Bootstrap Modal Content
Overview
In some cases we certainly should determine the concentration on a specific info remaining anything others obfuscated behind to get sure we have indeed obtained the targeted visitor's consideration as well as have plenties of details required to be readily available from the web page still, so huge it certainly will bore and dismiss the people viewing the page.
For this sort of occurrences the modal feature is certainly valued. What it engages in is presenting a dialog box working a extensive area of the display screen diming out anything other things.
The Bootstrap 4 framework has all the things needed to have for producing this kind of element by having least efforts and a practical intuitive development.
Bootstrap Modal is structured, yet variable dialog assists powered with JavaScript. They maintain a number of use samples from user alert ending with completely custom-made content and offer a variety of helpful subcomponents, sizings, and much more.
Information about how Bootstrap Modal Content does work
Before getting started having Bootstrap's modal component, ensure to check out the following since Bootstrap menu options have recently switched.
- Modals are created with HTML, CSS, and JavaScript. They are really located above everything else in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap typically supports one modal window simultaneously. Embedded modals usually are not supported given that we consider them to be poor user experiences.
- Modals application
position:fixeda.modal- One again , because of
position: fixed- Lastly, the
autofocusContinue reading for demos and usage guides.
- Due to how HTML5 specifies its own semantics, the autofocus HTML attribute has no effect in Bootstrap modals. To reach the similar effect, employ some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we require a trigger-- an anchor or tab to get hit in turn the modal to get shown. To achieve in this way simply specify
data-toggle=" modal"data-target="#myModal-ID"Some example
Now let's make the Bootstrap Modal itself-- initially we require a wrapper component featuring the whole aspect-- appoint it
.modalA good idea would most likely be additionally putting in the
.fadeYou would as well really want to provide the same ID which in turn you have recently defined in the modal trigger considering that otherwise if those two don't match the trigger won't really shoot the modal up.
