Bootstrap List Item
Overview
List group is a highly effective and versatile component that is discovered in Bootstrap 4. The component is employed for presenting a series or 'list' content. The list group elements are able to be transformed and extended to provide just about any sort of material inside together with a couple of features accessible for customization within the list itself. These types of list groups can certainly as well be utilized for navigation with using the proper modifier class.
In Bootstrap 4, the Bootstrap List Template is a segment that forms the unordered lists in a specific method considering it paves the way for developing custom-made web content in structure lists without having to worry about the performance difficulty ( due to the fact that the language looks after that on its own). ( discover more here)
Solutions of Bootstrap List Template:
Presented below are the specialities which are accessible inside the list group element with Bootstrap 4:
• Unordered list: The most general sort of list group which you can absolutely develop in Bootstrap 4 is an unordered list that has a series of objects with the correct classes. You can easily built upon it using the other alternatives that are available in the component.
• Active stuffs: You are able to highlight the present active pick via just simply providing the
.active.list-group-item• Disabled stuffs: You have the ability to as well de-highlight a list stuff making it come out as although it has been actually disabled. You just need to add the
.disabled.list-group-item• Urls and Buttons: With the help of the buttons tag, you are able to quite easily generate an workable item in the Bootstrap List Css which means that you are going to have the capacity to put in hover, active, and disabled states to these items via the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is an additional nifty element that belongs to the list group component that lets you to design each list item with a descriptive color and background. These are particularly helpful for feature particular items or categorizing all of them according to color-'s code.
• Badges: You have the ability to at the same time add in badges to a list material to present the unread counts, activity on the item, and allow various other involved components through utilize a few other services. ( click this link)
