Bootstrap Clearfix Grid
Introduction
Strength in our expression suggests and greater flexibility-- that is actually what's certainly never sufficient when we are actually sketching the very future layout for our brand new project due to the fact that there always is a strong visual aspect concept or maybe couple of them we abandon to try out performing next time. Yet the feeling like something isn't really complete continue to stays until we look for a strategy effectively utilizing this excellent thought we had although the project was however being developed on a notepad.That's ways in which some clever workarounds just like the Bootstrap Clearfix Grid get to life just to provide perhaps not the most effective at all times but still working solutions and really help us implement what we primarily were thought about. ( click here)
Tips on how to make use of the Bootstrap Clearfix Class:
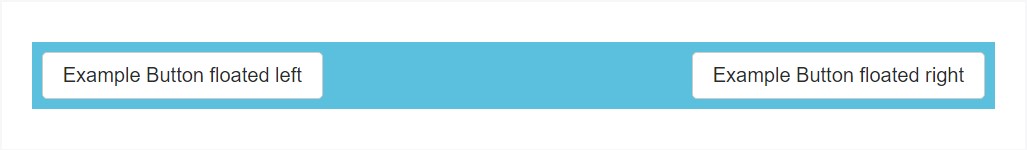
Typically just what Clearfix handles is struggling the zero height container complication when it involves containing floated features-- as an example-- in the event that you possess just two elements within a container one floated left and the other one - right and you wish to design the element containing them with a special background colour without the support of the clearfix plugin the entire workaround will end up with a thin line in the required background color taking place over the floated components nonetheless the background colored element is really the parent of the two floated ones.
To handle this the Bootstrap framework has the clearfix plugin integrated therefore to attain the required result coming from the earlier case study all you need is simply just employing the class
.clearfixRepresentations
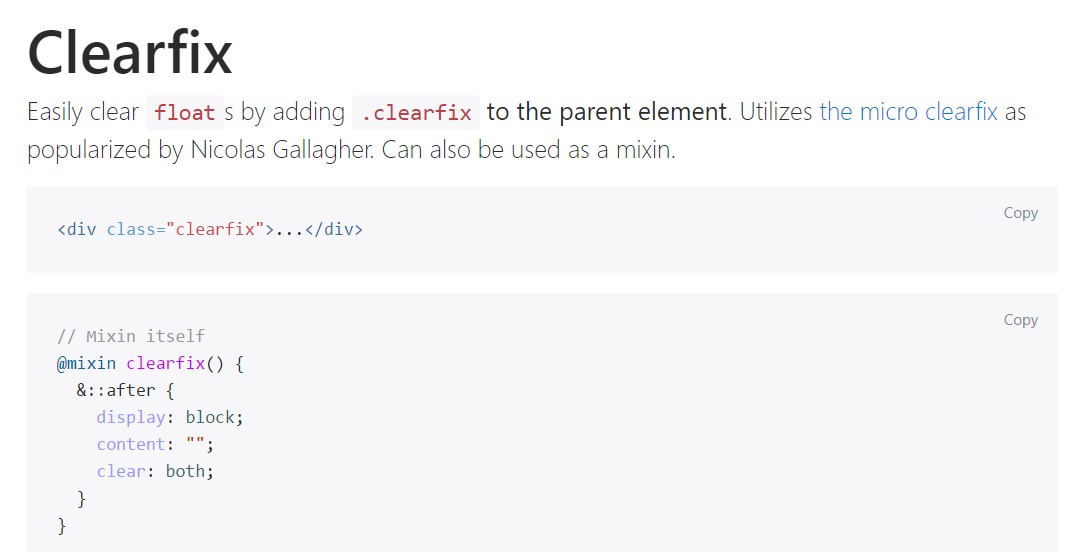
Effectively clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following situation proves the way the clearfix can possibly be utilized. With no the clearfix the wrapping div would not actually span around the switches which in turn would lead to a broken configuration.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Options
In recent version of one of the most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely assisted though eventually will probably get less and less utilized and quite likely -- even left due to the fact that the dev team has considered making use of the flexbox format for a number of the basic web page features-- it is actually a a lot more modern and highly effective method for sizing, installing and allocating a particular element's children free from the need of floats and therefore-- the
.clearfixThis strategy is bright new for the latest alpha 6 of Bootstrap 4 and might actually be looked at quite a bold action due to the fact that it additionally implies dropping the IE9 help for and best presentation of the pages developed on modern-day browsers only however as the modern technology development proceeds this doesn't feel like a potential concern in any way. Of course there still be a few cases when we will definitely also need the excellent classic float methods hence the moment we handle that-- we additionally have the
.clearfixFinal thoughts
So now you realize just what the # within Bootstrap 4 mean-- do have it in mind every time you come across unforeseen visual appeal of several wrappers incorporating floated elements but the most ideal thing to do is really putting in com time having a glance at the way the new star in town-- flexbox helps make the things executed because it supplies a variety of easy and pretty neat layout sollutions to obtain our pages to the very next level.
Examine several video information about Bootstrap Clearfix
Linked topics:
Bootstrap clearfix official documents

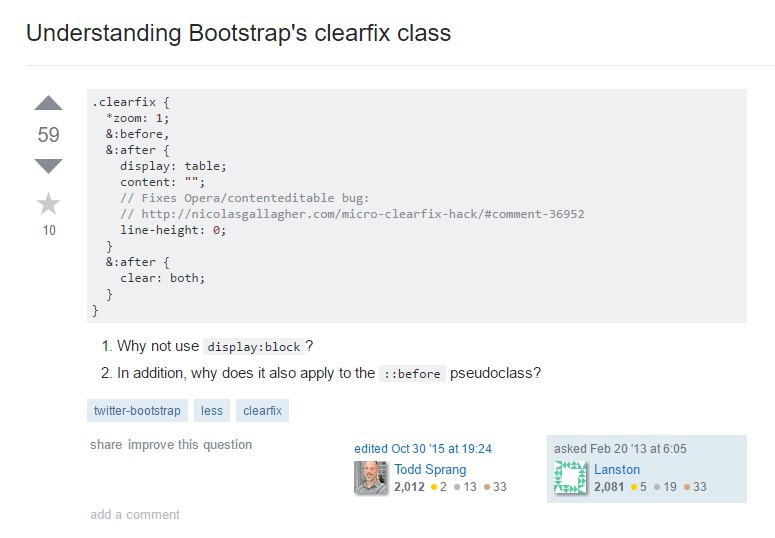
Having knowledge of Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes