Bootstrap Breakpoints Table
Introduction
Taking in thought each of the attainable display screen sizes where our web pages could ultimately present it is essential to make up them in a manner providing undisputed sharp and powerful appeal-- normally employing the aid of a powerful responsive system just like easily the most prominent one-- the Bootstrap framework which latest version is currently 4 alpha 6. But what it really does in order to help the webpages pop up fantastic on any kind of screen-- let us take a look and see.
The primary concept in Bootstrap normally is adding some system in the limitless practical device screen sizes ( or else viewports) setting them in a few ranges and styling/rearranging the information as needed. These particular are also called grid tiers or else display screen sizes and have progressed quite a bit via the numerous versions of the absolute most famous lately responsive framework around-- Bootstrap 4. ( read this)
How to use the Bootstrap Breakpoints Responsive:
Commonly the media queries become determined with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVariations of Bootstrap editions
Within Bootstrap 4 compared with its predecessor there are actually 5 display screen sizes however considering that the latest alpha 6 build-- simply just 4 media query groups-- we'll return to this in just a sec. Considering that you probably realise a
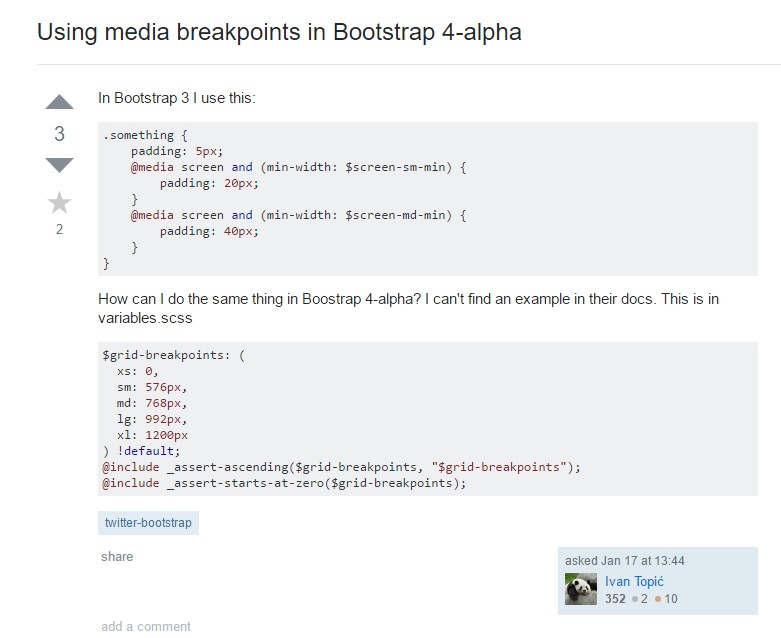
.row.col -Display screen dimensions
The display sizes in Bootstrap generally incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths below 576px-- This display really doesn't feature a media query however the designing for it instead gets used just as a standard regulations being overwritten due to the queries for the widths just above. What is actually also fresh within Bootstrap 4 alpha 6 is it actually does not work with any kind of size infix-- and so the column format classes for this kind of display dimension get specified just like
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- uses
@media (min-width: 768px) ...-md-.col-md-6Large screens - employs
@media (min-width: 992px) ...-lg-And finally-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is really developed to become mobile first, we utilize a small number of media queries to design sensible breakpoints for styles and programs . These Bootstrap Breakpoints Table are primarily founded on minimum viewport sizes and allow us to graduate up components when the viewport changes. ( additional hints)
Bootstrap mostly employs the following media query extends-- or breakpoints-- in source Sass data for arrangement, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we produce source CSS in Sass, each media queries are available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally utilize media queries which move in the some other direction (the granted screen scale or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are in addition provided by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a one sector of display dimensions employing the lowest and highest Bootstrap Breakpoints Table widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are in addition readily available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries can cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the equivalent screen scale variety would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
In addition to identifying the width of the page's components the media queries come about all around the Bootstrap framework basically having identified by it
- ~screen size ~Review a couple of online video information about Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints authoritative documents

Bootstrap Breakpoints concern

Change media query breakpoint units from 'em' to 'px'