Bootstrap Carousel Example
Overview
Who doesn't like moving pics with a number of interesting captions and text message describing things that they represent, better carrying the text message or else why not actually indeed more desirable-- additionally providing a few tabs around calling the site visitor to take some action at the very start of the webpage considering that these kinds of are typically applied in the beginning. This has been truly managed in the Bootstrap framework through the built in carousel component which is completely supported and quite simple to obtain as well as a plain and clean building.
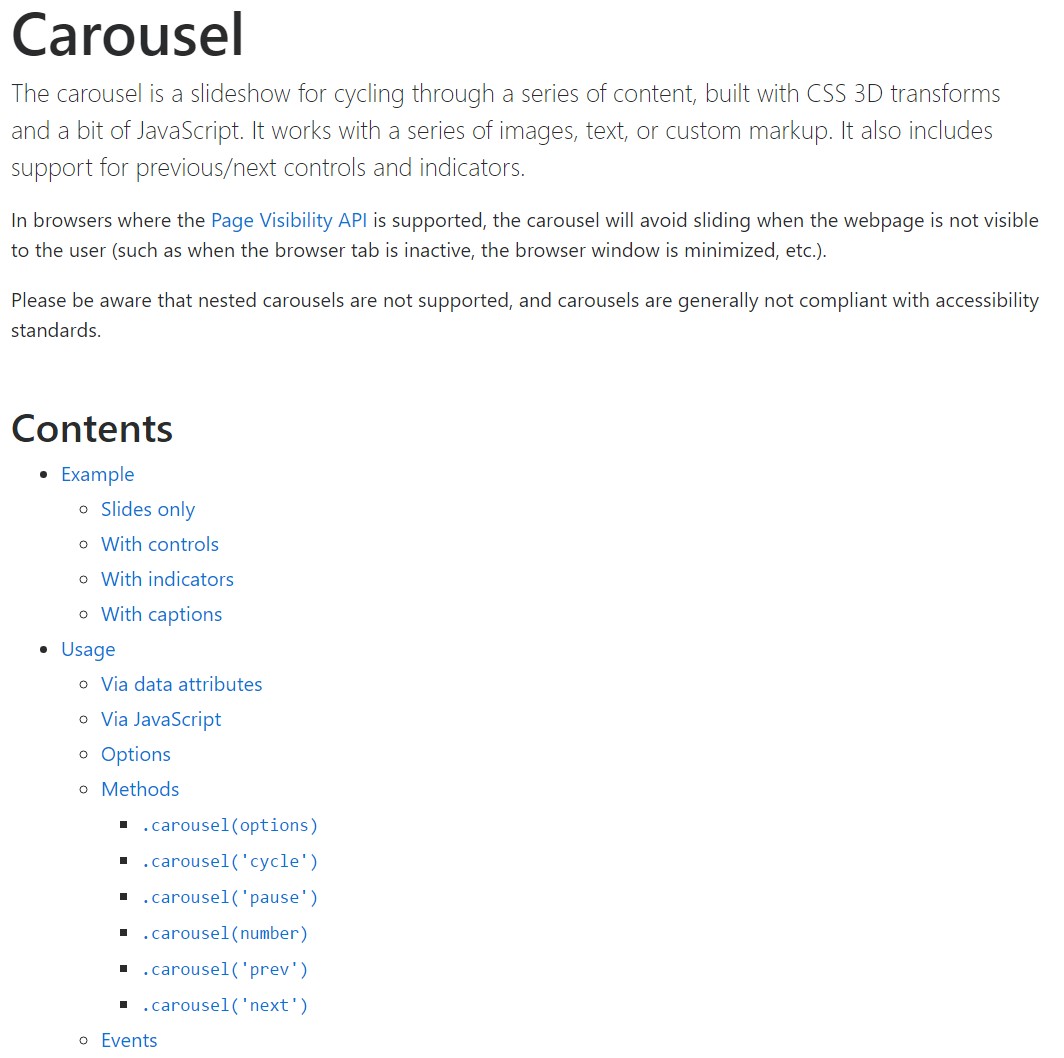
The Bootstrap Carousel Image is a slide show for cycling into a variety of information, built with CSS 3D transforms and a piece of JavaScript. It coordinates with a series of pics, text message, as well as custom made markup. It additionally includes service for previous/next regulations and indicators.
