Bootstrap Button Change
Introduction
The button features as well as the links covered inside them are maybe the most significant elements allowing the users to have interaction with the website page and move and take various actions from one page to another. Specially these days in the mobile first environment when about half of the webpages are being viewed from small touch screen machines the large comfortable rectangular areas on display screen easy to find with your eyes and tap with your finger are more necessary than ever. That's exactly why the brand new Bootstrap 4 framework progressed giving even more comfortable experience dismissing the extra small button size and adding in some more free space around the button's subtitles to get them a lot more easy and legible to apply. A small touch bring in a lot to the friendlier appeals of the brand-new Bootstrap Button Radio are also just a little bit more rounded corners that together with the more free space around helping to make the buttons much more pleasing for the eye.
The semantic classes of Bootstrap Button Toggle
In this version that have the very same variety of cool and easy to use semantic styles delivering the capability to relay definition to the buttons we use with simply incorporating a single class.
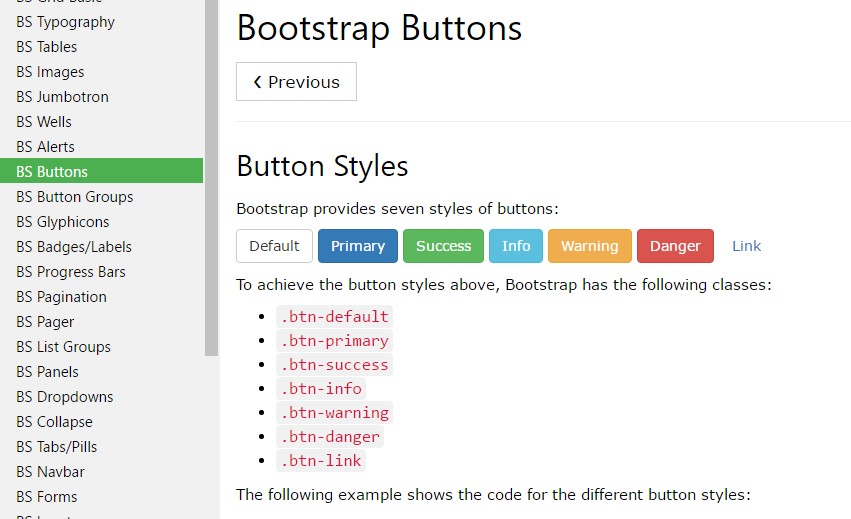
The semantic classes are the same in number as in the latest version however, with some renovations-- the rarely used default Bootstrap Button basically coming with no meaning has been cancelled in order to get substituted by far more intuitive and subtle secondary button styling so now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first provide the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
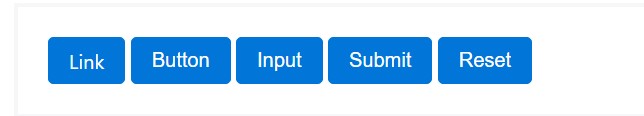
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the practical visual aspects you are able to put on your buttons in Bootstrap 4 since the brand-new version of the framework at the same time brings us a brand-new subtle and desirable manner to design our buttons keeping the semantic we right now have-- the outline approach ( check this out).
The outline mechanism
The solid background with no border gets removed and replaced by an outline using some text with the related color. Refining the classes is pretty much simple-- simply just provide
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondarySignificant thing to note here is there really is no such thing as outlined link button so the outlined buttons are in fact six, not seven .
Reinstate the default modifier classes with the
.btn-outline-*
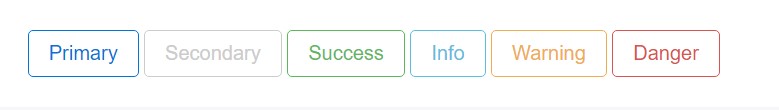
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons proportions
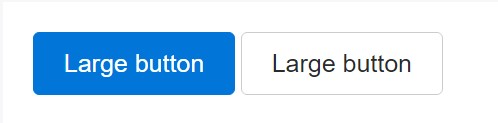
Just as we stated earlier the brand new version of the framework pursues legibility and comfort so when it refers to button sizings alongside the default button scale that requires no extra class to become selected we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Make buttons appear non-active by adding the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the
<a>-
<a>.disabled- A number of future-friendly styles are involved to disable each of the pointer-events on anchor buttons. In web browsers which support that property, you will not see the disabled arrow whatsoever.
- Disabled buttons really should provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability caveat
The
.disabled<a>tabindex="-1"Toggle component

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and also radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Keep in mind that pre-checked buttons need you to manually include the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Final thoughts
And so generally speaking in the brand-new version of the most favored mobile first framework the buttons advanced focusing to eventually become more understandable, even more friendly and easy to work with on small display screen and way more strong in expressive means with the new outlined form. Now all they need is to be placed in your next great page.
Look at a couple of on-line video short training about Bootstrap buttons
Related topics:
Bootstrap buttons authoritative records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button