Bootstrap Alert Box
Overview
The alerts are from all of these components you even really don't remember as far as you truly get to need them. They are put to use for offering quick in time information for the user working with the website hopefully aiming his or hers focus on a specific course or evoking special actions.
The alerts are most commonly used as well as forms to give the user a idea if a field has been completed wrongly, which is the effective format expected or which is the condition of the submission once the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a neat predefined look and semantic classes which can possibly be used according the particular situation in which the Bootstrap Alert has been displayed on screen. Considering that it's an alert notice it is necessary to obtain user's focus but however leave him in the zone of comfort nevertheless it might even be an error notification. ( additional hints)
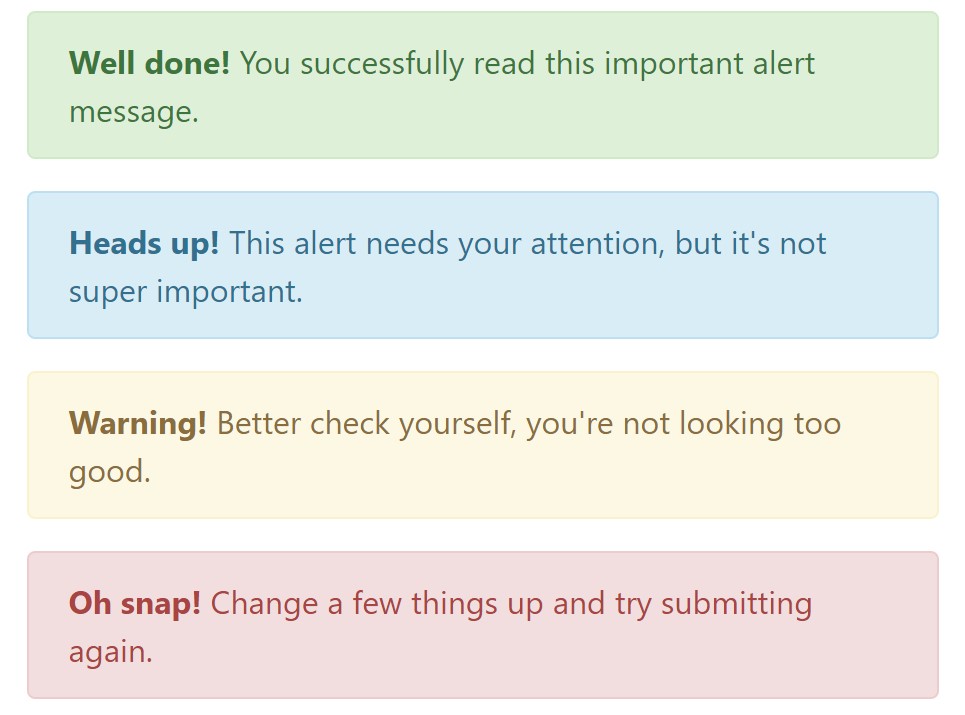
This gets achieved by the use of delicate toned colours each being intuitively connected to the semantic of the message material like green for Success, Light Blue for general details, Light yellow aiming for user's attention and Mild red pointing out there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the hyperlink
It might possibly not be seen at a glance but the font colour also is in fact following this coloration too-- just the colors are much much darker so get intuitively seen as black nevertheless it's not exactly so.
