Bootstrap Checkbox Class
Intro
In some instances the elementary aspects might get quite essential-- specifically in case you come to need them. For example precisely how do your website visitors communicate with the pages you generate claiming a basic Boolean action-- simply yes or no regarding a number of the questions you have to ask, the way they do approve the conditions or else line up a few of the achievable options they might have. We normally surpass this with no paying a lot of an consideration to the element accountable for these sorts of actions but the Bootstrap Checkbox State is actually a quite significant element-- one our forms just can't really complete without.
Located in the most recent fourth edition of the Bootstrap framework we are delivered with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputHow to make use of the Bootstrap checkbox:
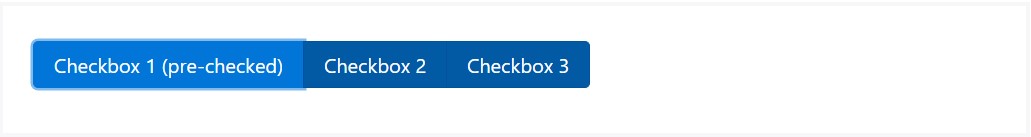
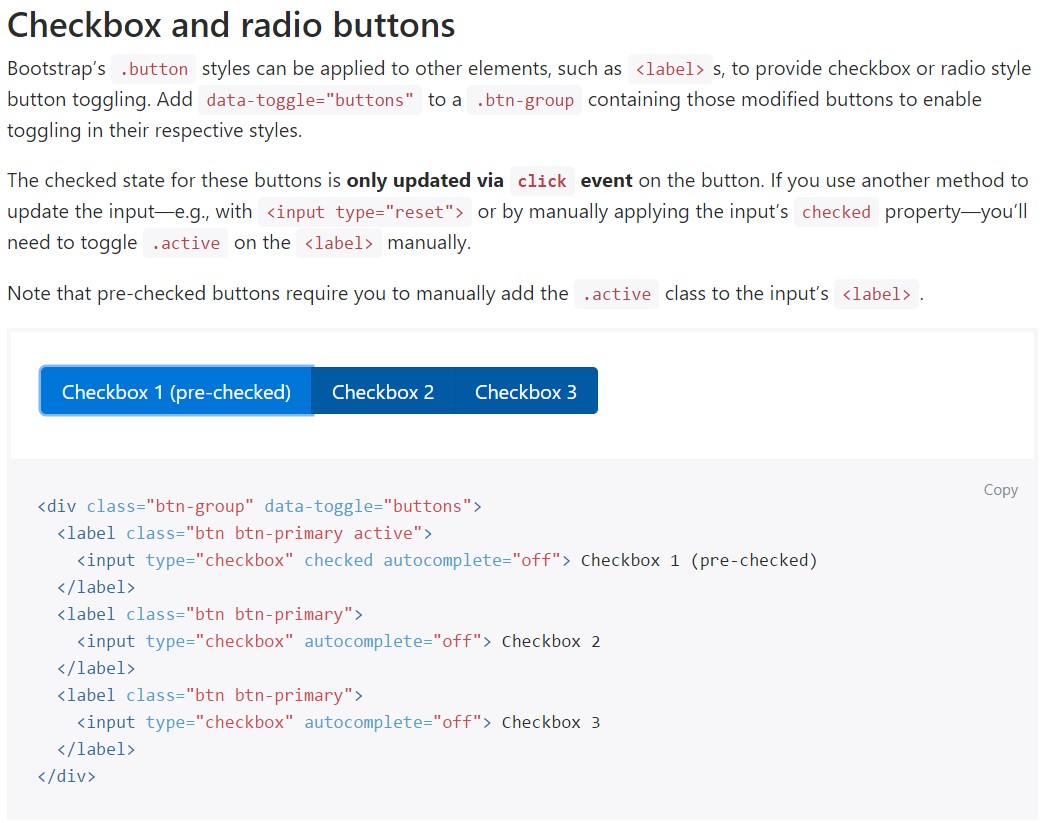
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In certain cases we want the checkboxes to arrive within our forms without the site visitor truly having the opportunity to make any sort of activity selecting them-- that is really where exactly the disabled option appears in.
In order to disable appropriately a checkbox in Bootstrap 4 working with the basic HTML attribute
disabledOn the occasion that you really like the suggestion and indeed desire to accomplish this you should designate the
.disabled.form-checkAnother representation
When using checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxOperate
.custom-control-input<input>In addition work with two
<span>.custom-control-indicator.custom-control-description
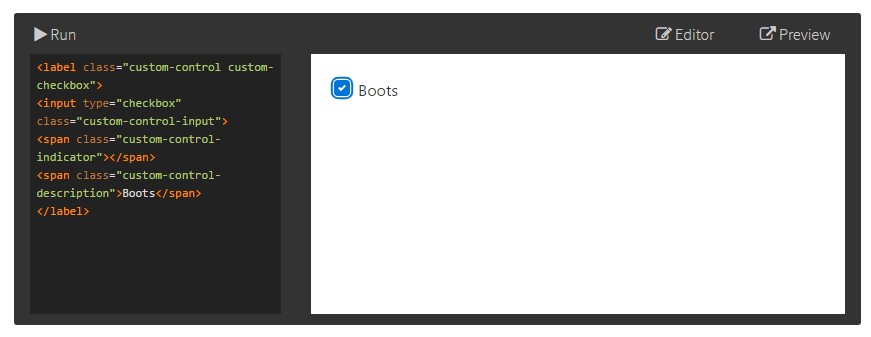
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Style forms
Default checkboxes and radios are enhanced upon with the help of
.form-checkDisabled checkboxes and radios are supported, still, to give a
not-allowed<label>.disabled.form-checkA brand new aspect for the Bootstrap version 4 framework is the arrival of the so called customized form features. These are the same features we are familiar with within usefulness although styled way more interesting and also in the Bootstrap way. Using them you can absolutely add special excitement and individuality to your information by simply simply assigning a few special classes to the controls you incorporate in your forms.
