Bootstrap Offset HTML
Intro
It is certainly fantastic when the information of our webpages just fluently arranges over the entire width accessible and suitably updates sizing and also ordination when the width of the display changes though in some cases we need allowing the elements some field around to breath without any extra components around them due to the fact that the balance is the basic of getting light and helpful appearance easily relaying our web content to the ones exploring the page. This free space in addition to the responsive activity of our pages is actually an important aspect of the design of our pages .
In the latest edition of the most favored mobile phone friendly framework-- Bootstrap 4 there is really a exclusive set of methods applied to situating our features precisely wherever we require them and transforming this location and visual appeal according to the width of the display screen page gets shown.
These are the so called Bootstrap Offset Using and
pushpull-sm--md-The best ways to put into action the Bootstrap Offset Property:
The basic syntax of these is really easy-- you have the action you ought to be brought-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire feature built results
.offset-md-3.offsetExample
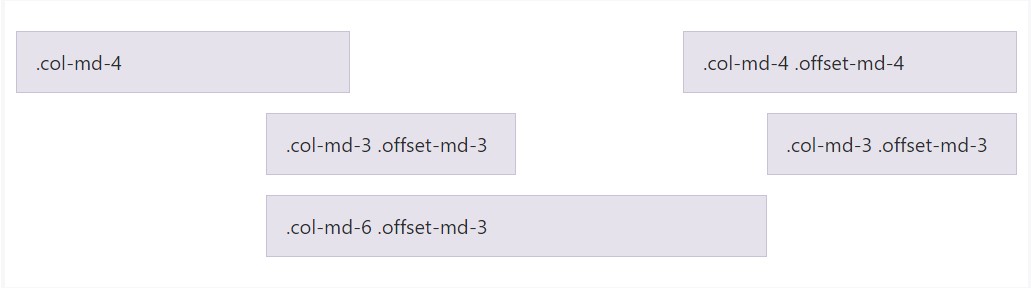
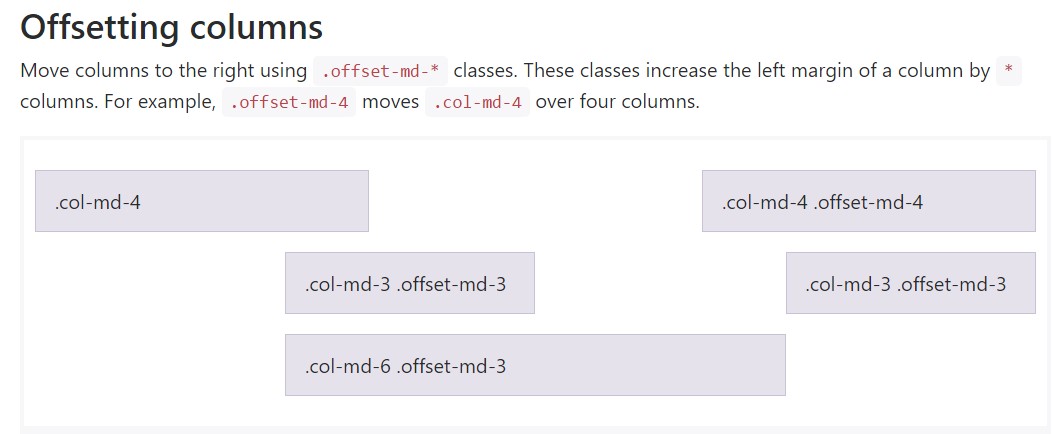
Push columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Serious fact
Important thing to consider here is up directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This procedure does work in case when you have to format a specific component. Assuming that you however for some kind of cause want to cut out en element baseding upon the ones neighboring it you are able to work with the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- since Bootstrap 4 alpha 6 launches the flexbox utilities for setting material you are able to additionally apply these for reordering your content applying classes like
.flex-first.flex-lastFinal thoughts
So basically that is actually the manner one of the most necessary components of the Bootstrap 4's grid system-- the columns become specified the preferred Bootstrap Offset Usage and ordered exactly as you need them despite the way they come about in code. Nevertheless the reordering utilities are really powerful, the things have to be featured first need to in addition be specified first-- this will definitely likewise keep it a lot easier for the guys checking out your code to get around. Nevertheless obviously all of it depends upon the certain scenario and the goals you're focusing to achieve.
Examine several video short training regarding Bootstrap Offset:
Related topics:
Bootstrap offset authoritative documentation

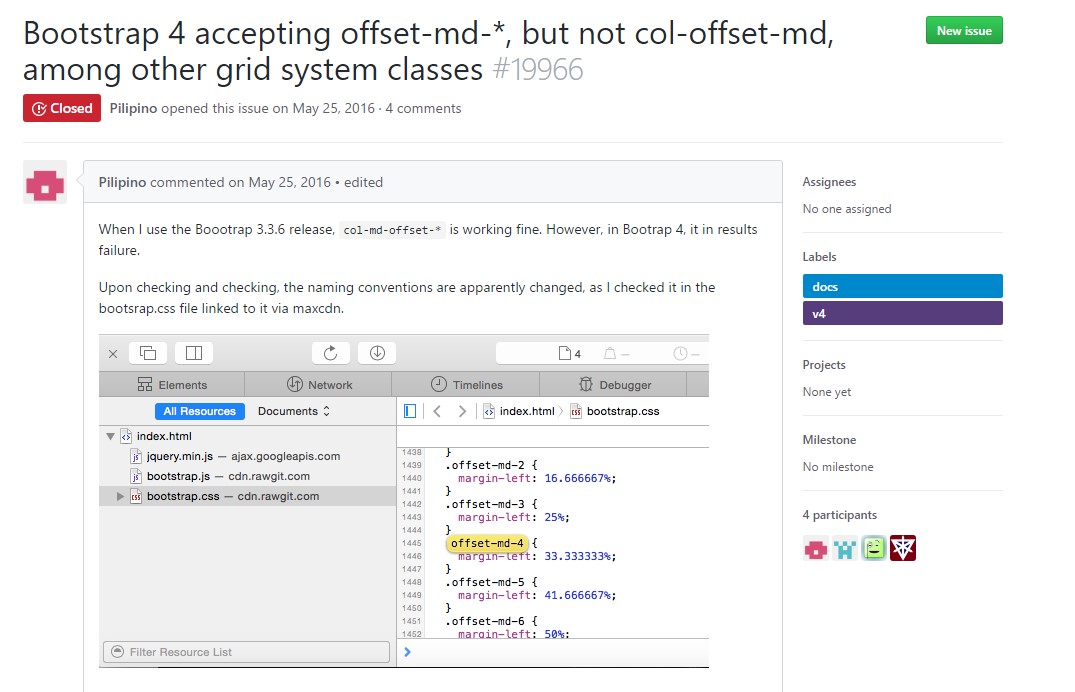
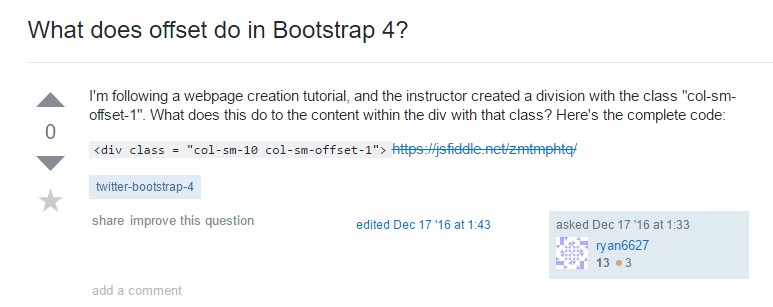
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub