Bootstrap Glyphicons Social
Intro
In the earlier couple years the icons received a notable part of the websites we got used to both observing and generating. By using the pure and indicative natural explanations they almost instantly deliver it got much simpler to set up a target place, display, fortify or clarify a certain thing without loading taking tons of time looking for or forming proper images and providing all of them to the load the internet browser must have each and every time the web page gets shown on site visitor's display. That is actually the reason why in time the so admired and comfortably included in the most prominent mobile friendly framework Bootstrap Glyphicons Social got a continuing position in our system of thinking when even sketching up the very next webpage we will make.
Extra solutions
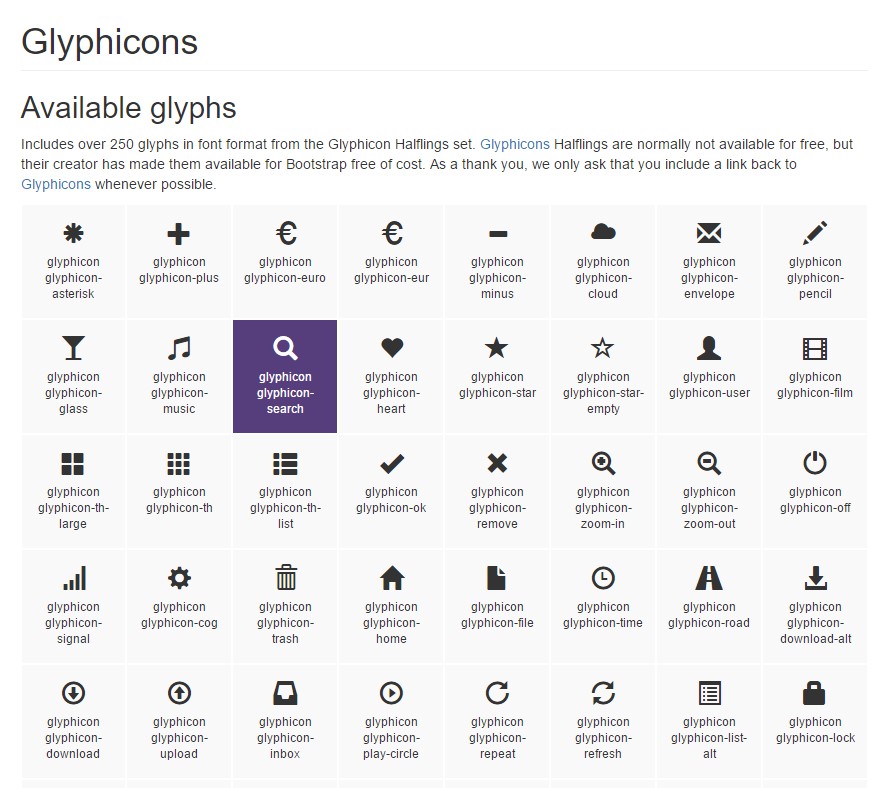
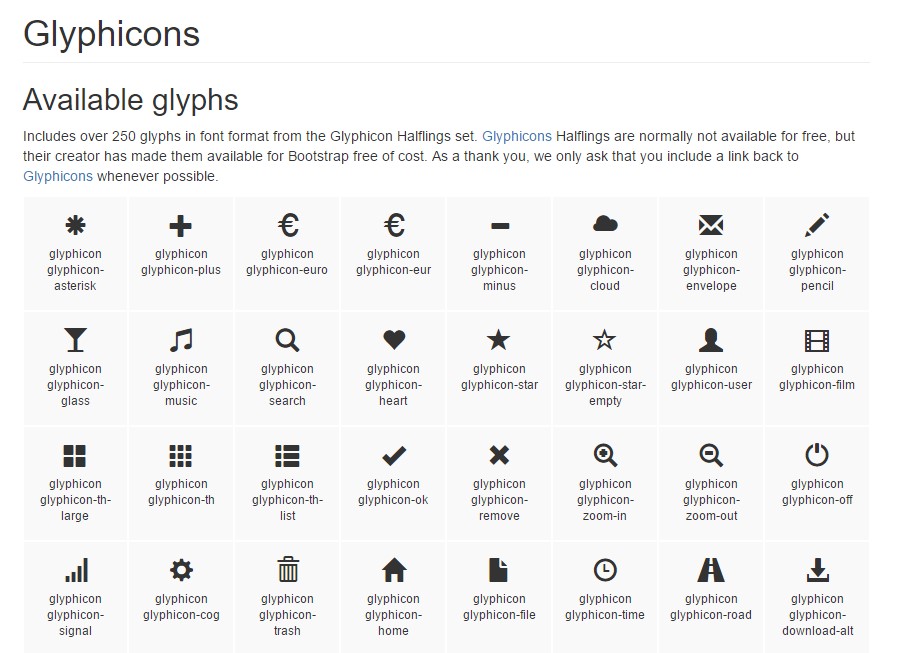
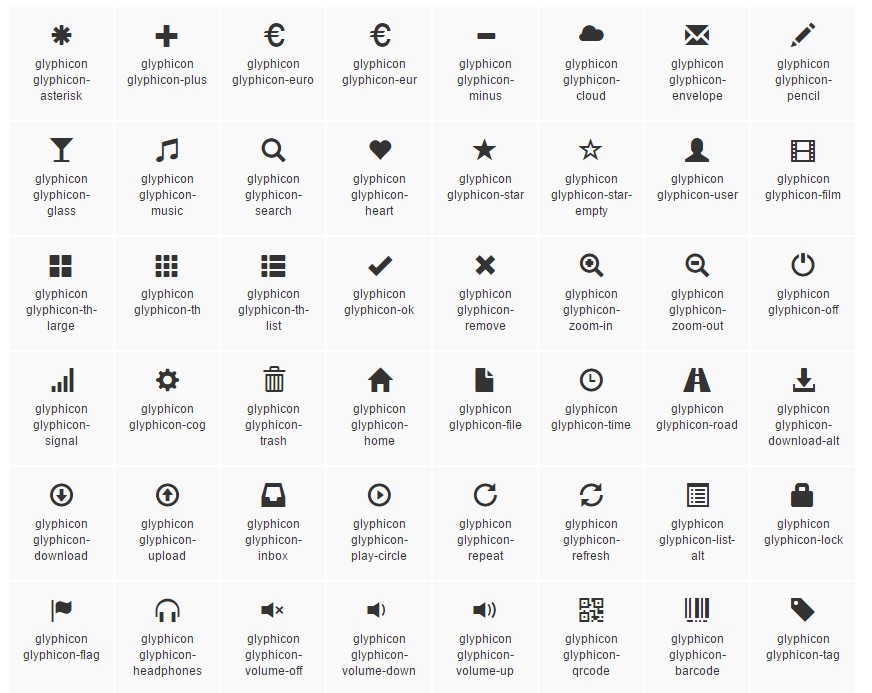
Though some things do move forward and not return and using the most recent Bootstrap 4 the Glyphicons got left as already there are certainly numerous nice replacements for all of them delivering a much more number in looks and appearances and the identical easiness of use. And so why decrease your creativeness to just 250 symbols while you can have thousands? In such wise the settler went back to take pleasure in the developing of a huge numbers of absolutely free iconic font styles it has roused.
In such wise in order to get use of a number of great looking icons along by using Bootstrap 4 everything you require is getting the selection fitting best to you plus feature it in your pages as well through its own CDN web link or even via downloading and having it locally. The latest Bootstrap version has being actually thought perfectly run along with all of them.
Tips on how to utilize
For productivity explanations, all icons call for a base class and individual icon class. To operate, set the following code nearly anywhere. Don't forget to give a living space in between the icon and message for proper padding.
Do not combine along with various other components
Icon classes can not actually be straight away incorporated along with alternative components. They really should not actually be operated together with other types of classes on the same component. In its place, incorporate a nested
<span><span>Primarily just for utilization on clear components
Icon classes can only be operated in relation to elements that contain no text material and possess no child components. ( read this)
Changing the icon font setting