The way to use the Bootstrap Carousel Slide:
All you need is a wrapper component with an ID to have the entire carousel feature coming with the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Slide carousels do not instantly normalize slide dimensions. As such, you may likely have to apply extra tools or possibly custom made styles to effectively size content. Even though slide carousels promote previous/next directions and indications, they are actually not explicitly demanded. Custom and include as you see fit.
Don't forget to put a special id on the
.carouselOnly just slides
Here's a Bootstrap Carousel Mobile having slides only . Keep in mind the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>And additionally
You can easily also set the time every slide gets revealed on web page with adding a
data-interval=" ~ number in milliseconds ~". carouselSlideshow using regulations
The navigating within the slides gets handled through identifying two hyperlink features with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to ensure the commands will operate the proper way but to additionally assure the site visitor realizes these are there and understands what they are doing. It additionally is a really good idea to place a number of
<span>.icon-prev.icon-next.sr-onlyNow for the necessary factor-- setting the concrete pictures that should take place inside the slider. Every illustration element need to be wrapped in a
.carousel-item.item classIncluding in the next and previous directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
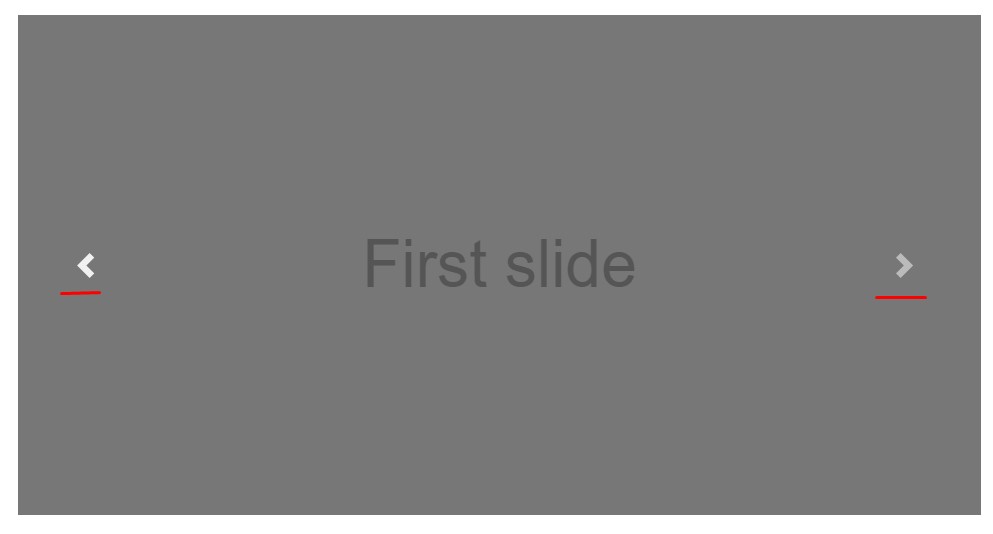
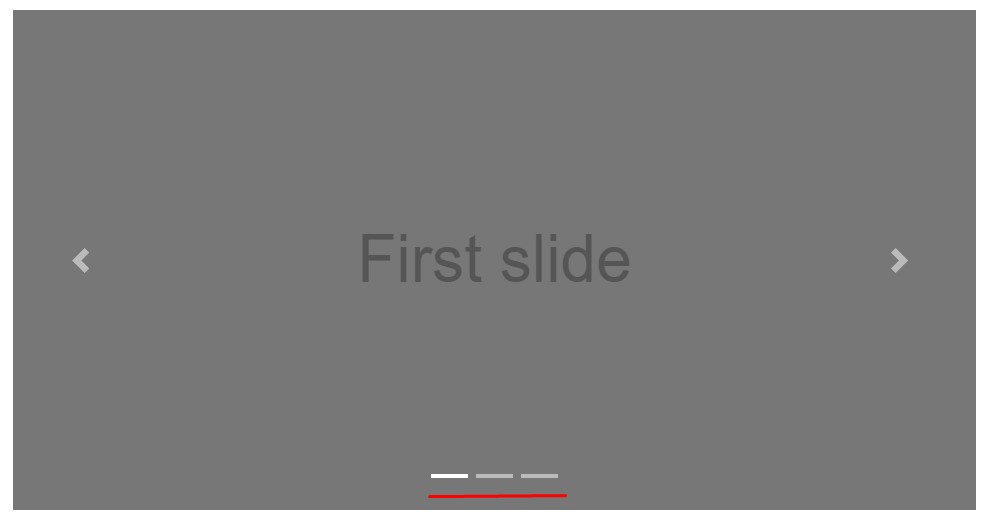
</div>Utilizing indications
You can also add the signs to the carousel, alongside the controls, too
In the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
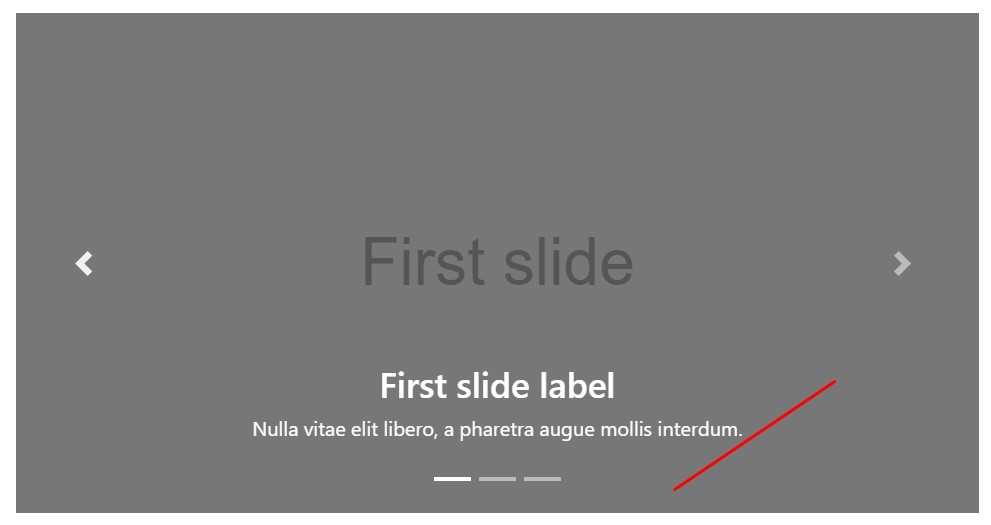
</div>Add a few titles too.
Bring in underlines to your slides efficiently using the .carousel-caption element inside of any .carousel-item.
If you want to incorporate certain subtitles, definition and even switches to the slide include an added
.carousel-captionThey can certainly be efficiently covered on smaller viewports, as presented here, with optional screen services. We cover all of them at the beginning with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More techniques
