Bootstrap Layout Header
Introduction
In the last handful of years the mobile gadgets developed into such notable aspect of our daily lives that the majority of us just cannot certainly visualize just how we got to get around without needing them and this is actually being said not simply just for contacting others by communicating as if you remember was definitely the original role of the mobile phone however actually linking with the entire world by having it right in your arms. That is definitely the reason that it additionally came to be extremely necessary for the most usual habitants of the Internet-- the website page need to reveal just as excellent on the compact mobile display screens as on the ordinary desktops which meanwhile got even wider creating the scale difference also bigger. It is presumed someplace at the start of all this the responsive frameworks come to show up supplying a convenient approach and a selection of creative tools for getting web pages behave no matter the device checking out them.
But what's certainly essential and stocks the roots of so called responsive web design is the method itself-- it's completely unique from the one we used to have for the fixed width webpages from the very last several years which consequently is much comparable to the one in the world of print. In print we do have a canvass-- we prepared it up once first of the project to change it up maybe a few times as the work proceeds however near the bottom line we finish up with a media of size A and art work with size B positioned on it at the defined X, Y coordinates and that is really it-- the moment the project is accomplished and the dimensions have been aligned it all ends.
In responsive web site design however there is no such aspect as canvas size-- the possible viewport dimensions are as practically unlimited so installing a fixed value for an offset or a dimension can be fantastic on one display screen but quite annoying on another-- at the various other and of the specter. What the responsive frameworks and especially one of the most well-known of them-- Bootstrap in its own most recent fourth version supply is some clever ways the web-site pages are being actually generated so they instantly resize and reorder their specific elements adjusting to the space the viewing display screen provides and not moving away from its size-- in this manner the website visitor has the ability to scroll only up/down and gets the material in a convenient size for browsing free from having to pinch zoom in or out to observe this section or yet another. Let's experience ways in which this generally works out. ( get more information)
Effective ways to put into action the Bootstrap Layout Template:
Bootstrap includes numerous components and opportunities for setting out your project, consisting of wrapping containers, a powerful flexbox grid system, a versatile media material, and also responsive utility classes.
Bootstrap 4 framework applies the CRc structure to handle the webpage's content. In the case that you are simply just starting this the abbreviation gets easier to consider due to the fact that you are going to possibly in certain cases question at first which element includes what. This come for Container-- Row-- Columns that is the structure Bootstrap framework applies intended for making the pages responsive. Each responsive website page incorporates containers keeping basically a single row along with the needed amount of columns inside it-- all of them together developing a significant content block on page-- like an article's heading or body , listing of product's features and so forth.
Why don't we have a glance at a single material block-- like some features of anything being certainly provided out on a web page. First we need covering the entire feature into a
.container.container-fluidNext inside of our
.container.rowThese are employed for handling the arrangement of the material features we place in. Due to the fact that the current alpha 6 edition of the Bootstrap 4 framework incorporates a designating approach called flexbox along with the row element now all variety of alignments ordination, distribution and sizing of the material may be obtained with simply bring in a basic class however this is a entire new story-- for now do understand this is the component it's performed with.
Lastly-- inside the row we must place some
.col-Simple formats
Containers are probably the most essential format component located in Bootstrap and are necessitated when working with default grid system. Select from a responsive, fixed-width container ( signifying its
max-width100%As long as containers may possibly be nested, a lot of Bootstrap Layouts configurations do not need a embedded container.
<div class="container">
<!-- Content here -->
</div>Operate
.container-fluid
<div class="container-fluid">
...
</div>Take a look at some responsive breakpoints
Due to the fact that Bootstrap is established to be mobile first, we apply a handful of media queries to generate sensible breakpoints for interfaces and layouts . These breakpoints are typically built on minimum viewport widths and enable us to size up features like the viewport changes .
Bootstrap generally employs the following media query ranges-- or else breakpoints-- inside Sass files for format, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we compose source CSS within Sass, all Bootstrap media queries are generally accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while work with media queries that work in the various other path (the offered display size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are also available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim at a individual segment of display screen sizes utilizing the lowest amount and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are at the same time accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may possibly cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact display scale range would be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap elements use
z-indexWe do not support modification of these values; you alter one, you probably need to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- such as the backdrops which allow click-dismissing-- tend to reside on a lesser
z-indexz-indexAnother suggestion
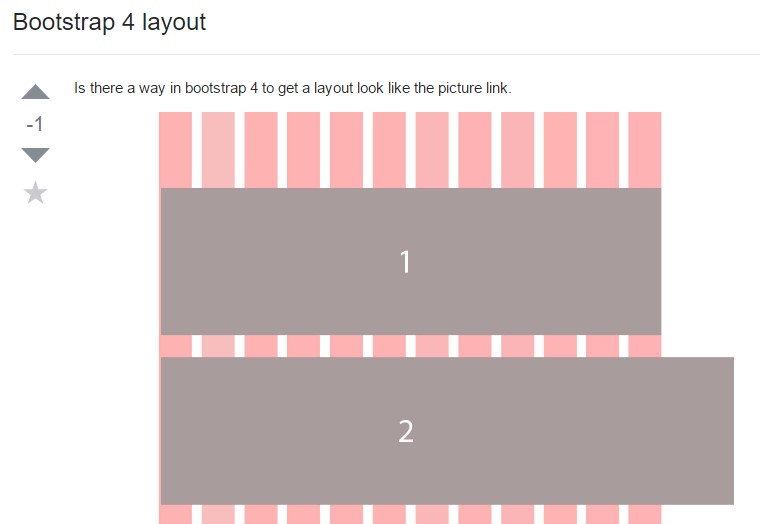
Utilizing the Bootstrap 4 framework you can easily establish to five different column looks depending on the predefined in the framework breakpoints but ordinarily 2 to 3 are quite sufficient for attaining ideal visual aspect on all displays. ( additional hints)
Final thoughts
So right now hopefully you do possess a fundamental suggestion just what responsive web site design and frameworks are and how the most prominent of them the Bootstrap 4 framework works with the web page information in order to make it display best in any screen-- that's just a short glimpse but It's considerd the understanding exactly how items work is the strongest structure one should move on right before digging in to the details.
Look at a number of video clip tutorials relating to Bootstrap layout:
Related topics:
Bootstrap layout authoritative information

A strategy within Bootstrap 4 to set a wanted design

Format models inside of Bootstrap 4