Bootstrap suspects icon font information should be placed in the
./ fonts/- Change the
@icon-font-path@icon-font-name- Include the connected Links option presented by the Less compiler.
- Update the
url()Employ any selection best suits your certain development arrangement.
Practicable icons
Present day releases of assistive modern technologies will certainly release CSS generated information, along with particular Unicode personalities. To avoid tricky and unforeseen output in display readers ( specifically if icons are employed just for design ), we cover them along with the
aria-hidden="true"If you are actually employing an icon to reveal significance (rather than simply just as a decorative component), ensure that this interpretation is also carried to assistive technologies-- for example, involve supplementary information, visually covered by having the
. sr-onlyIf you're producing controls without additional content ( for example, a
<button>aria-labelMost well-liked icons
Here is a list of the very popular completely free and great iconic font styles which may be simply operated as Glyphicons substitutions:
Font Awesome-- including more than 675 icons and more are up to come. All these as well come in 5 extra to the default sizing plus the online site offers you with the solutions of attaining your unique versatile embed hyperlink. The use is pretty simple-- just put an
<i><span>A different selection
Material Design Icons-- a selection with above 900 icons applying the Google Fonts CDN. To utilize it you'll need to have only the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller assortment
Typicons-- a bit smaller assortment along with nearly 336 items which primary page is similarly the Cheet Sheet http://www.typicons.com/ where you can purchase the specific icons classes from. The usage is practically the same-- a
<span>Final thoughts:
And so these are several of the another options to the Bootstrap Glyphicons List from the old Bootstrap 3 version which can possibly be applied with Bootstrap 4. Applying them is easy, the documentation-- often huge and near the bottom line only these three opportunities give just about 2k well-kept pleasing iconic illustrations that compared with the 250 Glyphicons is just about 10 times more. So now all that is certainly left for us is taking a peek at each one of them and picking up the right ones-- fortunately the online catalogues do have a helpful search engine element as well.

Efficient ways to apply the Bootstrap Glyphicons Class:
Linked topics:
Bootstrap Icons official records