Bootstrap Button groups grid
Intro
Inside the web pages we create we often possess a couple of attainable solutions to introduce or a several actions which in turn can be eventually gotten worrying a specific item or a topic so it would be rather practical if they had an easy and practical approach designating the controls responsible for the user taking one route or another within a compact group with wide-spread visual appeal and styling.
To manage such cases the current edition of the Bootstrap framework-- Bootstrap 4 has complete assistance to the so called Bootstrap Button groups set which in turn typically are clearly what the full name states-- sets of buttons wrapped like a one feature with all of the components within seeming almost the very same so it's easy for the website visitor to pick the right one and it's less troubling for the eye since there is no free space in between the particular elements in the group-- it appears as a individual button bar having multiple opportunities.
The ways to make use of the Bootstrap Button groups form:
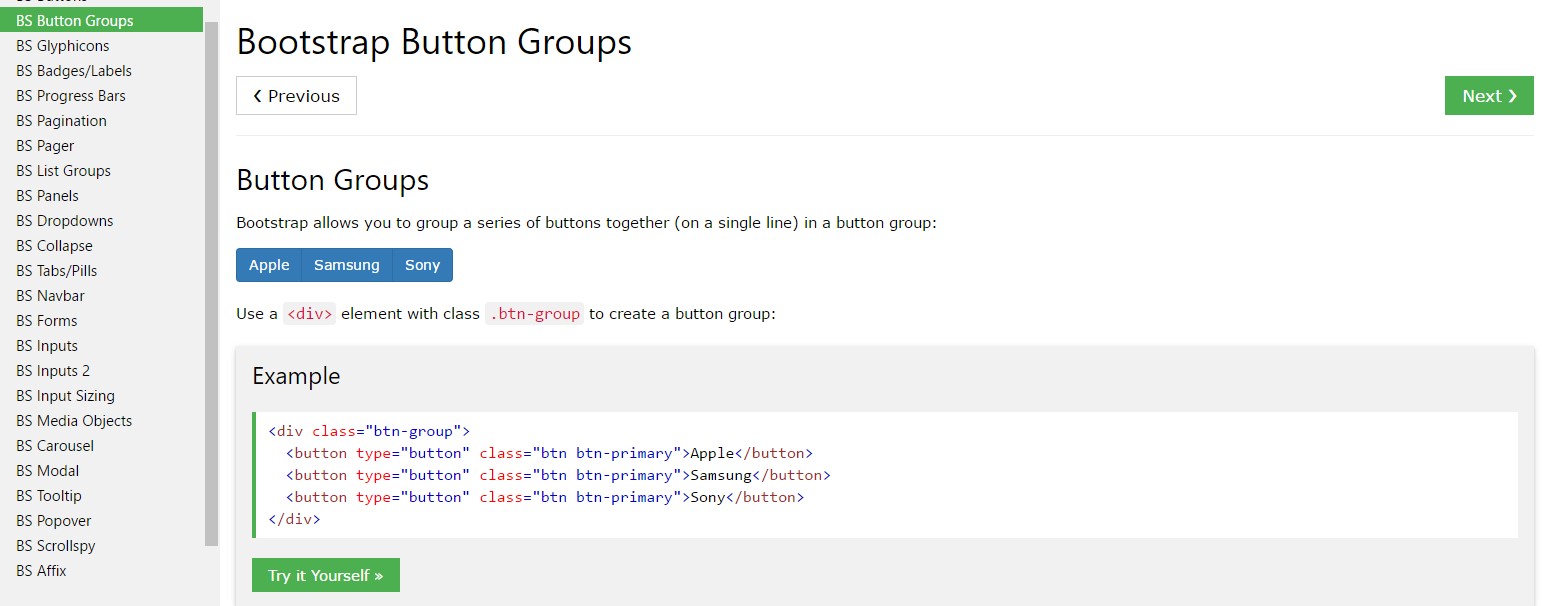
Setting up a button group is actually really uncomplicated-- everything you really need is simply an element together with the class