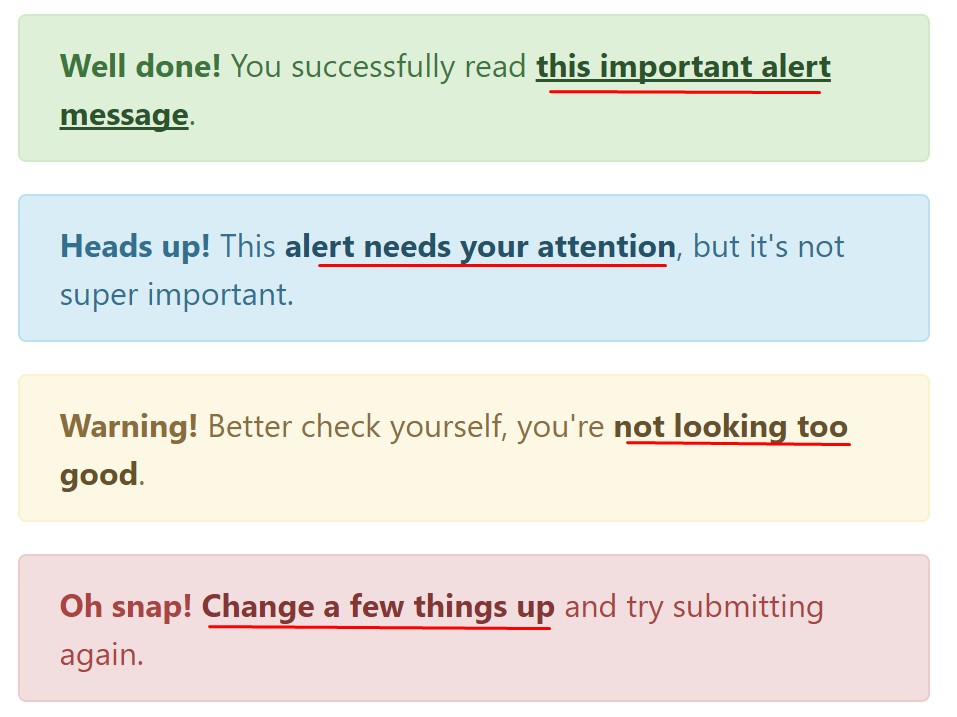
Exact same goes not only for the alert message itself but as well for the web links included in it-- there are link classes taking out the outline and coloring the anchor elements in the correct colour so they fit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More relevant information for alerts
A aspect to bear in mind-- the colours bring their obvious interpretation only for those who actually get to check out them. And so it's a good thing to either ensure the noticeable message itself offers the meaning of the alert well enough or to eventually bring in several additional specifications to only be seen by screen readers in order to offer the page's accessibility .
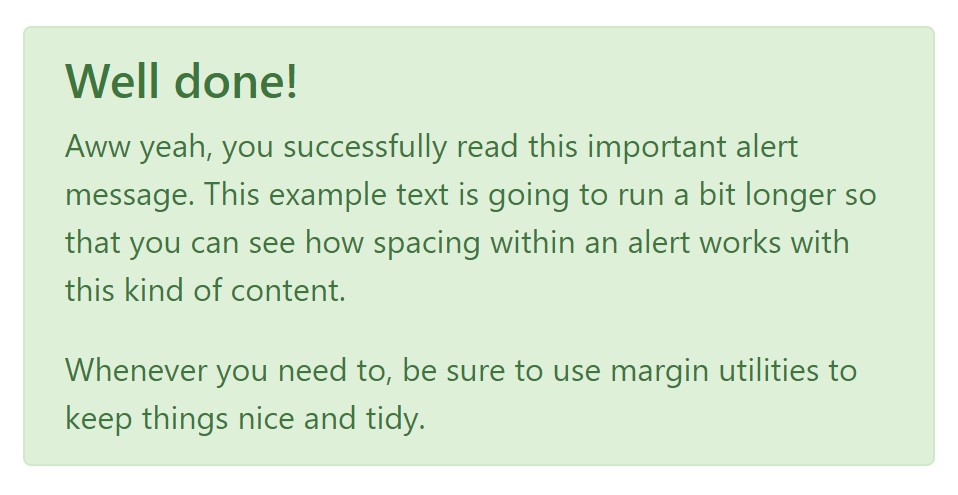
As well as links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the circumstances when you would like to present a bit longer content (read this).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
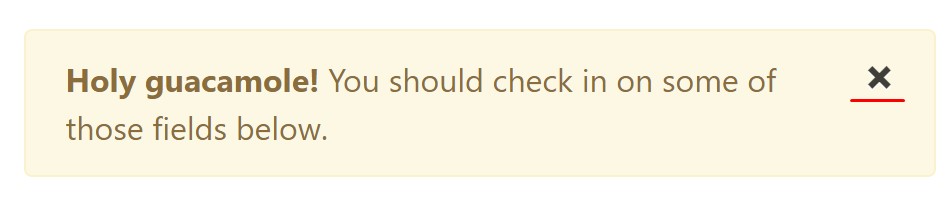
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Don't allow however their titles to limit the manner you are actually working with them-- these are just some color schemes and the way they will be really implemented in your web site is completely up to you and totally depends on the particular circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Colors
Triggers
Enable termination of an alert using JavaScript
$(".alert").alert()Enable termination of an alert through JavaScript
Or else with information features on a button in the alert, as shown just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that shutting an alert will remove it from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a handful of events for hooking inside alert capability.
close.bs.alertclosed.bs.alertCheck a number of online video tutorials relating to Bootstrap alerts
Connected topics:
Bootstrap alerts formal information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue