Bootstrap Login forms Css
Overview
Sometimes we really need to protect our priceless content to provide access to only specific people to it or else dynamically personalise a part of our internet sites baseding upon the certain viewer that has been actually observing it. However just how could we possibly know each particular visitor's identity considering that there are so many of them-- we must look for an convenient and reliable solution getting to know who is whom.
This is exactly where the user access management arrives first engaging with the site visitor with the so knowledgeable login form feature. Inside the most recent 4th edition of probably the most famous mobile friendly web-site page creation framework-- the Bootstrap 4 we have a plenty of elements for producing this kind of forms and so what we are actually intending to do here is looking at a specific sample how can a basic login form be made utilizing the handy instruments the latest version comes with. ( useful reference)
Exactly how to make use of the Bootstrap Login forms Design:
For starters we need to have a
<form>Inside of it some
.form-groupNormally it's more convenient to work with visitor's email instead of making them identify a username to authorize to you due to the fact that generally anybody realises his mail and you have the ability to regularly question your visitors another time to specifically deliver you the way they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we really need a
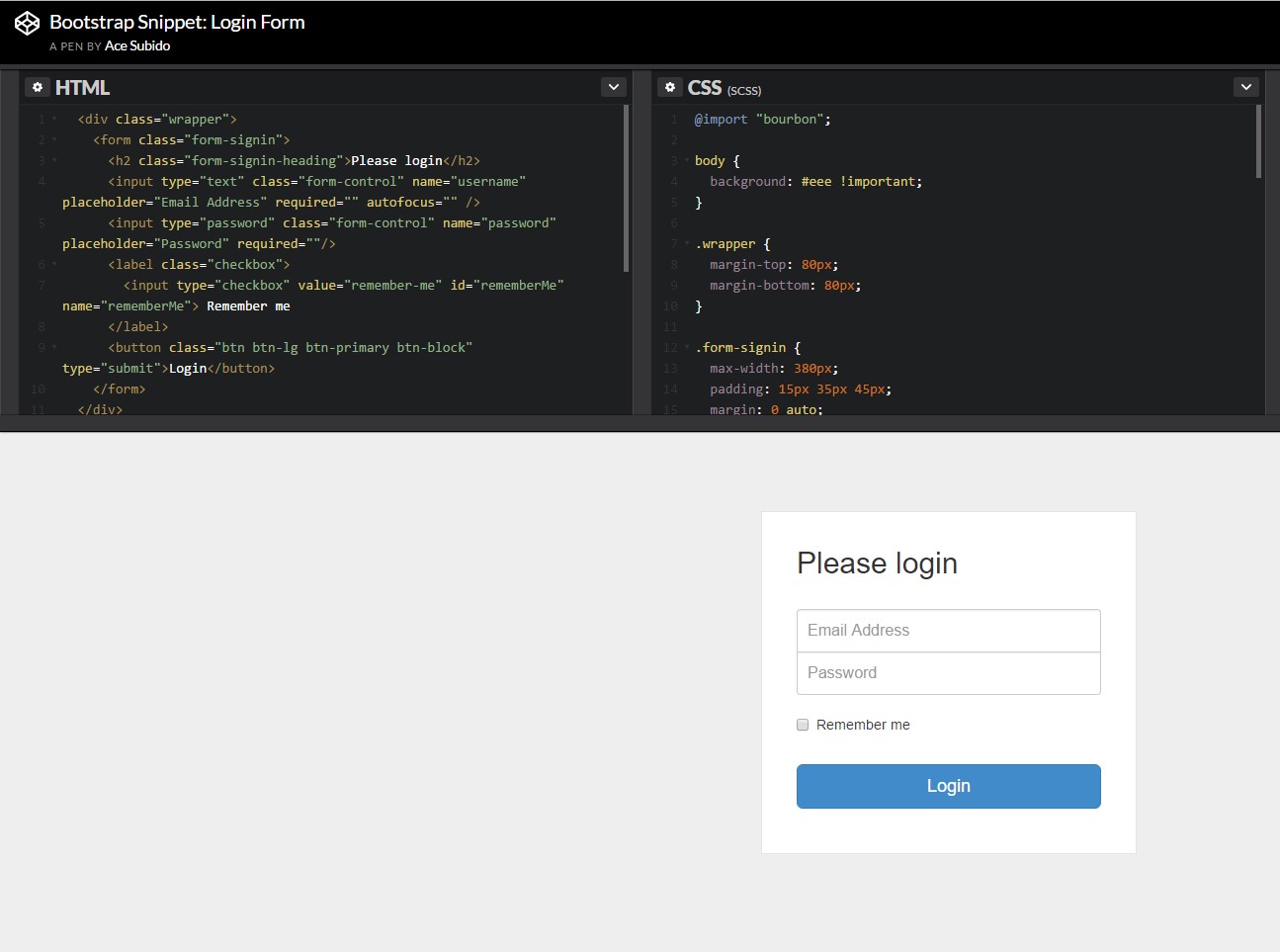
<button>type="submit"Example of login form
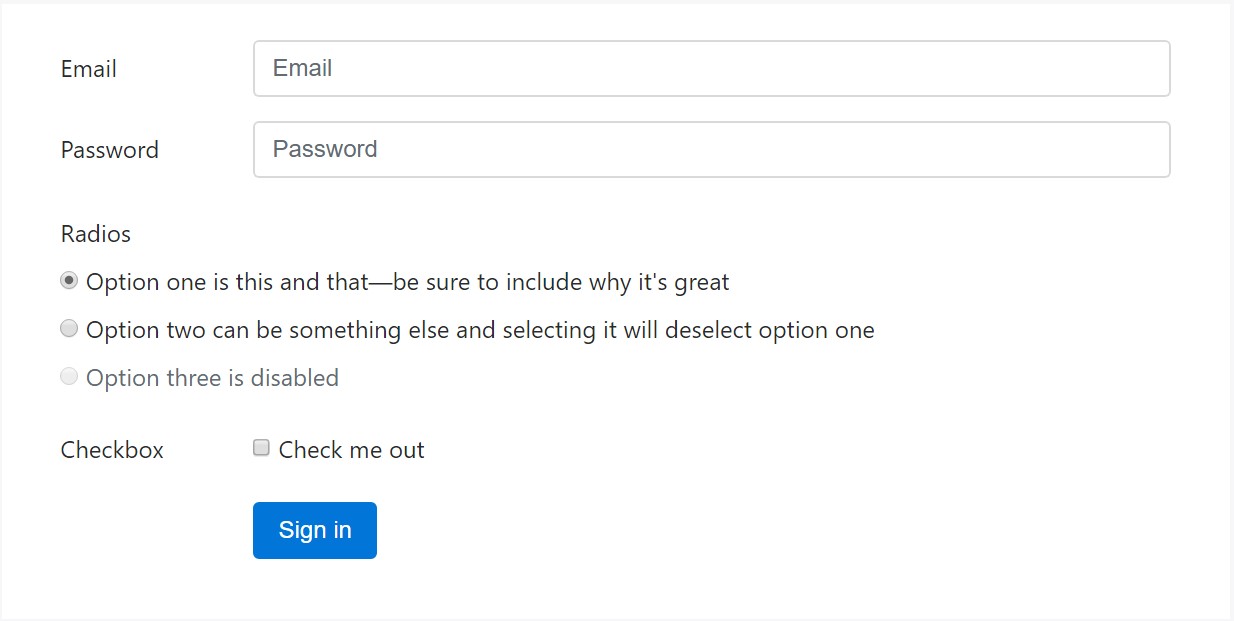
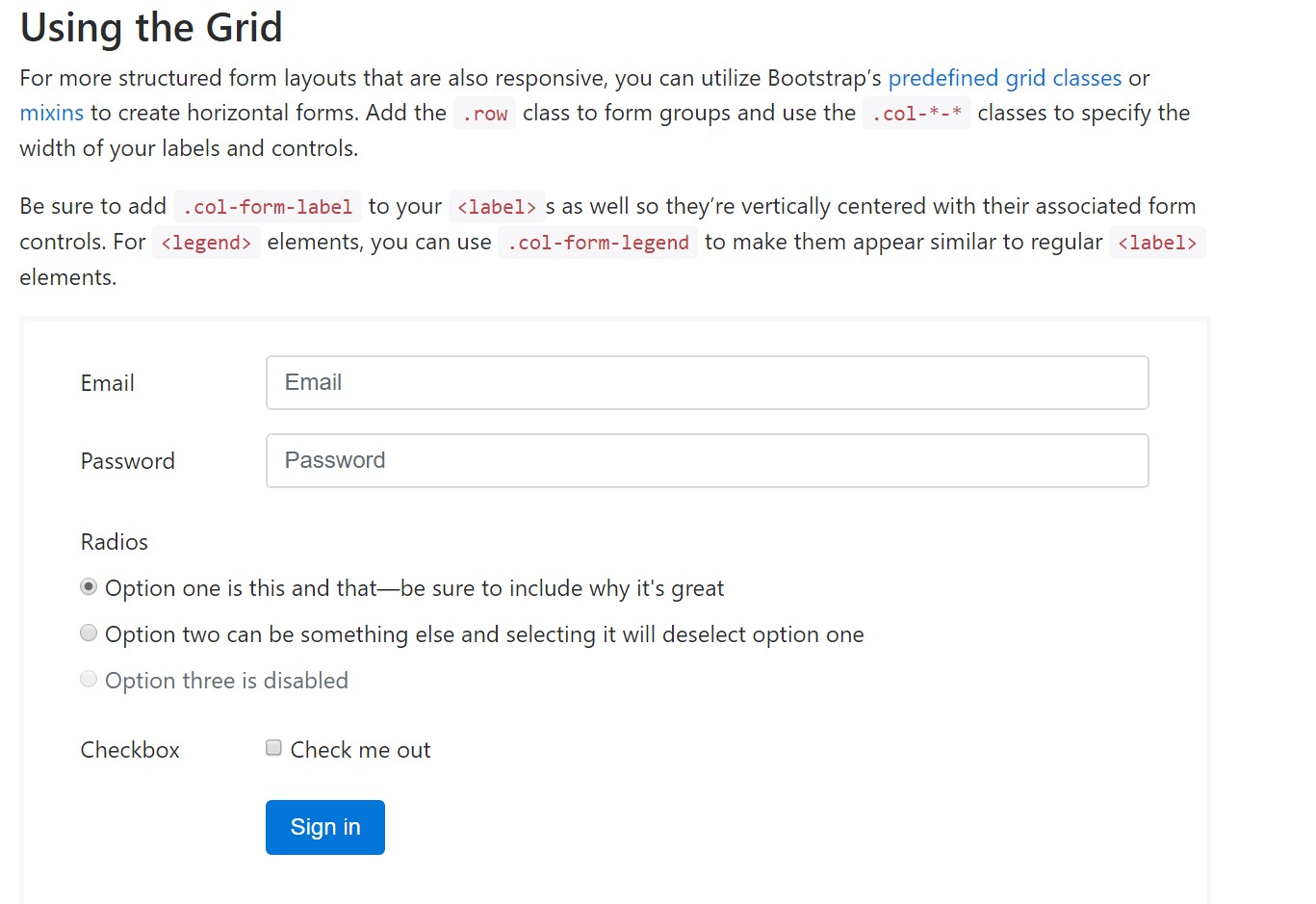
For more designed form layouts that are equally responsive, you are able to implement Bootstrap's predefined grid classes or possibly mixins to generate horizontal forms. Include the
. row.col-*-*Make certain to put in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the fundamental components you'll need to set up a simple Bootstrap Login forms Layout through the Bootstrap 4 system. If you want some more complicated appearances you are actually free to have a full advantage of the framework's grid system setting up the elements pretty much any way you would feel they need to occur.
Review a number of video clip tutorials about Bootstrap Login forms Popup:
Connected topics:
Bootstrap Login Form official documentation

Tutorial:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form