.btn-group.btn-group-verticalThe overal size of the buttons inside of a group can possibly be universally regulated so utilizing appointing a single class to the entire group you are able to obtain either small or large buttons inside it-- simply just provide
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarSimple example
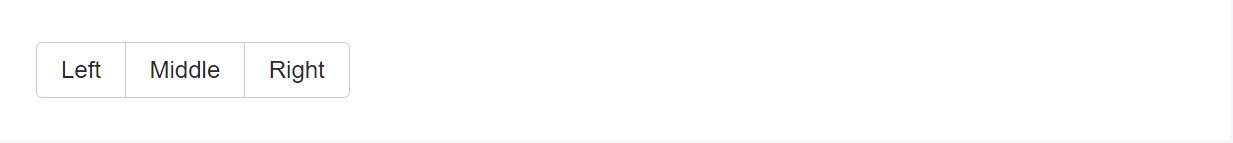
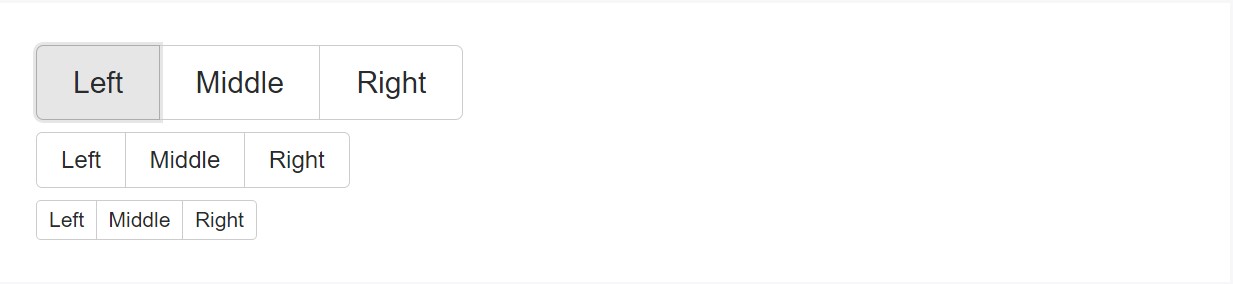
Wrap a number of buttons with
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
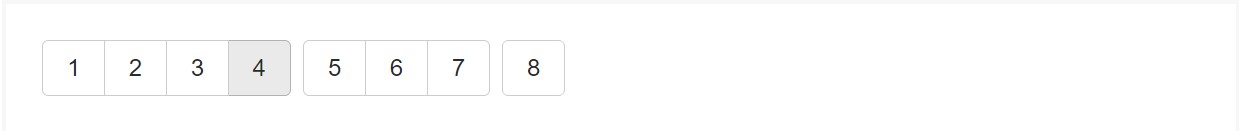
Incorporate bunches of Bootstrap Button groups value right into button toolbars for more structure elements. Employ utility classes like required to space out groups, buttons, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
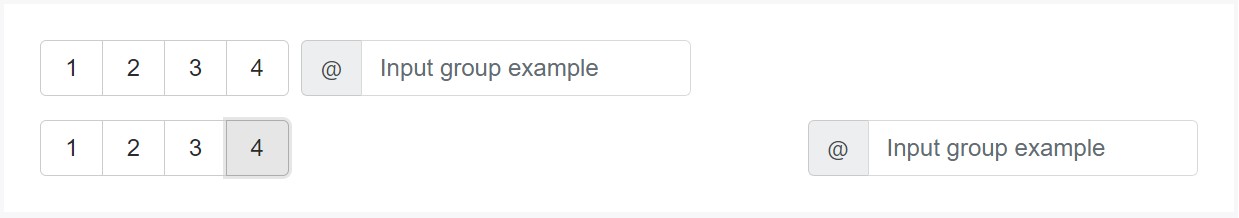
</div>Do not hesitate to combine input groups together with button groups in your toolbars. Similar to the example aforementioned, you'll probably need certain utilities though to place features efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
Rather than employing button scale classes to each button inside a group, just add
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
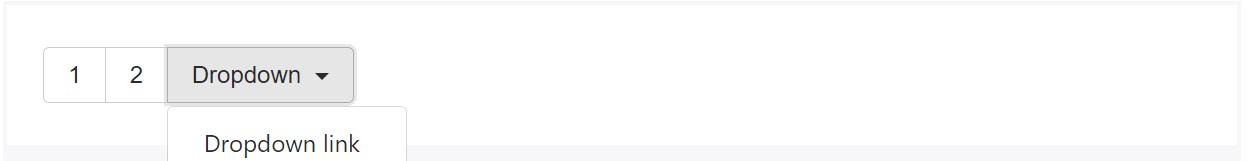
