Bootstrap Switch Working
Introduction
Every day| Every day} we spend practically equal time working with the Internet on our computers and mobile phones. We became so used to them so even some common questions directly from the frequent dialogues get transferred to the phone and obtain their explanations since we go on talking with a different real world person-- just like it is willing to rain today or exactly what time the movie launches. So the mobile phones with the convenience of carrying a bunch of information in your pocket undoubtedly got a part of our life and in addition to this-- their structured for giving easy touch navigating throughout the internet and aligning a variety of setups on the gadget in itself with much like the real life things graphical user interface such as the hardware switches styled switch controls.
These are in fact just plain checkboxes under the hood but look in a manner closer to a real world hardware makes it so much more convenient and instinctive to apply considering that there really might possibly be a expert not knowing exactly what the thick in a package signifies still, there is certainly nearly none which have never turned the light flipping up the Bootstrap Switch Form. ( learn more here)
The ways to apply the Bootstrap Switch Form:
Considering that the moment anything becomes proven to be operating in a sphere it oftentimes becomes also transferred to a similar one, it is actually type of common from a while the requirement of incorporating this kind of Bootstrap Switch Toggle visual appeal to the checkboxes in our regular HTML pages likewise-- naturally in more or less minimal cases when the whole form line comes along with this specific component.
The moment it comes down to one of the most well-known system for making mobile friendly home page-- its fourth edition that is still inside of alpha release will probably consist of a number of natural classes and scripts for doing this job still, as far as knowned this is yet in the to do list. On the other hand there are simply some helpful 3rd party plugins which can really help you understand this look easily. Additionally plenty of programmers have presented their solutions as markup and styling examples around the web.
Over here we'll check out at a third party plugin containing practical style sheet and also a script file which is quite customizable, easy to use and very importantly-- pretty well documented and its webpage-- full of clear instance snippets you have the ability to apply like a starting stage for understanding the plugin more effectively and after that-- reaching precisely precisely what you intended for styling your form controls initially. But just as typically-- it is truly a take and give game-- just like the Bootstrap 4 framework in itself you'll require to spend some time getting to know the thing, checking out its alternatives just before you definitely decide of it is actually the one for you and the way exactly to execute what you need with its help.
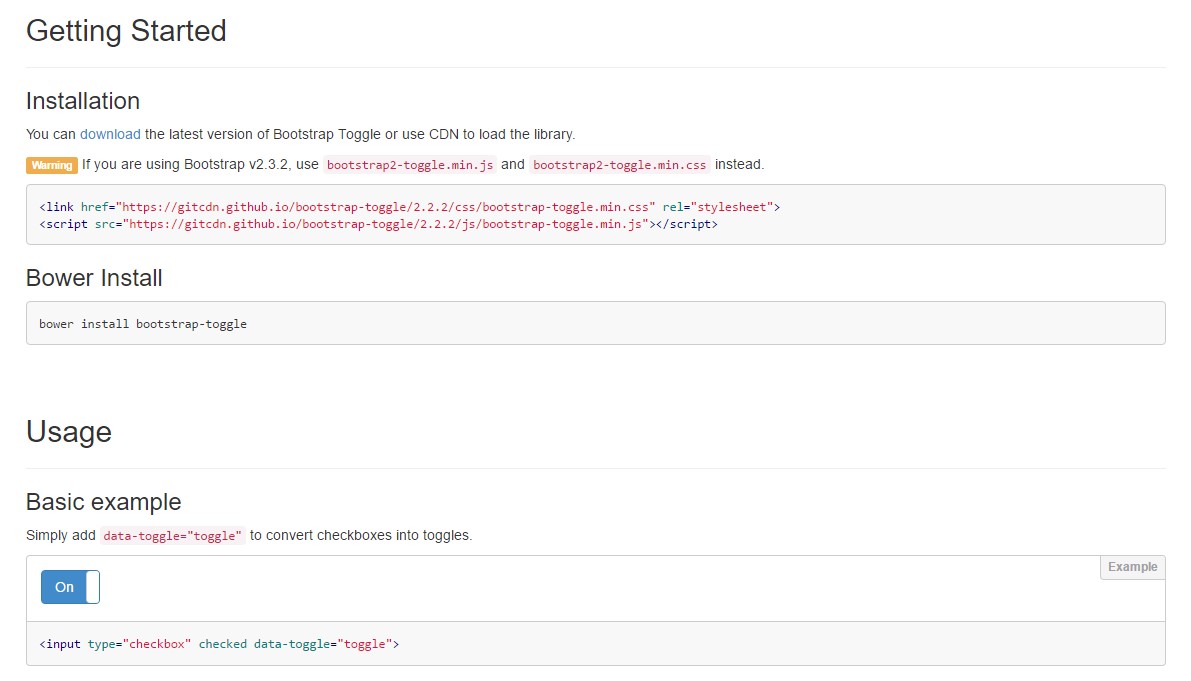
The plugin is labelled Bootstrap Toggle and go back form the very first versions of the Bootstrap system increasing along with them so in the major webpage http://www.bootstraptoggle.com you will certainly as well discover several ancient history Bootstrap editions guidelines along with a download link to the styles heet and the script file required for incorporating the plugin in your projects. These files are actually as well hosted on GitHub's CDN so in case you decide you have the ability to in addition utilize the CDN links which in turn are actually also delivered. ( click this)
Toggle states delivered from Bootstrap switches
Incorporate
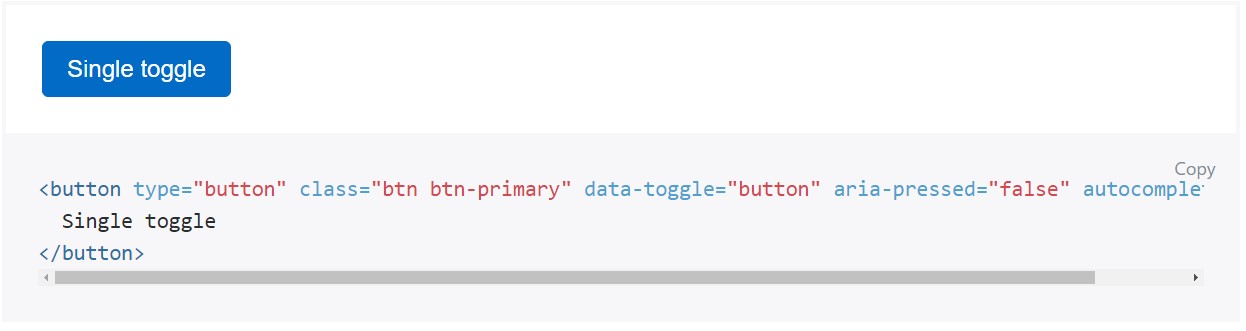
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily it is certainly a smart idea utilizing the style sheet link inside your web pages # tag and the # - in the end of web page's # to get them load simply just whenever the complete web page has read and exhibited.
