Bootstrap Header Form
Overview
Just as in published documentations the header is just one of the highly essential components of the web pages we set up and get to operate regularly. It tightly maintains some of the most necessary related information relating to the identity of the establishment or people behind the web page in itself and the essence of the entire website-- its own navigating system which in turn in addition to the Bootstrap Header Class itself should really be thought and crafted in this sort of technique that a visitor in a hurry or not really actually understanding what way to go to simply just take a peek at plus locate the needed info. This is the perfect instance-- in the real life obtaining as close as feasible to this visual appeal and attitude in addition proceeds considering that we just about each and every moment have some project particular limits to think about. Additionally as opposed to the written files on the planet of web we ought to always remember the variety of possible devices on which our pages could possibly get exhibited-- we should guarantee their responsive behavior or else to puts it simply-- make sure they will show optimal at any monitor size possible.
In this way let's look and check out how a navbar gets built in Bootstrap 4. ( more tips here)
The best ways to utilize the Bootstrap Header Class:
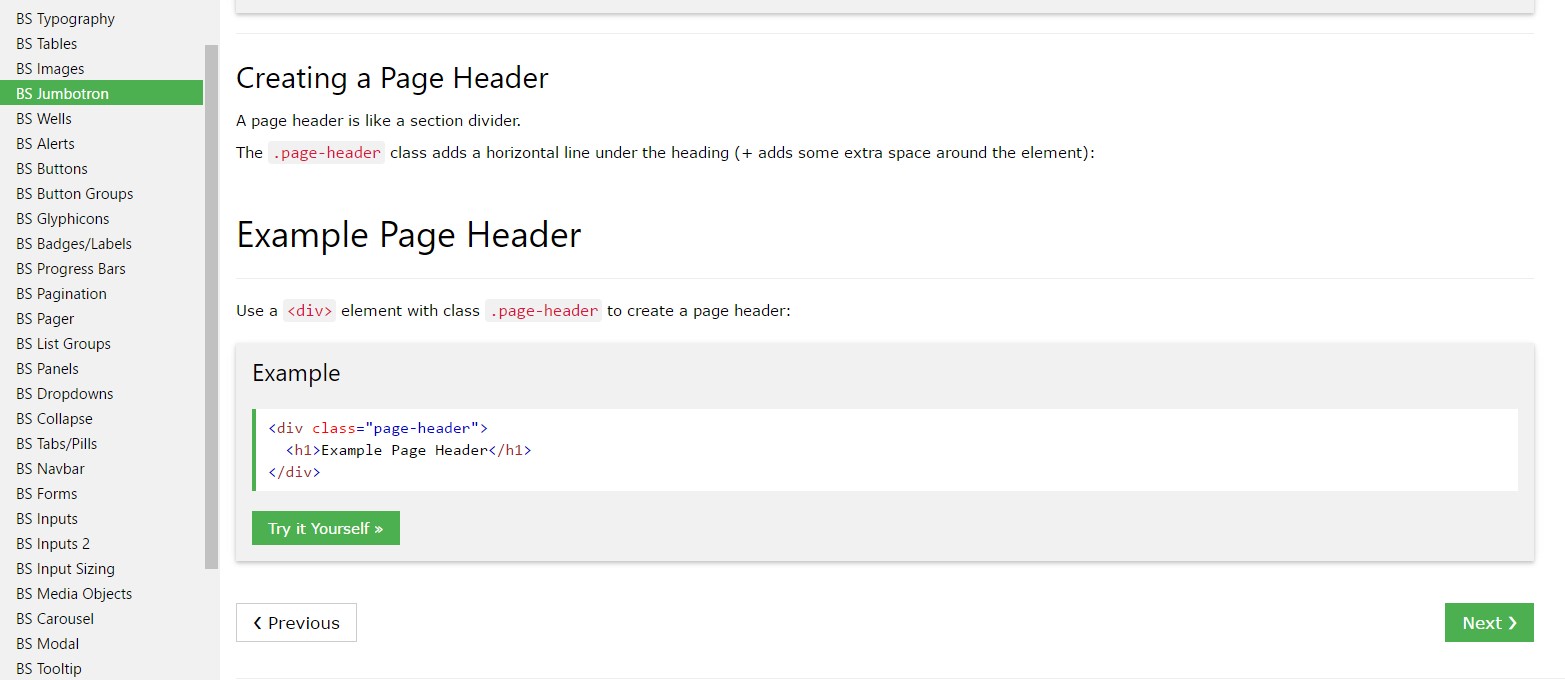