Lets take a look at several good examples
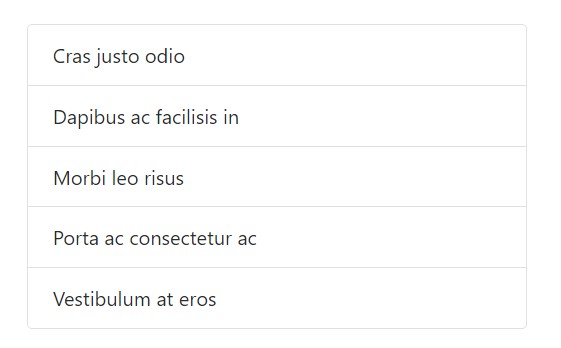
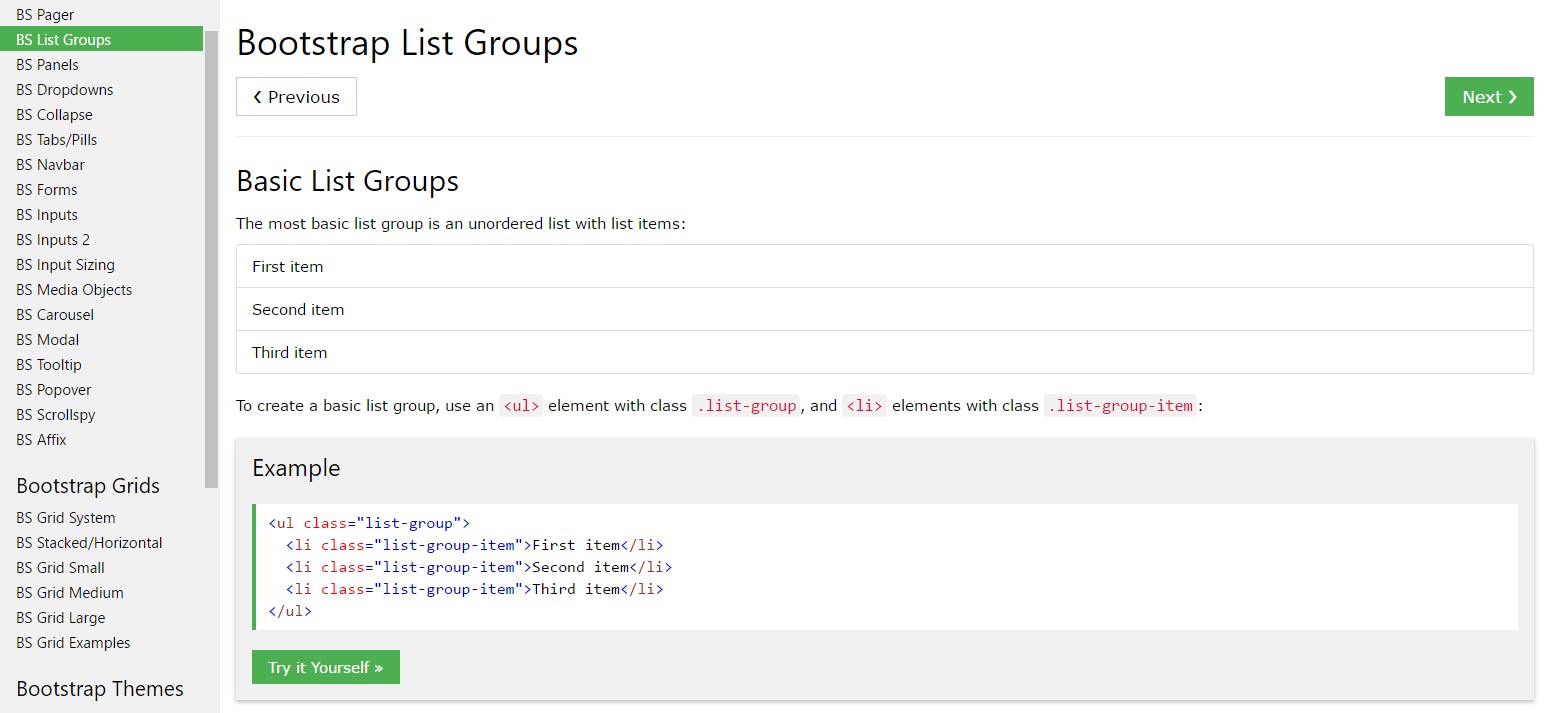
Basic type
Easily the most fundamental list group is an unordered list plus list pieces and the appropriate classes. Build on it through the solutions that come next, or even having your particular CSS as wanted.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
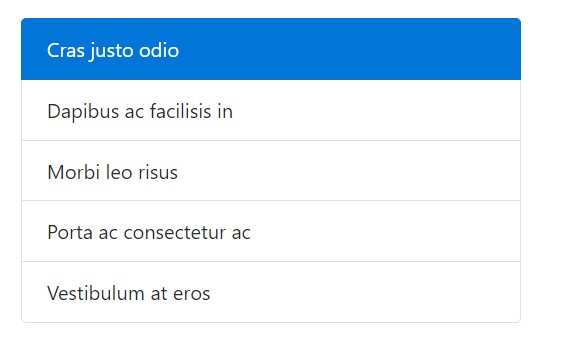
</ul>Active things
Amplify a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
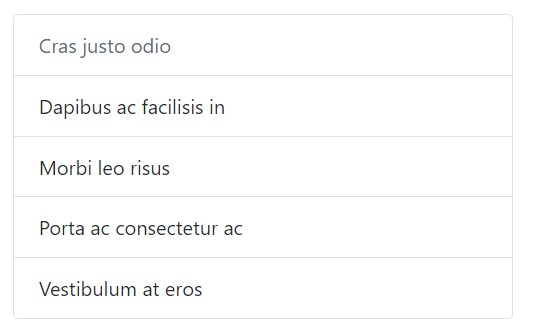
</ul>Disabled objects
Add in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and switches
Apply
<a><button>.list-group-item-action<li><div>Don't forget to not work with the standard
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
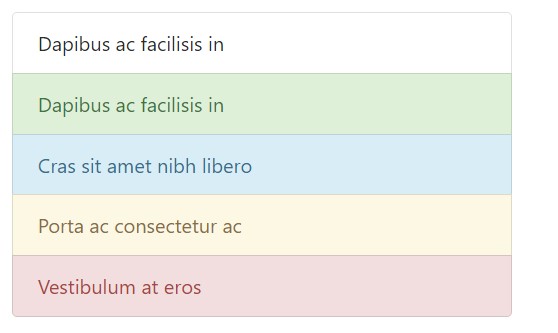
Use contextual classes to style list objects by having a stateful background along with color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
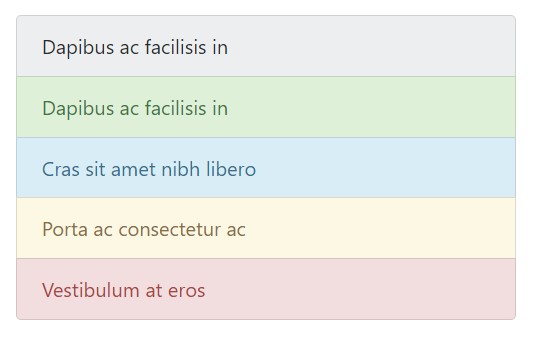
</ul>Contextual classes also do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning to assistive innovations.
Using colour to include indicating only presents a graphic indication, which in turn will definitely not be conveyed to users of assistive systems -- for example, display screen readers. Make sure that info indicated via the color tone is either clear from the content itself (e.g. the viewable text), or is provided via alternate means, just like additional text covered with the
.sr-onlyWith badges
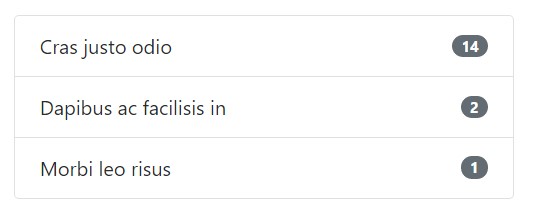
Add badges to any kind of list group thing to display unread matters, activity, and much more with the help of several utilities. Note the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
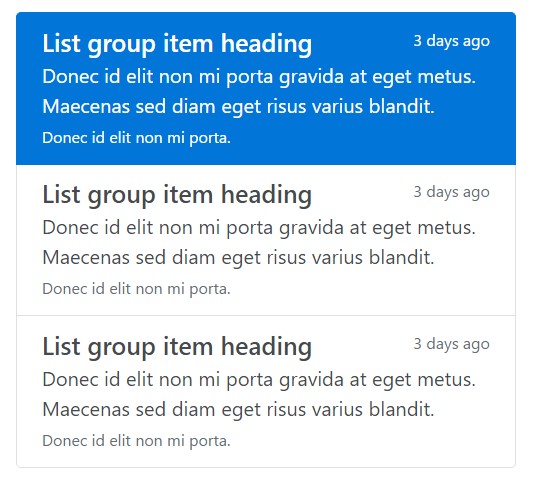
</ul>Customized material
Bring in nearly any type of HTML inside, and even for related list groups similar to the one listed below, with the help of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a robust and helpful element within Bootstrap 4 which helps you to create an unordered list more organised, interactive, and responsive without any ruining on the visual appeal or else layout of the list pieces themselves.
Check out several video tutorials relating to Bootstrap list:
Connected topics:
Bootstrap list formal documents

Bootstrap list guide

Bootstrap list problem