Bootstrap Multiselect Option
Overview
Forms are a important component of the webpages we produce-- a incomparable way we can easily get the visitors involved inside of whatever we are present and give them an easy and handy way giving back several words, files and even install an order in the event we are actually using the page like an online shop. Properly designing the form's design we are actually attempting to imagine exactly how the website visitor would identify it most easy and exciting having an action on it because if it's too easy it could be hard to sum up the submissions but in the event that it is actually too challenging the visitor may be in fact get exhausted and driven away-- and so the harmony really matters. Let's imagine as an example a fundamental product that may be on top of that equipped with multiple supplements and the users gets asked to choose which ones should really occur. Wouldn't it be certainly wonderful if this could be completeded in a single component not helping make them endlessly scroll down and going to checkboxes or
Yes/NoThe so beloved and very well-known Bootstrap framework in its own current 4th edition ( generally up to alpha 6) has you covered supporting all the native HTML5 form elements granting awesome designing and structure options for a real layout freedom but since it is definitely not a magic wand solution there are really certain small-sized and quite certain item such as the
<select>The best ways to use the Bootstrap Multiselect CDN:
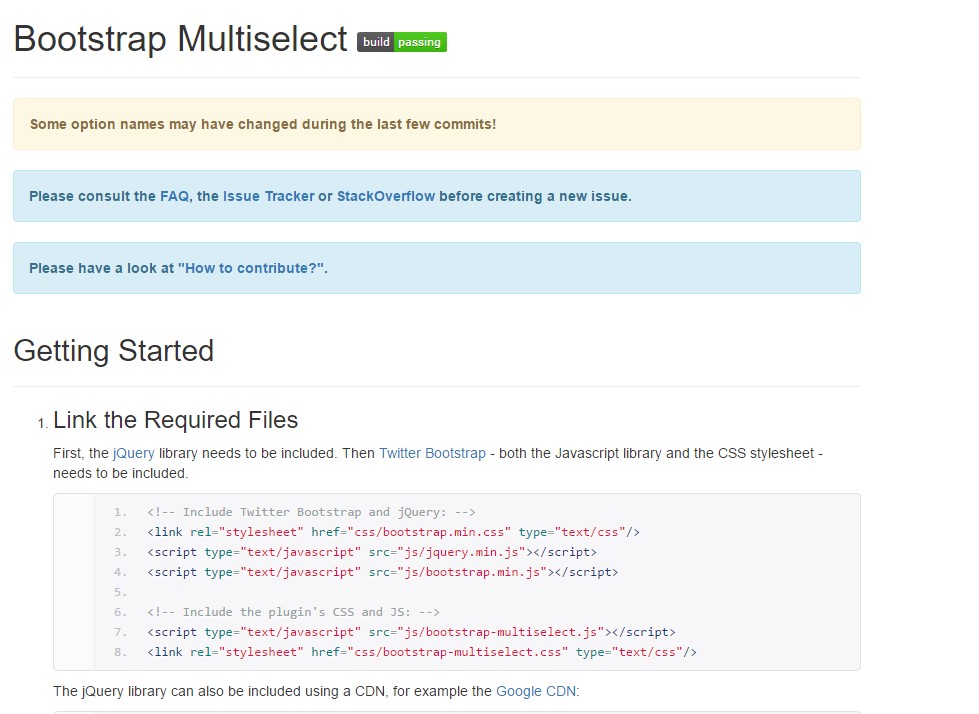
Let us have a fast look precisely how it does the job:
Bring in it: In order the plugin to do the job you need to incorporate the jQuery Javascript library and do it just before providing the Bootstrap's main Javascript file. Next the plugins CSS and JS files need to happen in your
<head>Utilizing it: Just as been mentioned-- pretty simple-- create a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you require to complete is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );An example
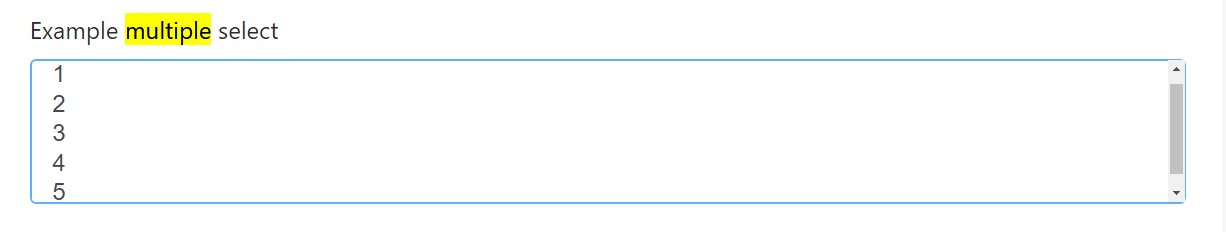
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
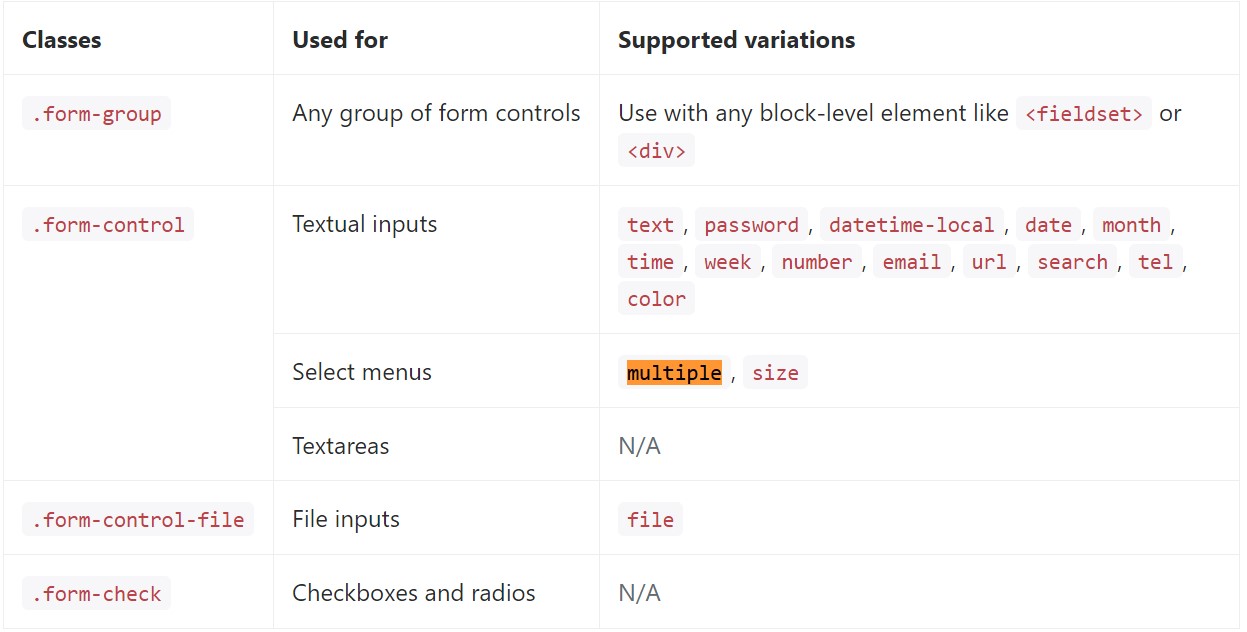
</div>Listed below is a total listing of the special form controls provided by means of Bootstrap plus the classes that modify them. Added documentation is accessible for each group.

Conclusions
That's it-- you get a functioning and pretty good looking dropdown along with a checkbox in front of each and every approach-- all the users ought to do now is selecting the ones they desire. Supposing that you prefer to create things even more interesting-- look at the plugin's docs to discover precisely how adding several basic limitations can easily spice items up even further.
Inspect several on-line video guide about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

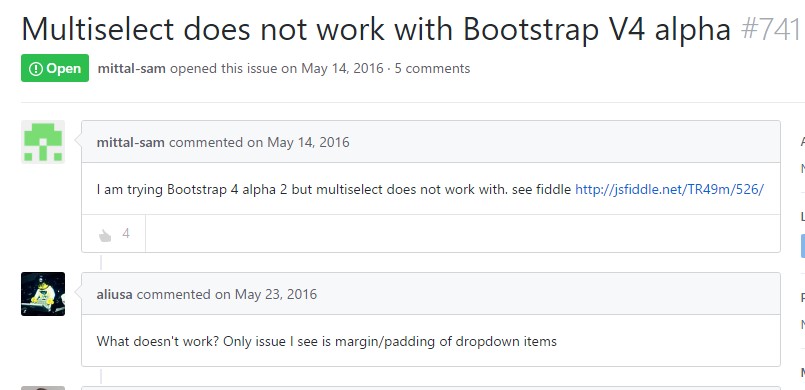
Multiselect does not operate by using Bootstrap V4 alpha