Set a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
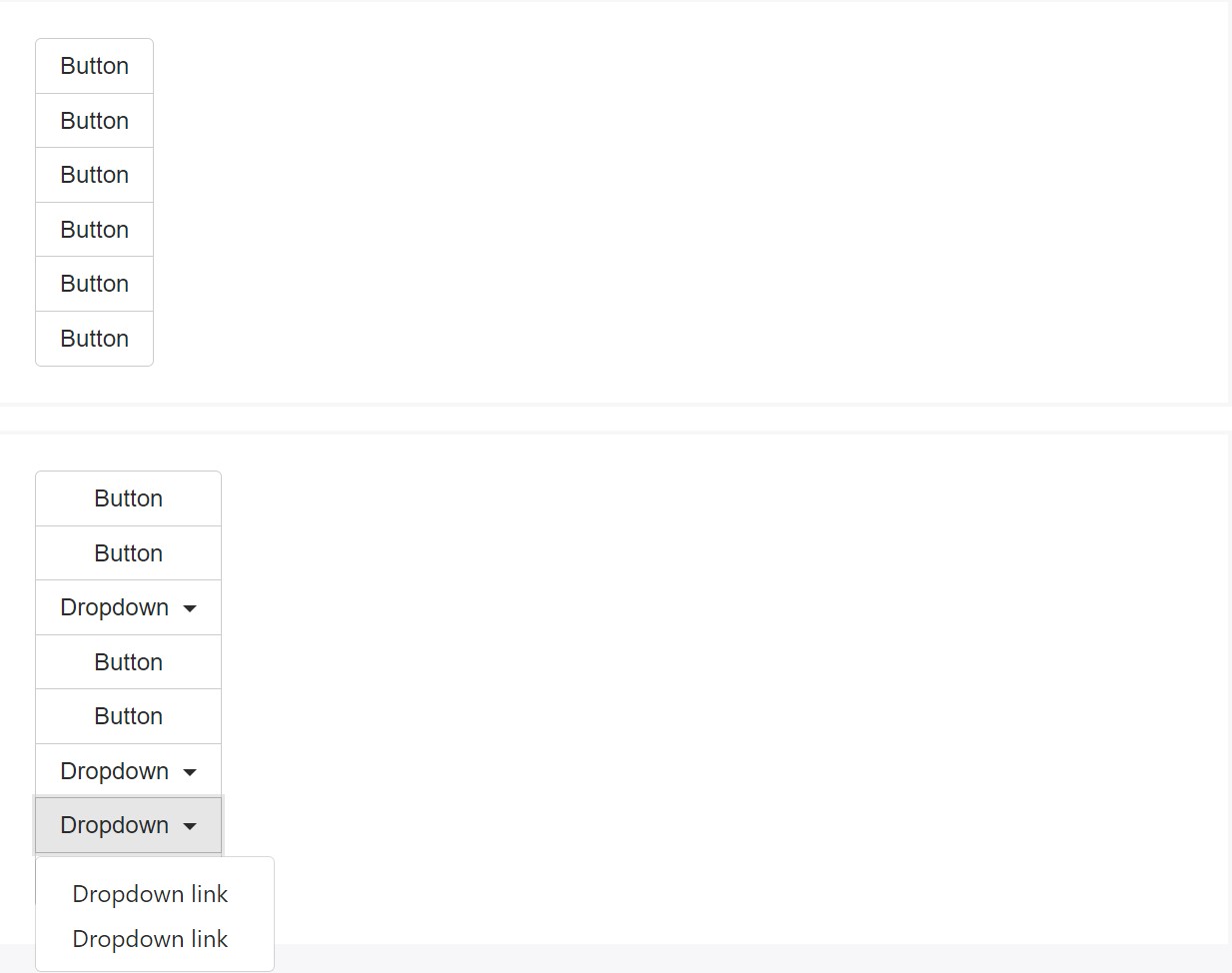
</div>Vertical version
Make a set of buttons turn up upright loaded rather than horizontally. Split button dropdowns are not actually supported here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Because of the certain implementation ( and also some other elements), a bit of unique casing is necessitated for tooltips and also popovers inside button groups. You'll must define the option
container: 'body'One other issue to bear in mind
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Generally that is simply the approach the buttons groups become created by using the most prominent mobile friendly framework in its current edition-- Bootstrap 4. These may be fairly helpful not only exhibit a couple of possible selections or a paths to take but additionally just as a additional navigation items taking place at certain places of your webpage coming with constant appearance and easing up the navigation and entire user appeal.
Look at several online video information regarding Bootstrap button groups:
Linked topics:
Bootstrap button group main documents

Bootstrap button group information

Establish buttons using Bootstrap v4