Bootstrap Jumbotron Class
Intro
Occasionally we require present a sentence loud and obvious from the very beginning of the webpage-- just like a advertising info, upcoming event notification or whatever. To produce this kind of statement loud and clear it is actually likewise probably a smart idea situating them even above the navbar like type of a standard subtitle and announcement.
Including these types of features in an attractive and most significantly-- responsive approach has been certainly thought of in Bootstrap 4. What recent version of the most popular responsive system in its own latest fourth version should face the concern of stating something along with no doubt fight ahead of the webpage is the Bootstrap Jumbotron Class element. It becomes designated with large size text message and some heavy paddings to receive well-maintained and beautiful appeal. ( find out more)
Effective ways to employ the Bootstrap Jumbotron Form:
In order to involve this type of element in your webpages generate a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have designed your Jumbotron element-- still unfilled yet. By default it becomes designated having slightly rounded corners for friendlier visual appeal and a light-toned grey background colour - presently everything you have to do is covering several content just like an attractive
<h1><p>Some examples
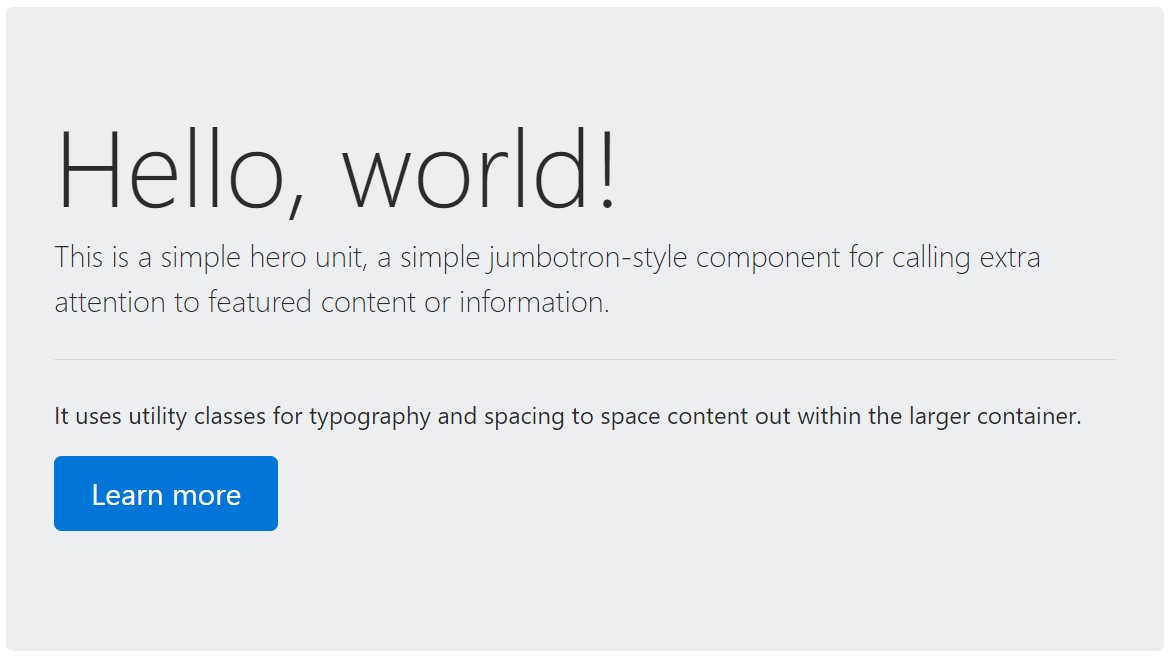
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
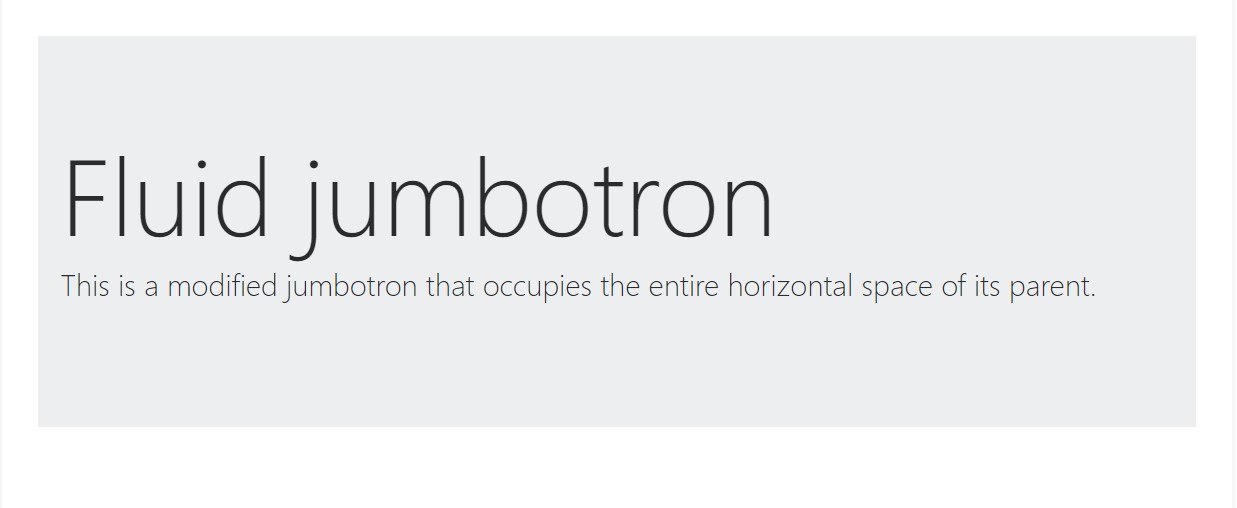