A beautiful trick is anytime you really want a link or perhaps a tab in your page to direct to the carousel on the other hand in addition a certain slide within it to be detectable at the moment. You are able to definitely accomplish this simply by specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Treatment
By using information attributes
Make use of data attributes in order to quickly control the setting of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Employ slide carousel manually by having:
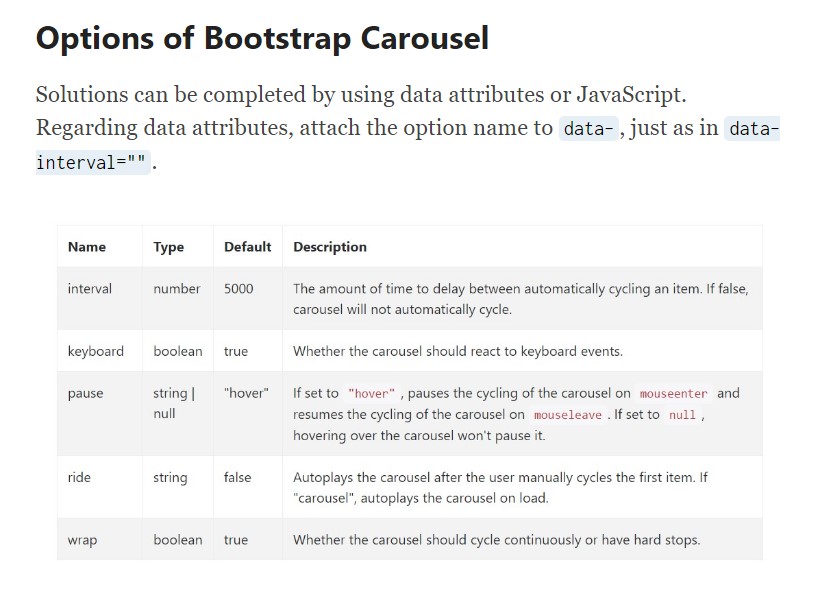
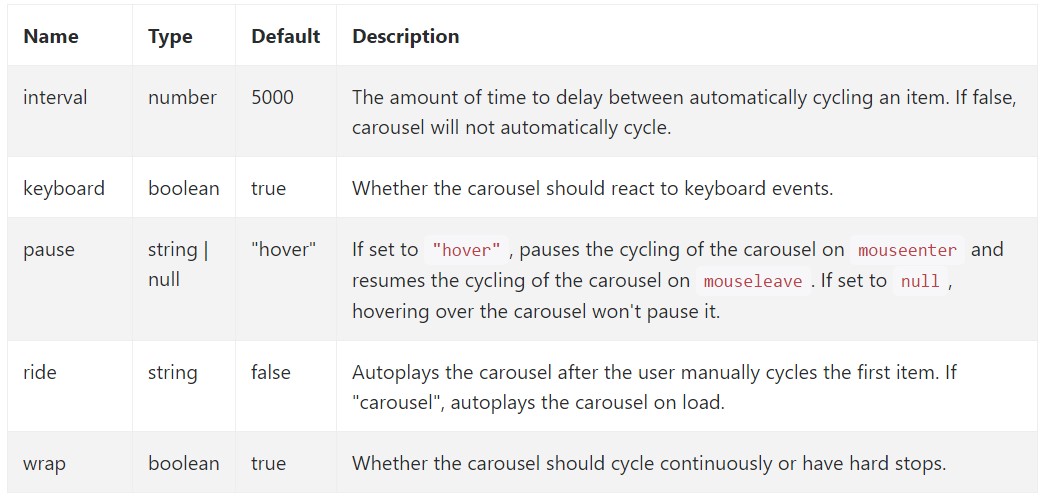
$('.carousel').carousel()Opportunities
Options may be passed by using data attributes or JavaScript. To data attributes, add the option name to
data-data-interval=""
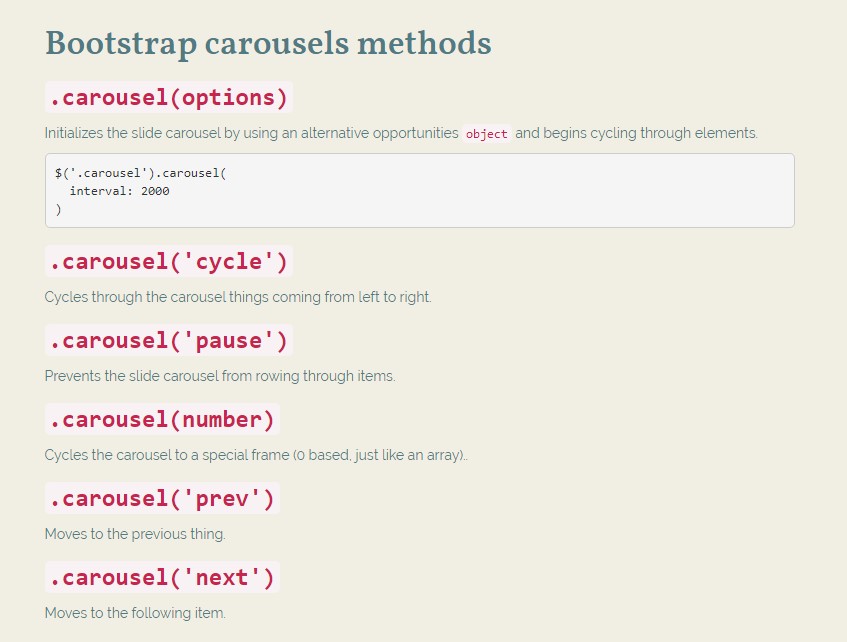
Methods
.carousel(options)
.carousel(options)Initializes the carousel with an extra possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel things from left to right.
.carousel('pause')
.carousel('pause')Blocks the slide carousel from cycling through things.
.carousel(number)
.carousel(number)Moves the slide carousel to a special frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Moves to the previous element.
.carousel('next')
.carousel('next')Cycles to the following element.
