Bootstrap Label Checkbox
Intro
Being explained before, inside of the pages which we are developing, we commonly need featuring uncomplicated or more tricky forms to request the site visitor for a point of view, feedback, some private data or even preferences. We perform that incorporating the appropriate controls in our forms very carefully thinking of the form construction as well as the exact regulations that need to be utilized relating to the information we need to have and the particular case involved-- just like we just can't have an order for a single colored phone case which in turn is both white and blue , a person can't be both male and female in gender or a product need to be guided with several supplements which in turn do not really omit each other so selecting each one must provide it not rejecting the others presently chosen. In certain cases, surely, we do desire a proper email delivered as well as a phone number that in turn needs to have the input which has to comply with certain format in order to be correct and certainly at special cases we exactly really need website visitor's ideas on a topic the way they feel it-- in their very own words.
For all these particular scenarios we operate the proper regulations-- like radio tabs, checkboxes, input areas, content area elements and so on but there is certainly an critical component connected each of these sectors which makes our forms simply readable and pleasant for the website visitor to navigate through knowing at any times what's required and effectively taking care of even the small regulations like radio tabs and checkboxes.Especially in these days when the web becomes more and more mobile by having pages displayed on different small sized display screens this element is essential in providing productiveness and speed in accomplishing our form.This element is a Bootstrap Label Group. ( find out more)
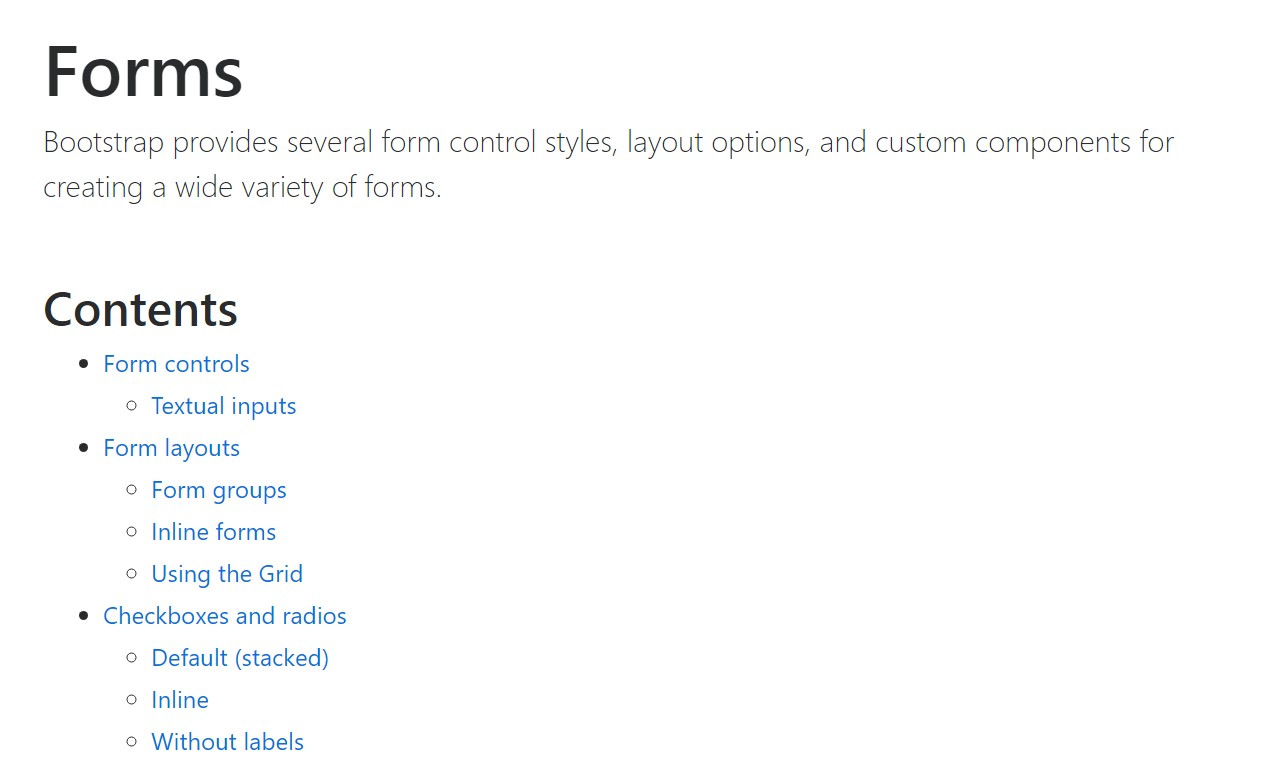
The way to apply the Bootstrap Label Checkbox:
What already has been simply claimed regard the
<label><label>The construction is quite simple-- just place a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless covering form regulations in labels is somewhat difficulting the code and it is really much better to reject it-- in addition with the
for =""In addition to common message inside the
<label>An example of form with no label
Should you have no content just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting item to bear in mind
Interesting factor to bear in mind about labels in Bootstrap 4 if that in the current version of the framework this kind of element's styling has been actually changed a little. The
<label>inline-blockConclusions
So now you find out just what the # elements are for and precisely how they behave in Bootstrap 4-- everything that's left is planning on the appropriate form fields you need to attach them to.