</div>To develop the jumbotron complete size, and also without any rounded corners , add in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another factor to take note of
This is really the easiest solution delivering your website visitor a deafening and plain notification using Bootstrap 4's Jumbotron component. It needs to be properly utilized again thinking of all the attainable widths the page might actually show up on and especially-- the smallest ones. Here is exactly why-- just as we talked about above basically some
<h1><p>This combined with the a bit wider paddings and a few more lined of text message content might cause the components completing a smart phone's whole entire screen highness and eve stretch below it which might just eventually confuse or maybe irritate the site visitor-- primarily in a hurry one. So once again we return to the unwritten requirement - the Jumbotron information ought to be clear and short so they hook the site visitors instead of forcing them out by being very shouting and aggressive.
Final thoughts
And so right now you realise just how to build a Jumbotron with Bootstrap 4 and all the feasible ways it can surely have an effect on your audience -- right now the only thing that's left for you is carefully figuring its web content.
Look at several online video information regarding Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron formal documentation

Bootstrap Jumbotron short training

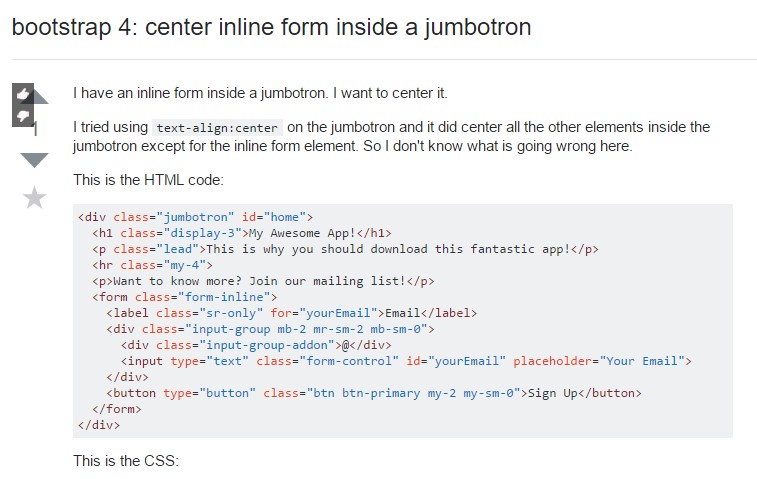
Bootstrap 4: focus inline form within a jumbotron