Bootstrap Row Form
Overview
What exactly do responsive frameworks do-- they deliver us with a practical and working grid environment to place out the content, ensuring if we specify it correctly and so it will function and display correctly on any sort of gadget no matter the dimensions of its display screen. And much like in the building each framework featuring some of the most popular one in its own most current version-- the Bootstrap 4 framework-- incorporate simply a handful of principal features that laid down and combined efficiently can help you produce nearly any eye-catching visual appeal to suit your style and visual sense.
In Bootstrap, normally, the grid arrangement gets assembled by three major components which you have undoubtedly previously met around checking out the code of certain webpages-- these are simply the
.container.container-fluid.row.col-If you're rather new to this whole thing and occasionally can think which was the suitable manner these 3 needs to be installed within your markup here is a plain tip-- everything you need to bear in mind is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And given that you'll briefly adapt watching the columns acting as the innermost feature it's not vary probable you would definitely oversight what the very first and the last C indicates. ( click here)
Number of words regarding the grid system in Bootstrap 4:
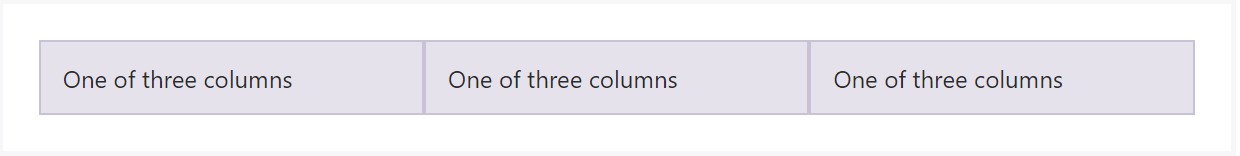
Bootstrap's grid system employs a series of columns, containers, and rows to structure as well as adjust web content. It's developed by having flexbox and is fully responsive. Shown below is an example and an in-depth examine exactly how the grid interacts.
The aforementioned example develops three equal-width columns on small-sized, standard, large, and extra large size gadgets working with our predefined grid classes. Those columns are centralized in the web page with the parent
.containerHere's in what way it does the trick:
- Containers provide a methods to focus your web site's components. Use
.container.container-fluid- Rows are horizontal bunches of columns which provide your columns are organized appropriately. We use the negative margin method on
.row- Content needs to be installed inside of columns, also simply just columns may possibly be immediate children of Bootstrap Row Grid.
- With the help of flexbox, grid columns without a established width will by default design using same widths. As an example, four instances of
.col-sm- Column classes signify the quantity of columns you want to utilize from the potential 12 per row. { Therefore, in the case that you desire three equal-width columns, you can surely utilize
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small, normal, huge, and extra huge.
- Grid tiers are based upon minimum widths, signifying they apply to that tier plus all those above it (e.g.,
.col-sm-4- You may use predefined grid classes or Sass mixins for more semantic markup.
Bear in mind the limits plus defects around flexbox, like the failure to work with certain HTML components as flex containers.
Although the Containers provide us fixed in max size or expanding from edge to edge straight space on screen with small practical paddings around and the columns grant the means to distributing the display screen space horizontally-- once again with some paddings about the factual content giving it a space to inhale we're heading to point our focus to the Bootstrap Row element and all of the cool approaches we can easily utilize it for styling, fixing and distributing its elements working with the brilliant brand new to alpha 6 flexbox utilities which are in fact a number of classes to include to the
.row-sm--md-Effective ways to make use of the Bootstrap Row Table:
Flexbox utilities can possibly be employed for setting up the disposition of the elements maded in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is exactly how the grid tiers infixes get used-- for example to stack the
.row.flex-lg-column.flex-With the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the upright location which in Bootstrap 4 flexbox utilities has been actually addressed just as
.align-.align-items-start.row.align-items-end.align-items-centerYet another solutions are straightening the objects by their base lines being aligned the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities mentioned so far sustain separate grid tiers infixes-- place them right prior to the final word of the comparable classes-- like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is how this vital but at first look not so customizable element-- the
.rowCheck out a number of on-line video guide relating to Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: approved documentation

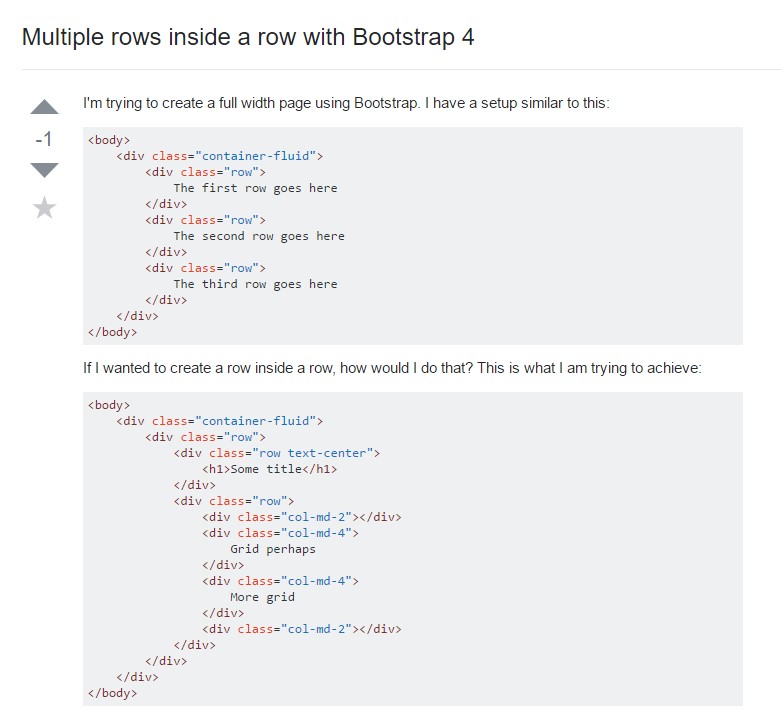
Multiple rows inside a row with Bootstrap 4

One more concern: .row
causes horizontal overflow
.row