Check out a couple of youtube video tutorials relating to Bootstrap label
Linked topics:
Handling of the label in in Bootstrap Forms: authoritative records

Bootstrap label information

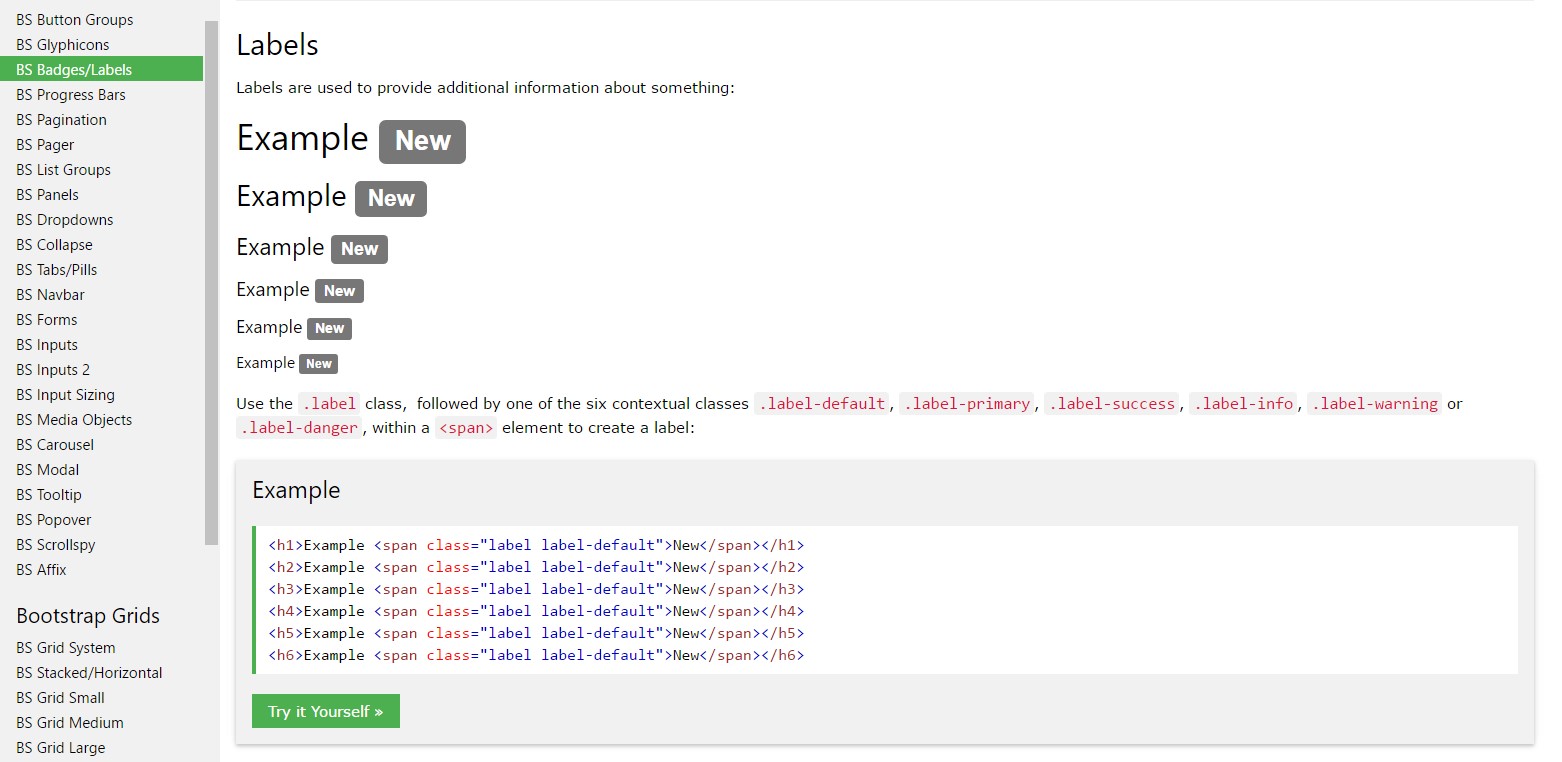
Taking away label in Bootstrap 4