The moment this has been accomplished we want an extra feature coming with the concrete modal content-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might just wish to include a close button in the header appointing it the class
.closedata-dismiss="modal"Practically this id the system the modal components have inside the Bootstrap framework and it practically has continued to be the equivalent in both Bootstrap version 3 and 4. The brand-new version comes with a number of new solutions however it seems that the developers crew assumed the modals do work all right the way they are and so they directed their focus away from them so far.
And now, lets take a look at the a variety of kinds of modals and their code.
Modal elements
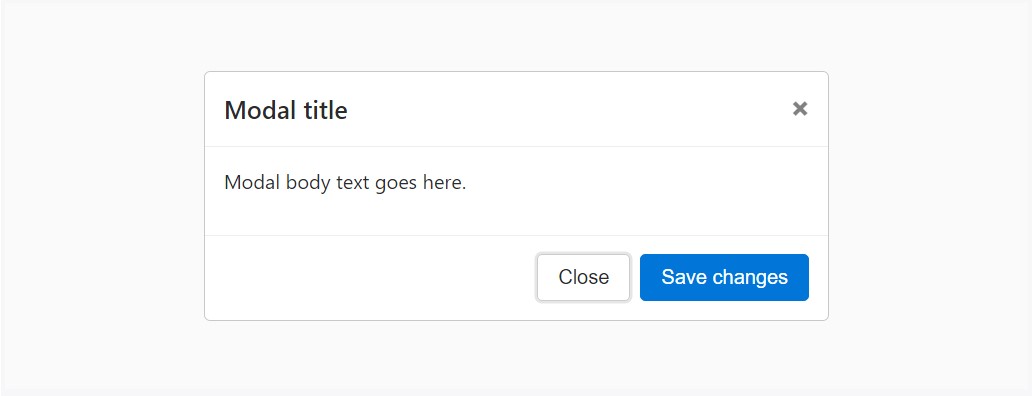
Here is a static modal sample ( showing the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
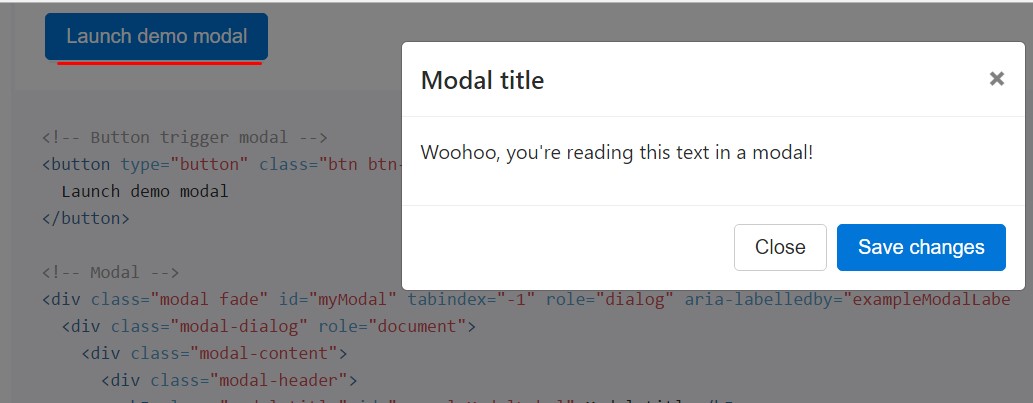
Whenever you are going to apply a code shown below - a functioning modal test is going to be generated as showned on the picture. It will definitely slide down and fade in from the very top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
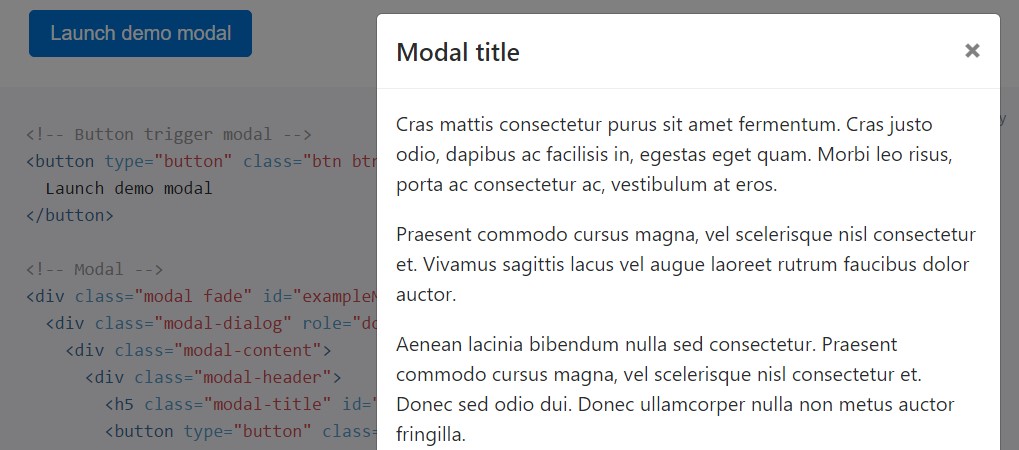
</div>Scrolling long material