First off to create a page header or else because it gets regarded within the framework-- a navbar-- we ought to wrap the whole item into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent element we must start by setting a tab element which in turn will be applied to show the collapsed material on a smaller sized screen sizes-- to achieve that produce a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is certainly bright fresh for most current alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the necessary component-- developing the collapsible container for the major site navigation-- to accomplish it produce an element by using the
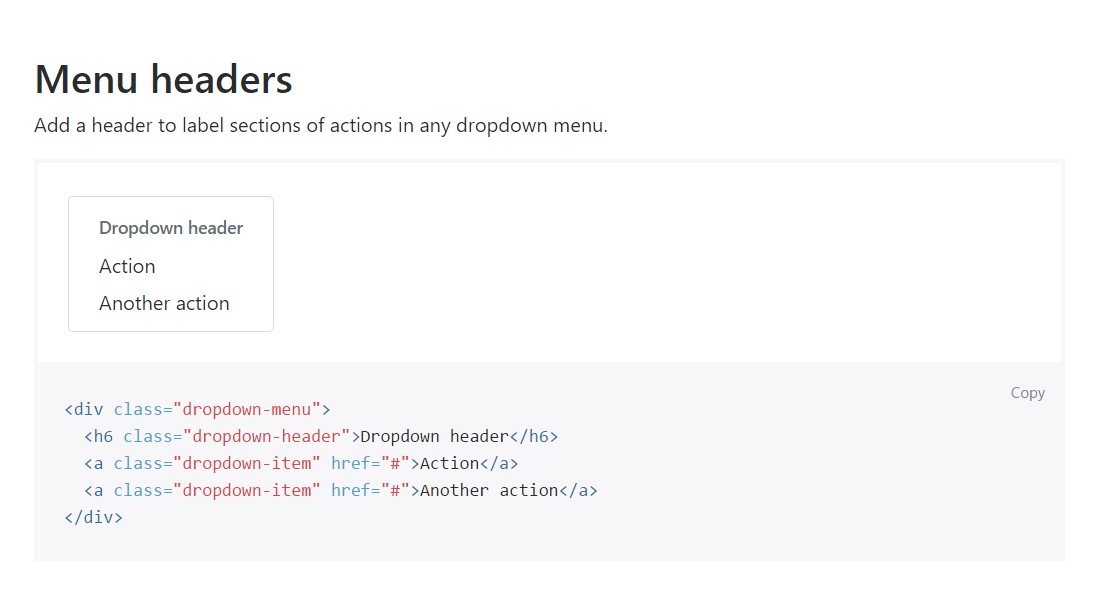
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemFor example of menu headers
Add in a header to label segments of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>extra options
An additional brand-new item for this edition is the opportunity to put in an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
Whenever it goes to the header features in current Bootstrap 4 edition this is being certainly handled with the installed Collapse plugin and a number of site navigation specified information classes-- some of them produced particularly for maintaining your product's uniqueness and various other-- to make confident the actual web page navigational system will feature best collapsing in a mobile phone design menu when a specificed viewport width is reached.
Examine a number of youtube video short training regarding Bootstrap Header
Linked topics:
Bootstrap Header: authoritative documentation

Bootstrap Header short training

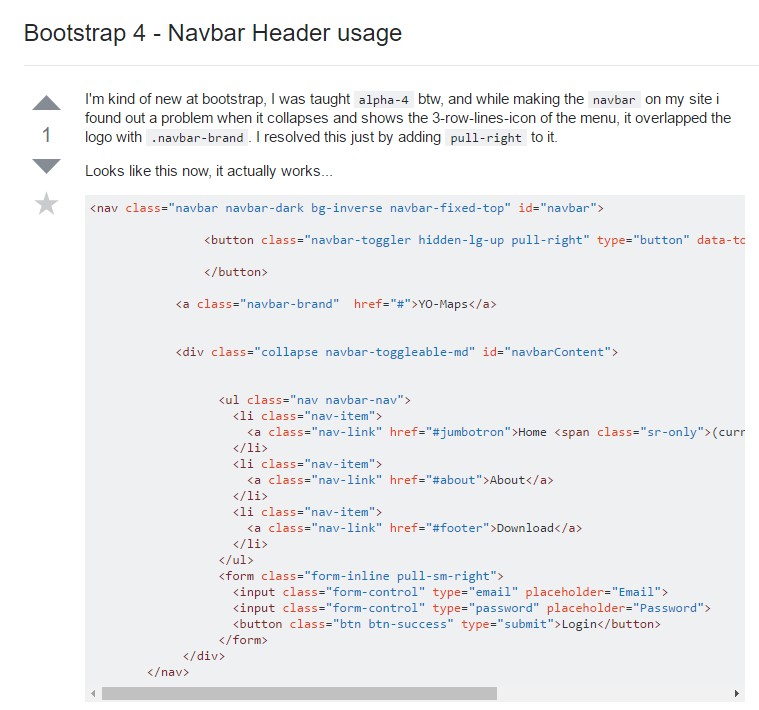
Bootstrap 4 - Navbar Header handling