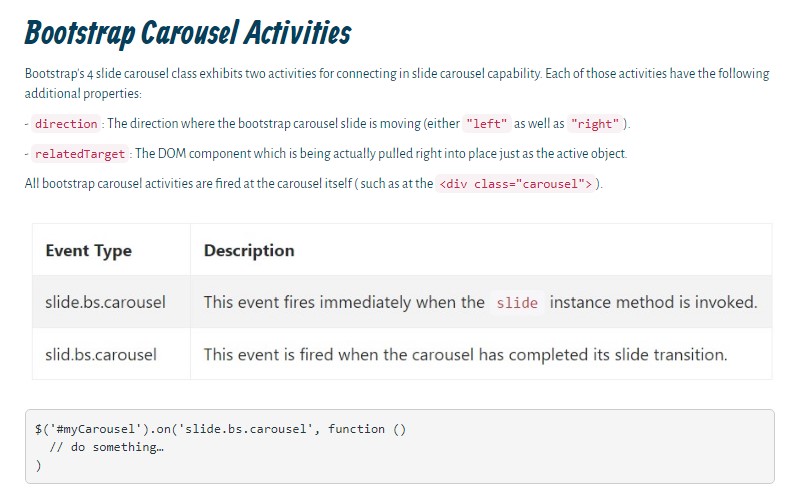
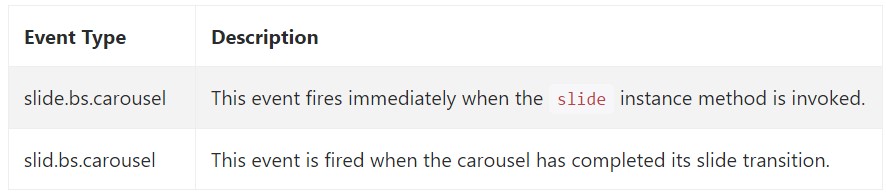
Activities
Bootstrap's slide carousel class presents two events for connecteding into carousel useful functionality. Both of these activities have the following extra properties:
direction"left""right"relatedTargetEach of the carousel activities are ejected at the carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so generally this is the solution the carousel feature is designed in the Bootstrap 4 framework. It is definitely direct and also really quick . Nevertheless it is fairly an beautiful and handy approach of presenting a numerous information in much less area the carousel element really should however be employed very carefully considering the legibility of { the message and the website visitor's convenience.
Too much pics could be skipped being viewed by scrolling downward the webpage and in case they flow very speedily it might become difficult actually spotting them as well as read through the messages that could in time confuse as well as frustrate the webpage viewers or perhaps an significant appeal to motion might be missed-- we definitely don't want this to take place.
Check out a couple of video guide about Bootstrap Carousel:
Connected topics:
Bootstrap Carousel approved documentation

Mobirise Bootstrap Carousel & Slider

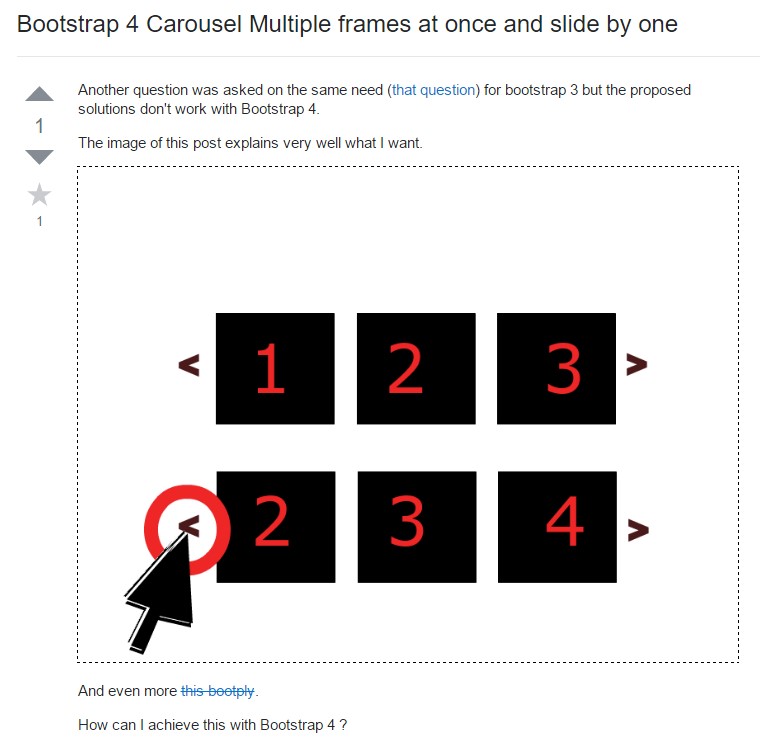
Bootstrap 4 Сarousel issue

Bootstrap 4 Carousel with Swipe
Bootstrap Carousel with Thumbnails
jQuery Bootstrap Image Carousel Template
HTML Bootstrap 4 Carousel Examples