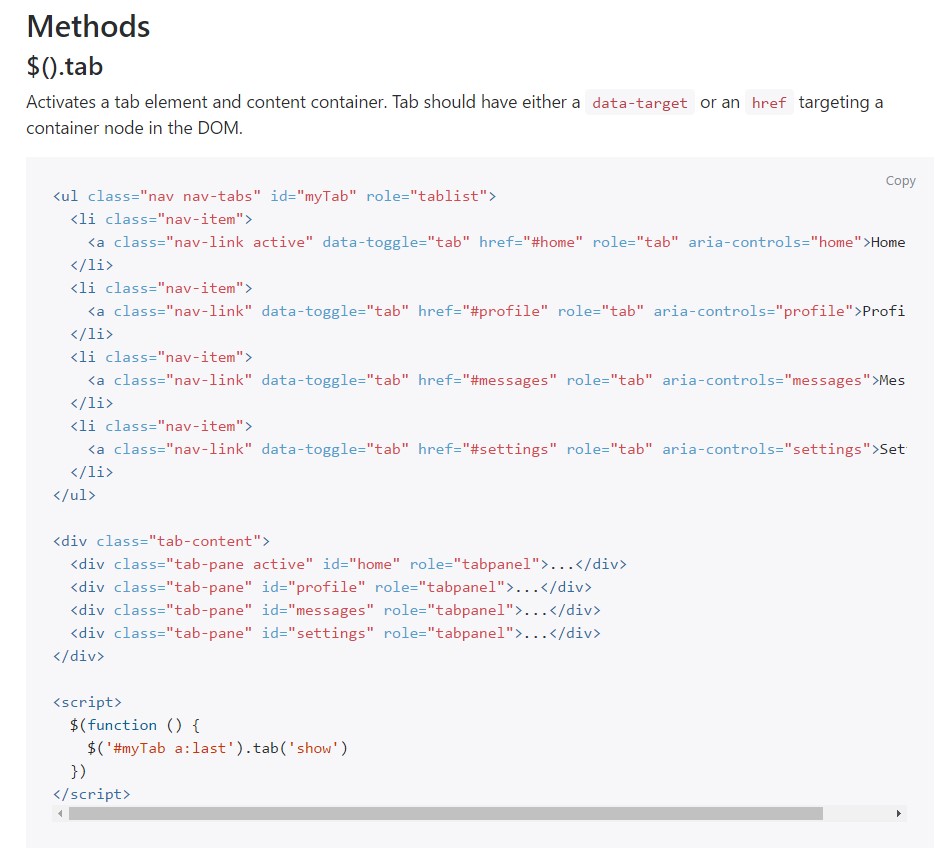
$().tab
$().tabActivates a tab component and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the delivered tab and shows its own connected pane. Any other tab which was previously selected becomes unselected and its associated pane is covered. Returns to the caller before the tab pane has in fact been revealed ( id est right before the
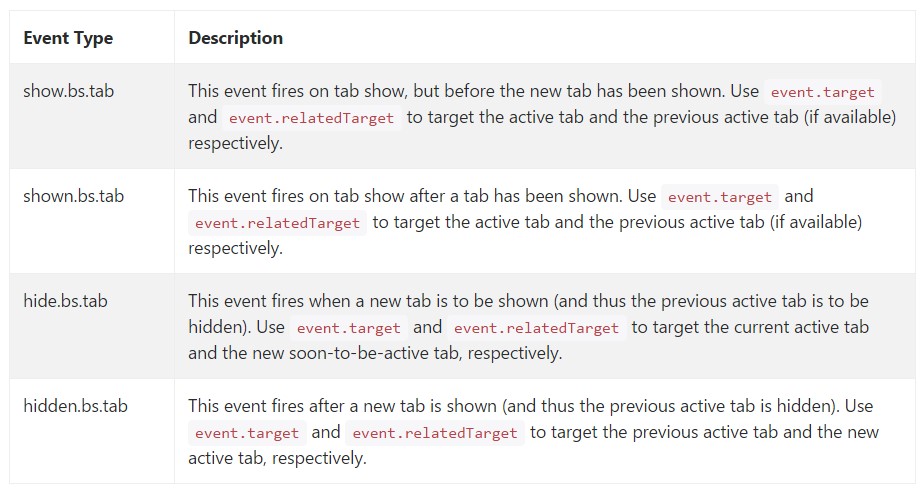
shown.bs.tab$('#someTab').tab('show')Events
When displaying a brand new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well generally that is simply the way the tabbed sections get made with the most recent Bootstrap 4 version. A point to look out for when creating them is that the other components wrapped within each and every tab panel should be more or less the same size. This will really help you prevent certain "jumpy" behavior of your web page when it has been certainly scrolled to a particular place, the website visitor has started searching via the tabs and at a specific place gets to open up a tab together with significantly extra material then the one being actually discovered right before it.
