Bootstrap Select Inline
Intro
Bootstrap is probably the most popular system for establishing totally responsive websites for the certain handful of years presently and it gets increasingly more effective, easy to use and very well thought with each new edition attempting to stay in touch with the web design flows and website developer's demands. The fresh Bootstrap 4 edition is actually faster and easier to apply compared to its forerunner which in turn became the complete favorite as soon as it relates to mobile friendly. It is of course still just a wonderful thought set of designating rules and classes and not a magic stick capable of providing basically everything a web developer could possibly imagine or a user could potentially really need-- no framework might ever do that. ( read this)
That is actually the reason that in time several plugins become created just to complete the little voids completing the desire of certain appeal and activity for this uncommon cases when the basic framework just cannot do the job. This certainly is a excellent strategy considering that usually we just feature the primary framework information for ideal look and capability and the plugins arrive in and get loaded with browser only if needed delivering the ideal web server load and speed for our web pages.
Over here we're planning to take a quick look at some of those plugins-- the Bootstrap Select Tab. It delivers a important growth to the default
<select>The ways to put into action the Bootstrap Select Tab Plugin:
The page you can easily get it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it only a bot you can find the CDN web links in the event that you decide not to self-host. Once you have certainly connected it in your web page you can conveniently have usage of it appointing the class
.selectpicker<select>You have the ability to split up the attainable opportunities within the dropdown menu in a few groups-- simply cover the
<option><optgroup>label= “ “A number of options could be chosen at the same time-- a thick pops in beside the ones you desire inside of the webpage-- in case you need this type of behaviour simply just provide the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more amazing capability is including a handy search box on the high point of the dropdown-- through this in cases of a definitely extensive selection of options the visitor can conveniently narrow the list down by simply typing a few letters of the name of the wanted one-- the list automatically becomes cleaned. To receive his functionality you need to specify the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are just a several simple examples to present you the overall impression tips on how you can easily get things accomplished-- normally, simply by just adding in a number of words for custom attributes to the
.selectpickerInspect a couple of online video tutorials about Bootstrap Select Menu plugin:
Linked topics:
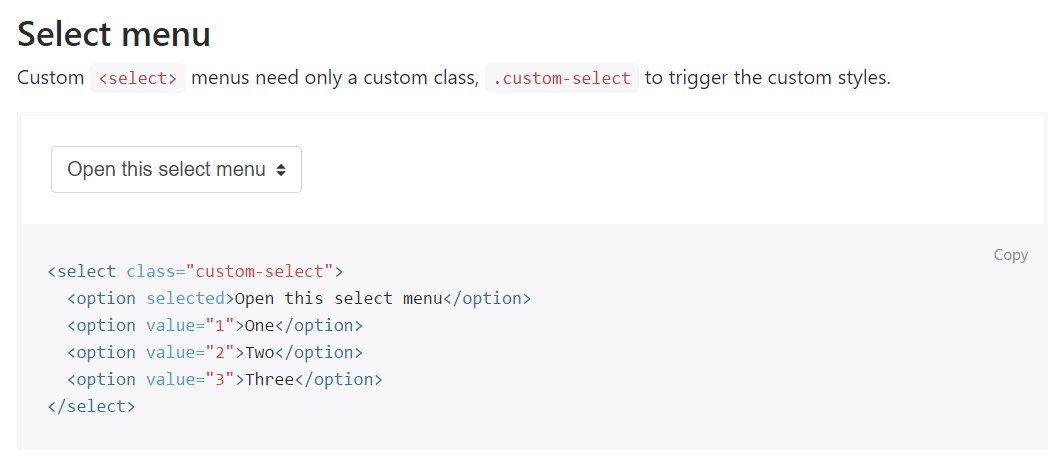
Representation of the select menu

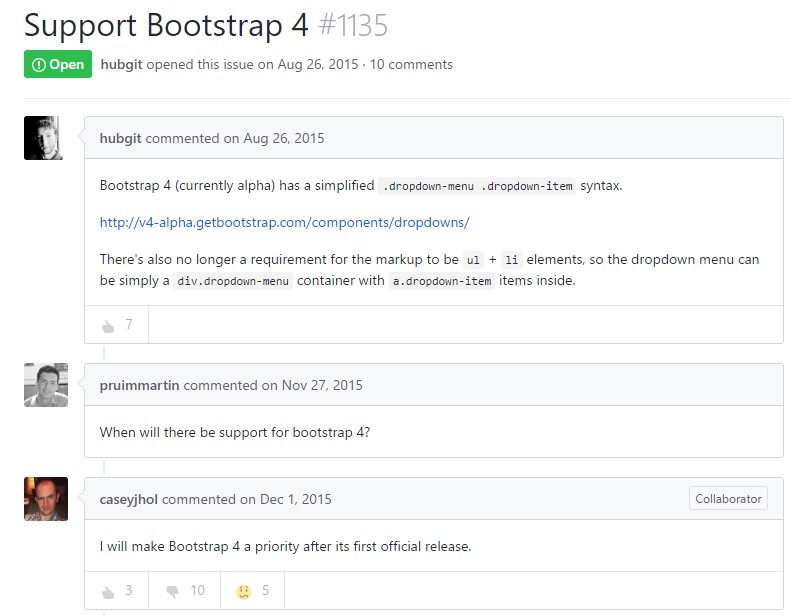
Select plugin issue

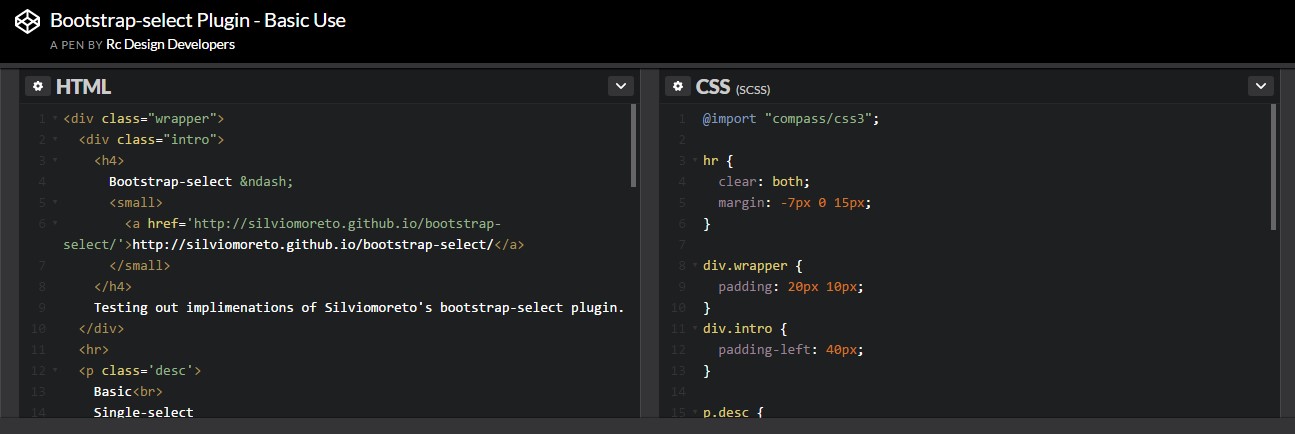
Basic usage of the select plugin