In cases where modals become extremely long with regards to the user's viewport or gadget, they roll independent of the web page in itself. Work the demo listed here to discover what exactly we point to ( read here).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and popovers
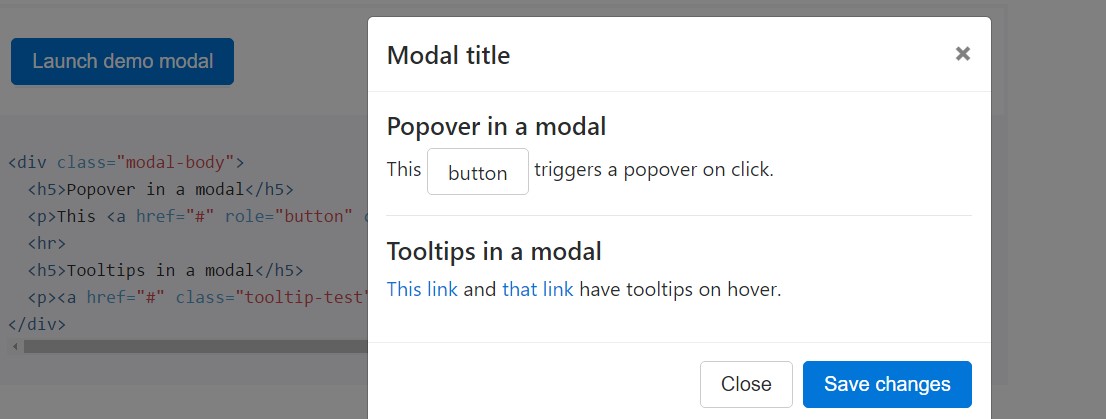
Tooltips and popovers have the ability to be set inside modals just as desired. While modals are closed, any tooltips and popovers within are also instantly dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
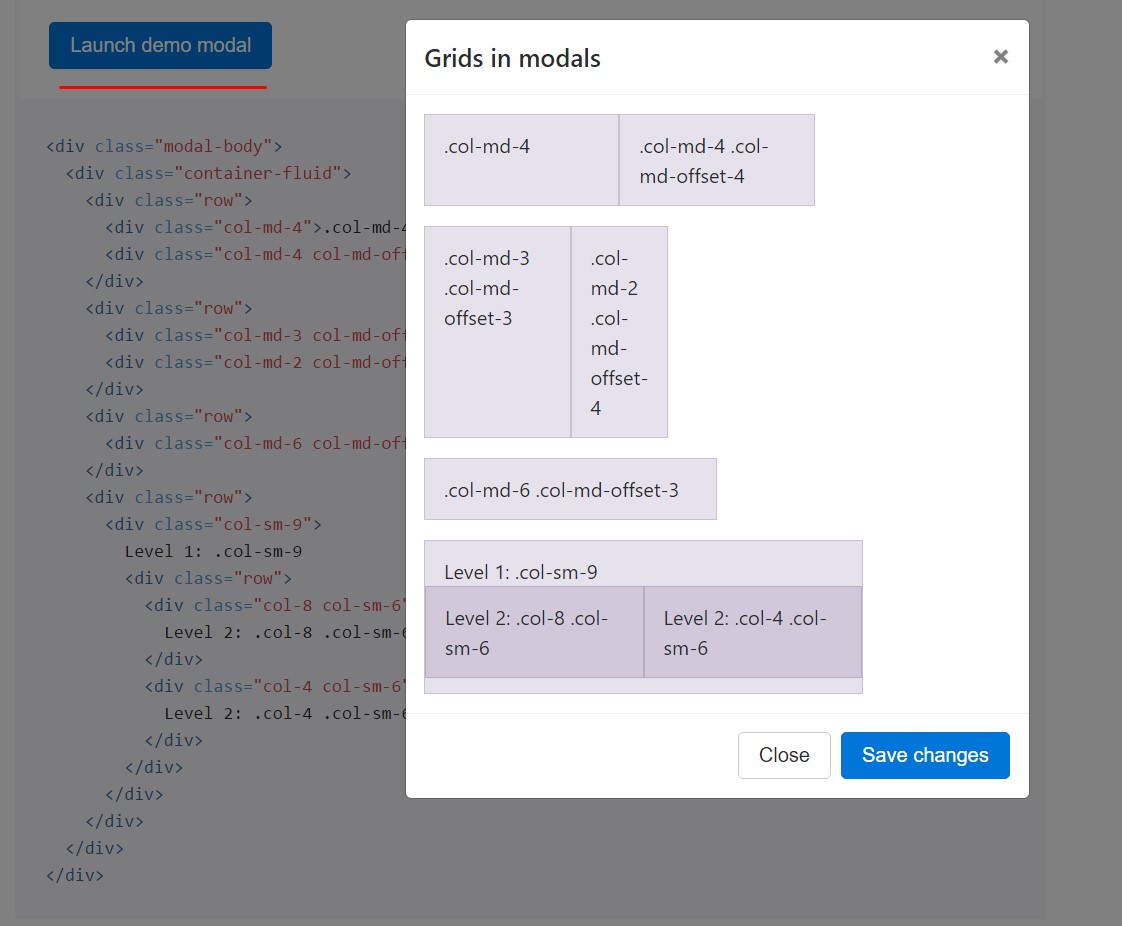
</div>Using the grid
Employ the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
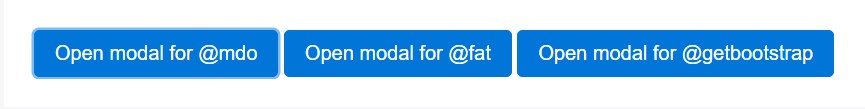
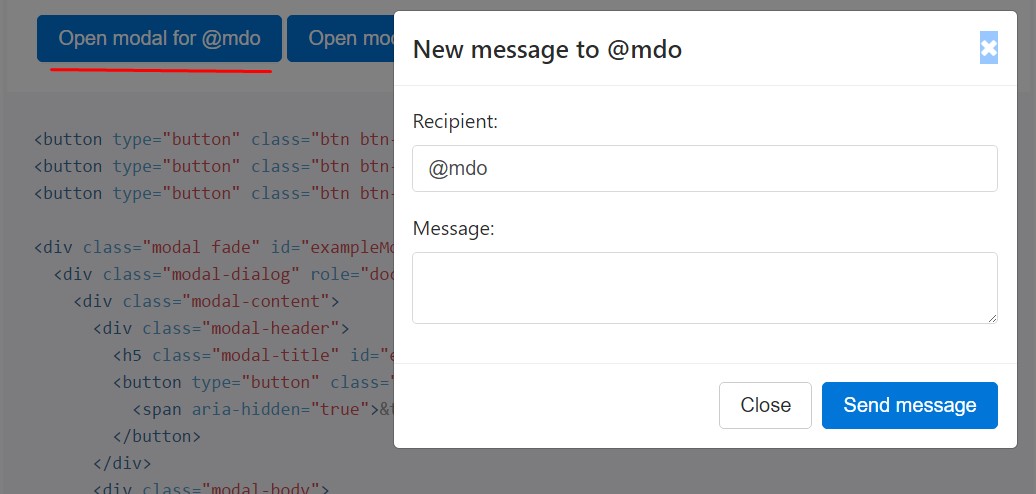
</div>Numerous modal web content
Have a group of buttons that all lead to the exact same modal with just a little separate elements? Put to use
event.relatedTargetdata-*Below is a live demo nexted by example HTML and JavaScript. To find out more, read the modal events files for specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals which simply pop up instead fade in to view, eliminate the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic levels
In the case that the height of a modal changes when it is exposed, you can summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Be sure to bring in