Check a few online video training relating to Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

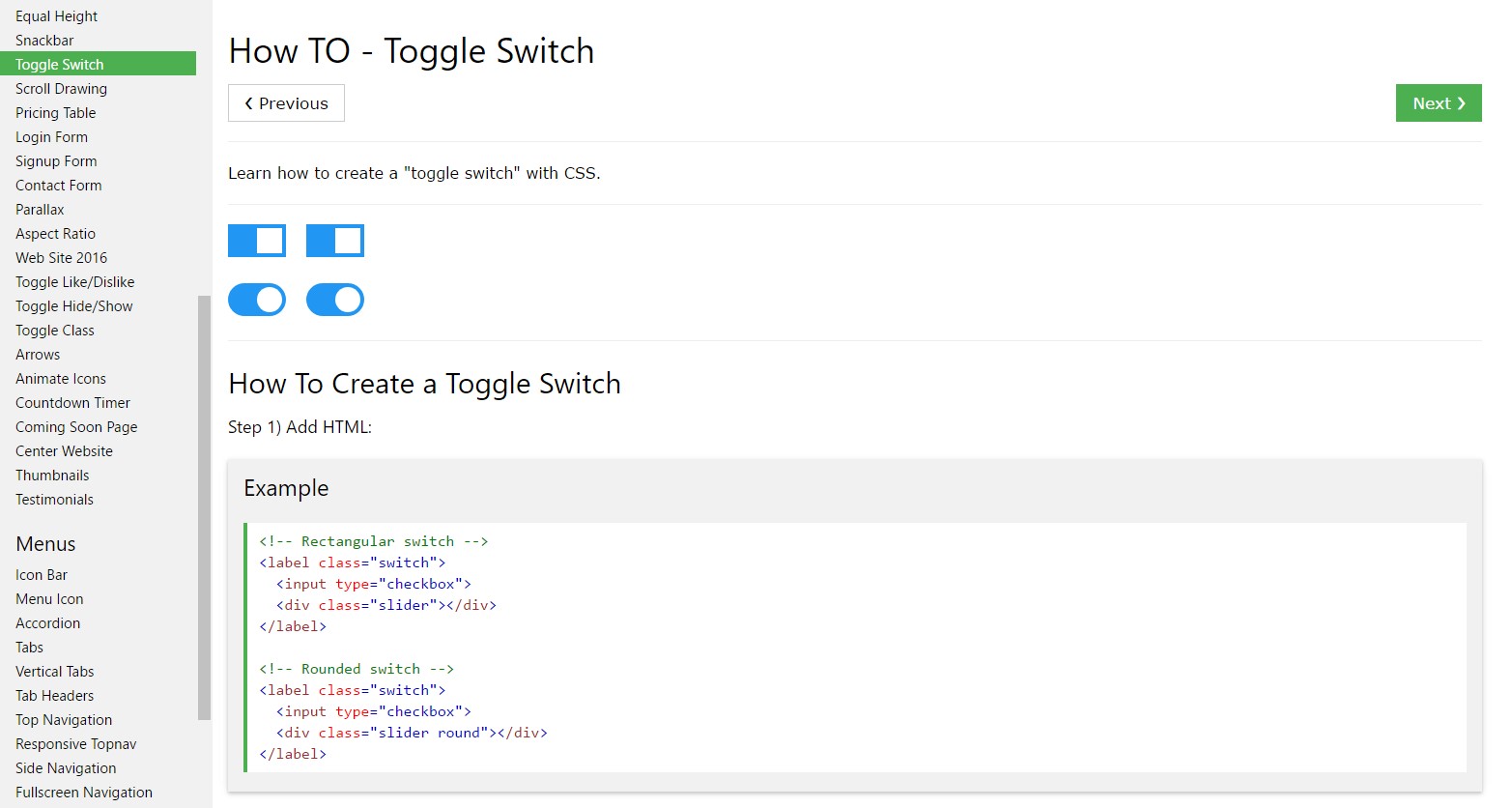
Exactly how to establish Toggle Switch

Adding CSS toggle switch inside Bootstrap 4