In order to work with custom checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's basically everything you must perform in order to include a checkbox element within your Bootstrap 4 powered websites and incorporate certain customized flavor to it including it a beautiful appeals. And now all you have to do is repeat the exercise unless you have actually inspected all of the checkboxes needed are actually on the page.
Check out some video guide about Bootstrap checkbox
Linked topics:
Bootstrap checkbox approved information

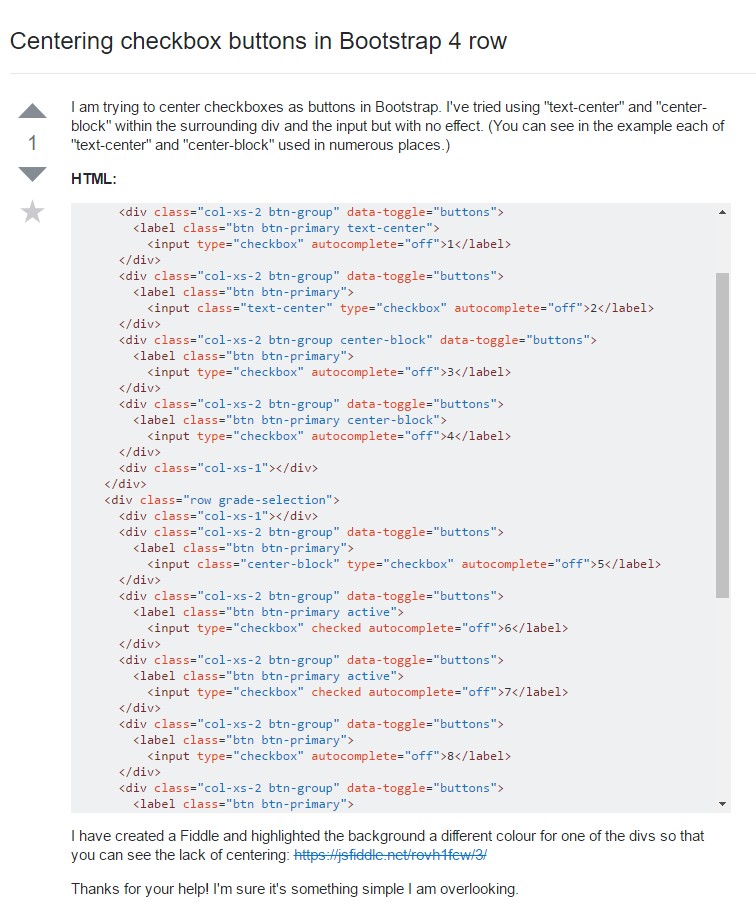
Centering checkbox buttons in Bootstrap 4 row

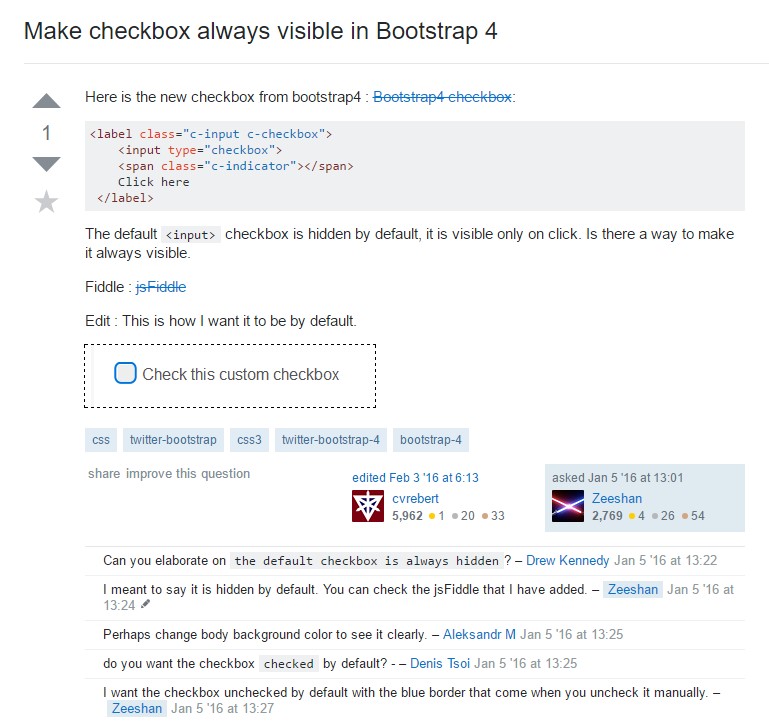
Make checkbox always visible in Bootstrap 4