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalSetting YouTube web videos
Adding YouTube video recordings in modals requires additional JavaScript not in Bootstrap to automatically put an end to playback and even more.
Extra scales
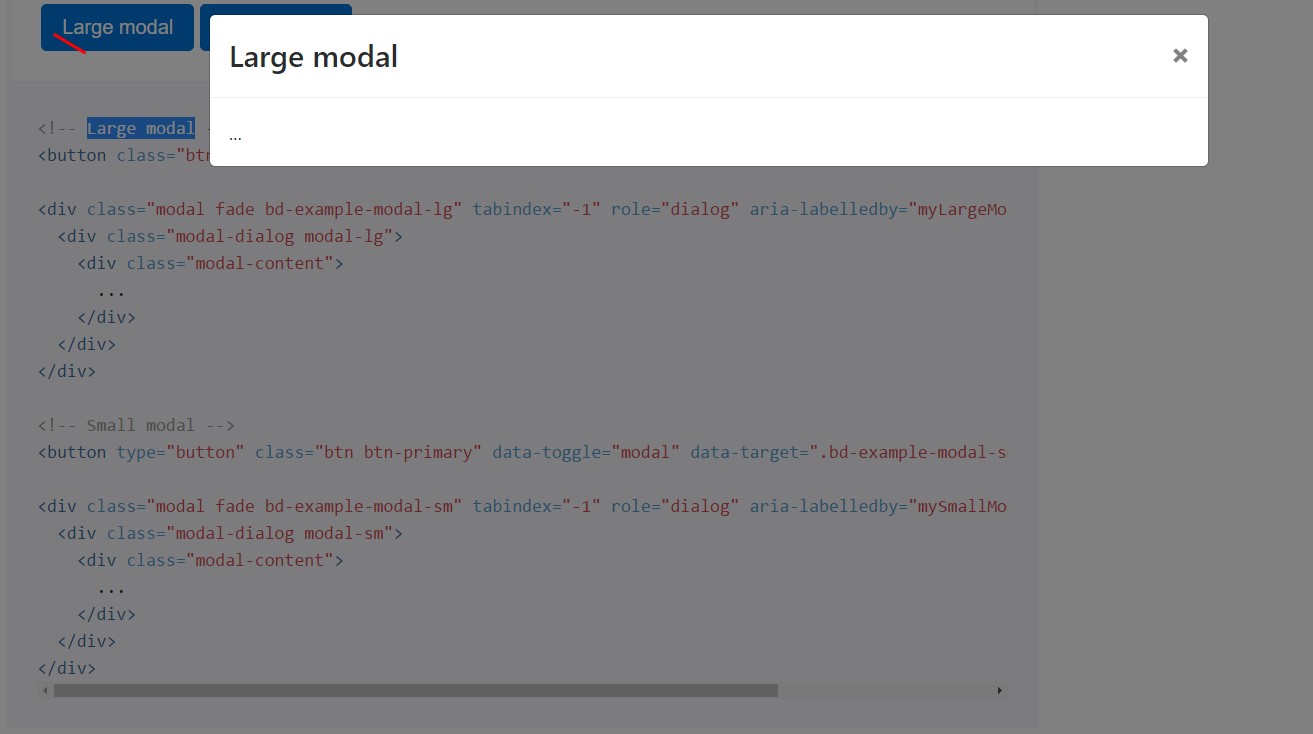
Modals possess two optionally available proportions, accessible with modifier classes to get placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
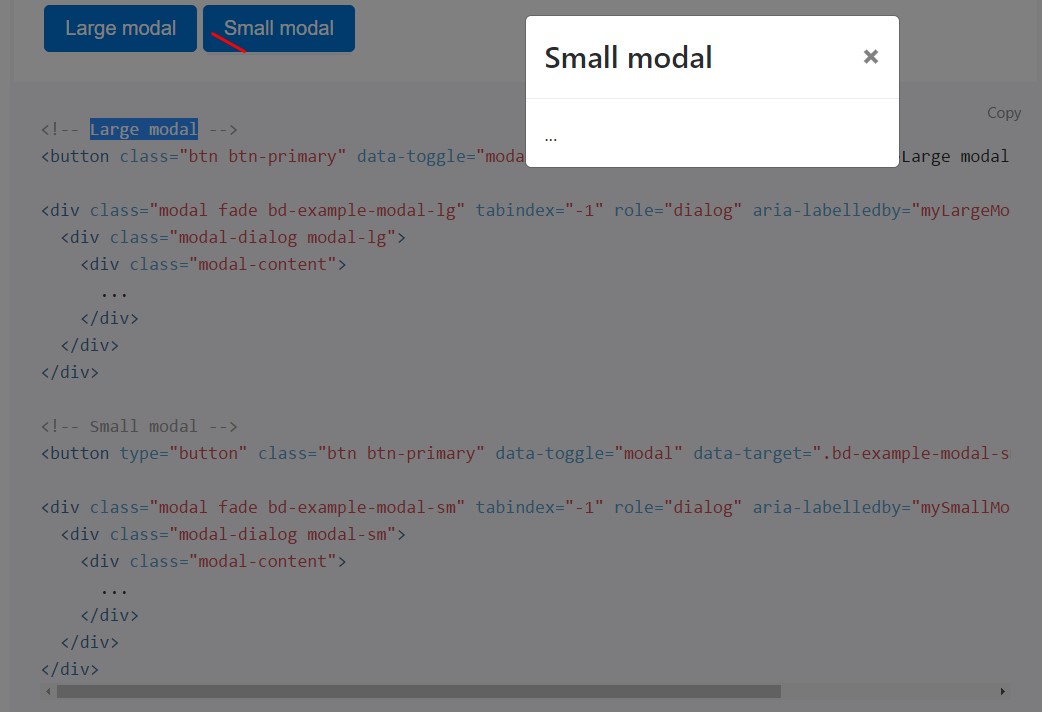
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via information attributes
Trigger a modal without creating JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Opportunities
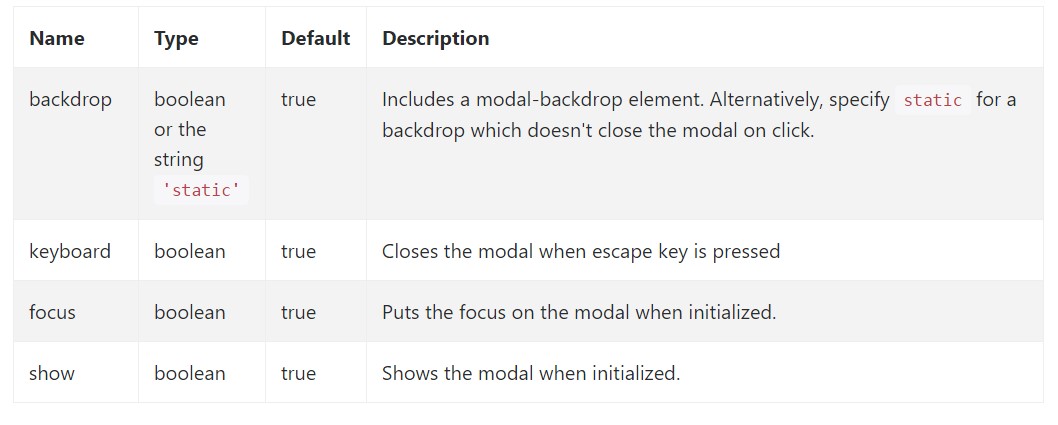
Possibilities may possibly be successfully pass through details attributes or JavaScript. For data attributes, add the option name to
data-data-backdrop=""Examine also the image below:

Strategies
.modal(options)
.modal(options)Triggers your information as a modal. Approves an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Returns to the caller right before the modal has literally been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Returns to the user before the modal has really been covered up (i.e. before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