Take a look at a few video clip short training regarding Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs:official documentation

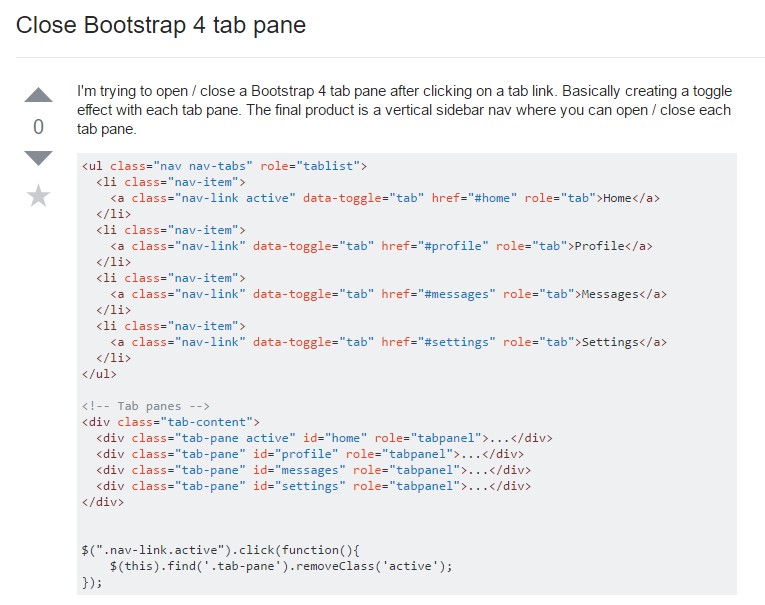
How you can close Bootstrap 4 tab pane

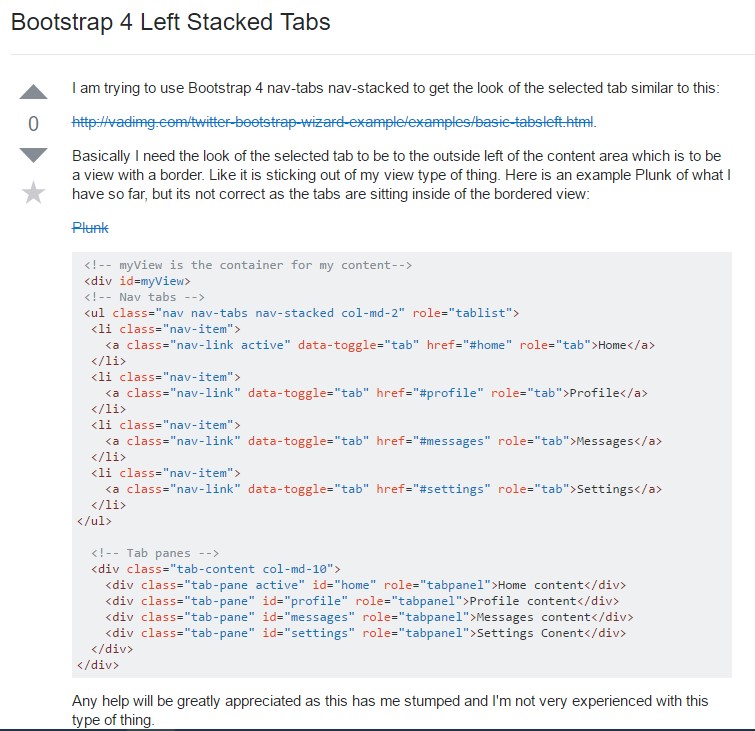
Bootstrap 4 Left Stacked Tabs