Bootstrap Modal Popup Header
Overview
Often, when we produce our webpages there is this type of content we really don't wish to occur on them unless it is certainly really needed by the site visitors and when that moment comes they should be able to simply take a natural and basic activity and get the wanted info in a matter of minutes-- fast, easy and on any type of screen dimension. If this is the case the HTML5 has simply the perfect feature-- the modal. ( click here)
Necessary factors to think about:
Before starting using Bootstrap's modal component, make sure to review the following for the reason that Bootstrap menu options have already improved.
- Modals are constructed with HTML, CSS, and JavaScript. They are really set up over everything else in the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to instantly close the modal.
- Bootstrap simply just provides a single modal pane at once. Nested modals aren't provided given that we think them to be unsatisfactory user experiences.
- Modals usage
position:fixeda.modal- One once again , because of the
position: fixed- In conclusion, the
autofocusKeep checking out for demos and usage tips.
- Due to how HTML5 specifies its own semantics, the autofocus HTML attribute possesses no result in Bootstrap Modal Popup Design. To obtain the same effect, use some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Tips on how to make use of the Bootstrap Modal Popup Position:
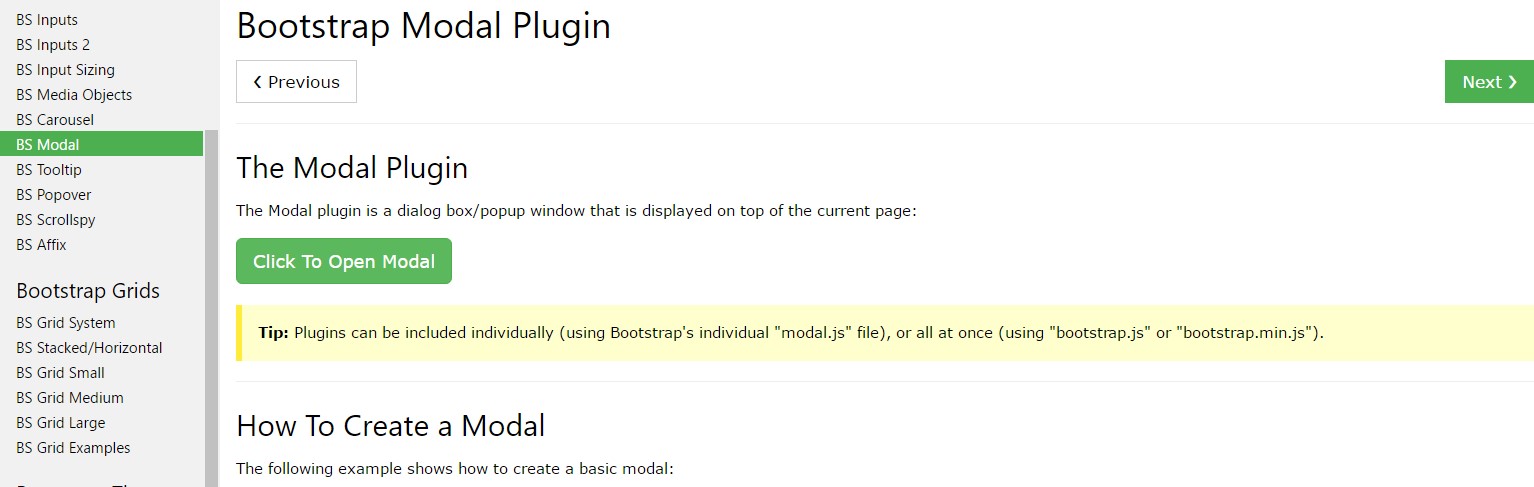
Modals are entirely supported in the latest 4th version of one of the most well-known responsive framework-- Bootstrap and can certainly also be designated to reveal in various sizes according to professional's requirements and visual sense but we'll come to this in just a minute. Primary let's observe ways to produce one-- bit by bit.
To begin we need to have a container to conveniently wrap our hidden content-- to generate one develop a
<div>.modal.fadeYou really need to incorporate some attributes too-- just like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we demand a wrapper for the real modal material carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after regulating the header it is actually moment for making a wrapper for the modal content -- it must take place together with the header feature and carry the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been generated it is certainly moment for developing the element or elements which we are wanting to work with to fire it up or in shorts-- create the modal come out in front of the viewers as soon as they make the decision that they require the data possessed within it. This usually gets performed by a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Techniques
.modal(options)
.modal(options)Activates your material as a modal. Admits an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Come back to the caller right before the modal has literally been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Go back to the caller before the modal has actually been hidden (i.e. just before the
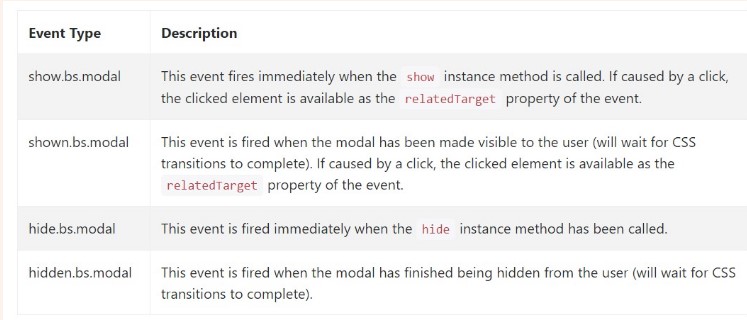
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a couple of events for entraping in to modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Essentially that is actually all the important factors you have to take care about if developing your pop-up modal component with newest fourth version of the Bootstrap responsive framework-- now go find an item to cover inside it.
Look at some youtube video tutorials about Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: formal information

Bootstrap Modal Popup: tutorial training

An additional beneficial article regarding to Bootstrap Modal Popup