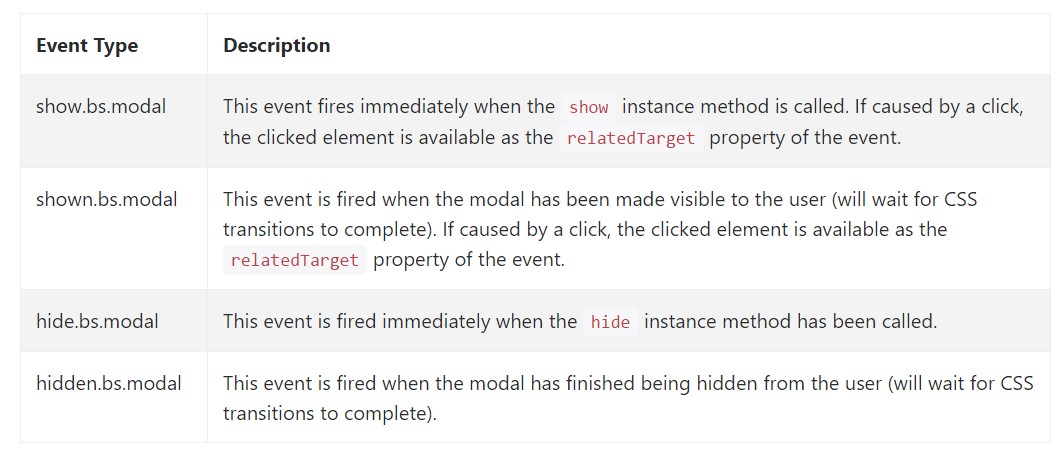
Bootstrap's modal class reveals a few events for fixing in to modal useful functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We checked out exactly how the modal is made yet what exactly would potentially be in it?
The reply is-- pretty much whatever-- coming from a long heads and conditions plain part with certain titles to the very complex form which utilizing the modifying design approaches of the Bootstrap framework might really be a page within the webpage-- it is practically possible and the choice of executing it falls to you.
Do have in mind though if at a certain point the information to be soaked the modal gets far too much possibly the much better method would be putting the whole thing in to a individual page in order to have practically better appearance as well as usage of the whole display screen size available-- modals a suggested for more compact blocks of material advising for the viewer's treatment .
Examine some video short training about Bootstrap modals:
Linked topics:
Bootstrap modals: main information

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal