Bootstrap Tooltip Table
Introduction
In some situations, specially on the desktop it is a great idea to have a suggestive callout with a couple of tips coming out when the site visitor positions the computer mouse pointer over an element. This way we make certain the most suitable information has been actually presented at the correct time and eventually greatly improved the site visitor practical experience and ease when utilizing our web pages. This particular activity is taken care of by the tooltip element that has a awesome and regular to the entire framework design visual appeal in the latest Bootstrap 4 version and it's actually easy to add in and configure them-- let us see exactly how this gets accomplished . ( read more)
Details to realise when employing the Bootstrap Tooltip Content:
- Bootstrap Tooltips depend on the 3rd party library Tether for setting up . You have to include tether.min.js just before bootstrap.js so as for tooltips to do the job !
- Tooltips are really opt-in for performance purposes, in this way you have to activate them by yourself.
- Bootstrap Tooltip Class along with zero-length titles are never featured.
- Point out
container: 'body'elements ( such as input groups, button groups, etc).
- Setting off tooltips on hidden components will certainly not operate.
- Tooltips for
.disableddisabled- Once caused from links which span several lines, tooltips are going to be concentered. Utilize
white-space: nowrap<a>Got all that? Excellent, let us see just how they use several examples.
Tips on how to work with the Bootstrap Tooltips:
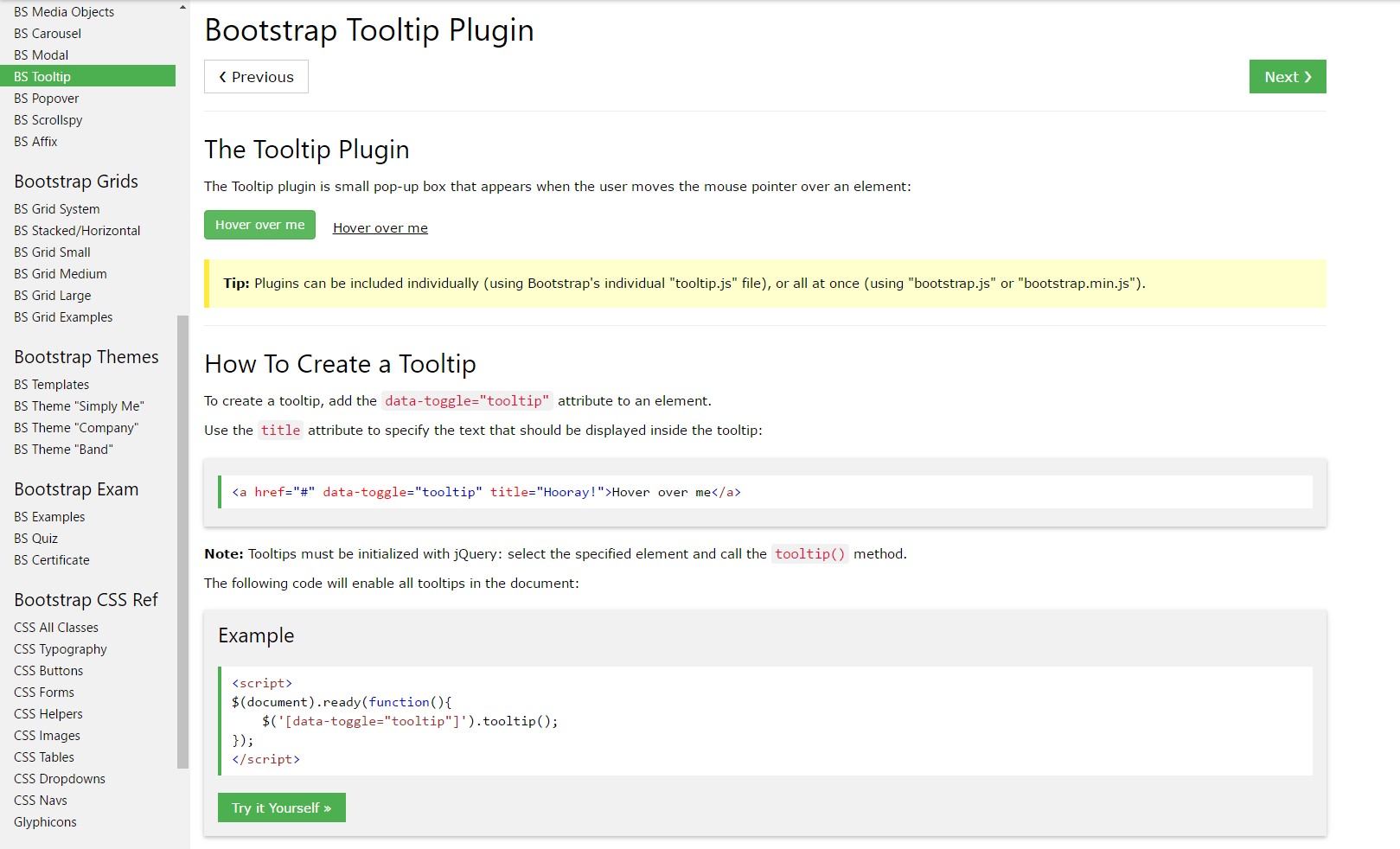
First off in order to get use of the tooltips features we must allow it considering that in Bootstrap these particular components are not enabled by default and need an initialization. To do this provide a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips actually do is getting what is generally in an element's
title = ””<a><button>As soon as you have turned on the tooltips functionality just to select a tooltip to an element you have to include two vital and a single one optionally available attributes to it. A "tool-tipped" elements should possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and activity has kept essentially the same in each the Bootstrap 3 and 4 versions given that these really do function pretty well-- completely nothing much more to be required from them.
Representations
One manner to activate all tooltips on a web page would be to choose them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
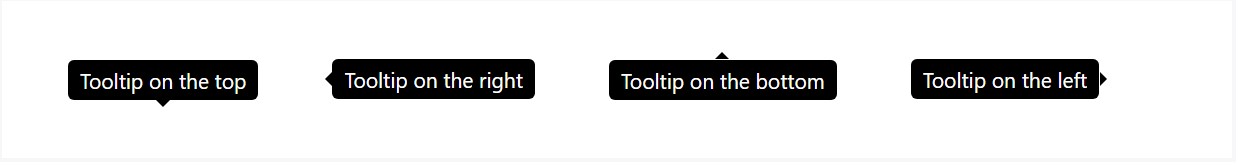
)Static Demo
4 alternatives are offered: top, right, bottom, and left adjusted.
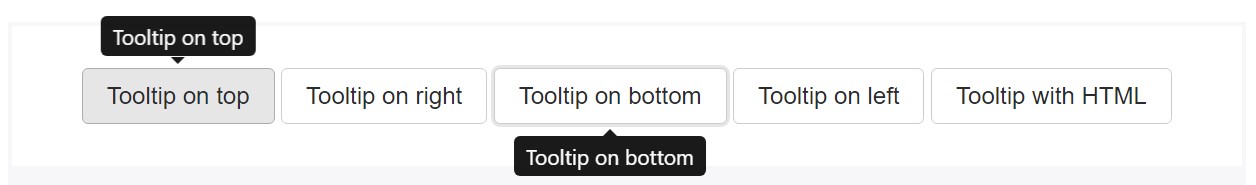
Interactive
Hover above the switches below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin generates information and markup as needed, and by default places tooltips after their trigger element.
Cause the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is simply a
datatitletopMaking tooltips work with computer keyboard and assistive technology users.
You should only incorporate tooltips to HTML features that are actually interactive and usually keyboard-focusable ( like web links or form controls). Despite the fact that arbitrary HTML components (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Solutions
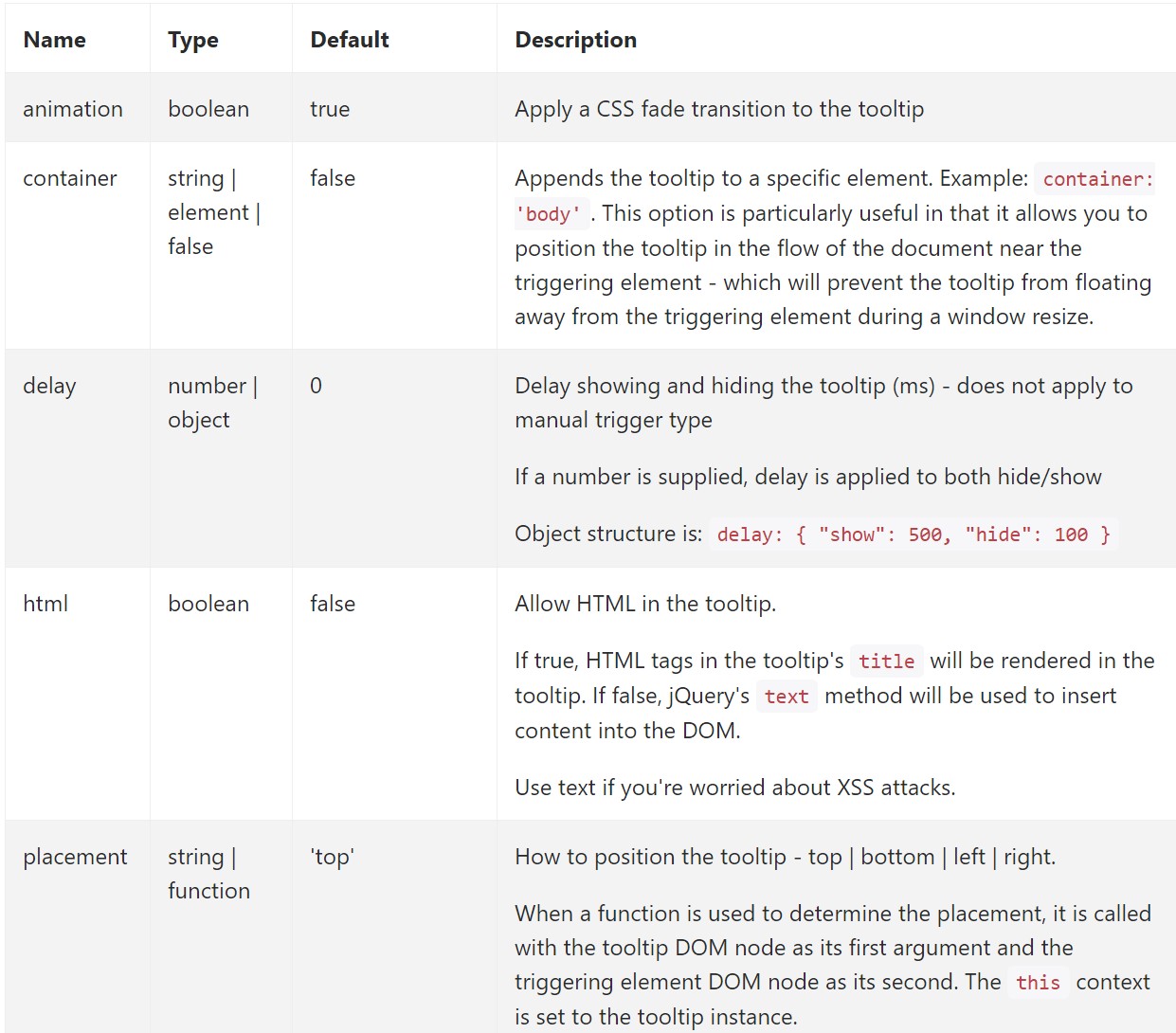
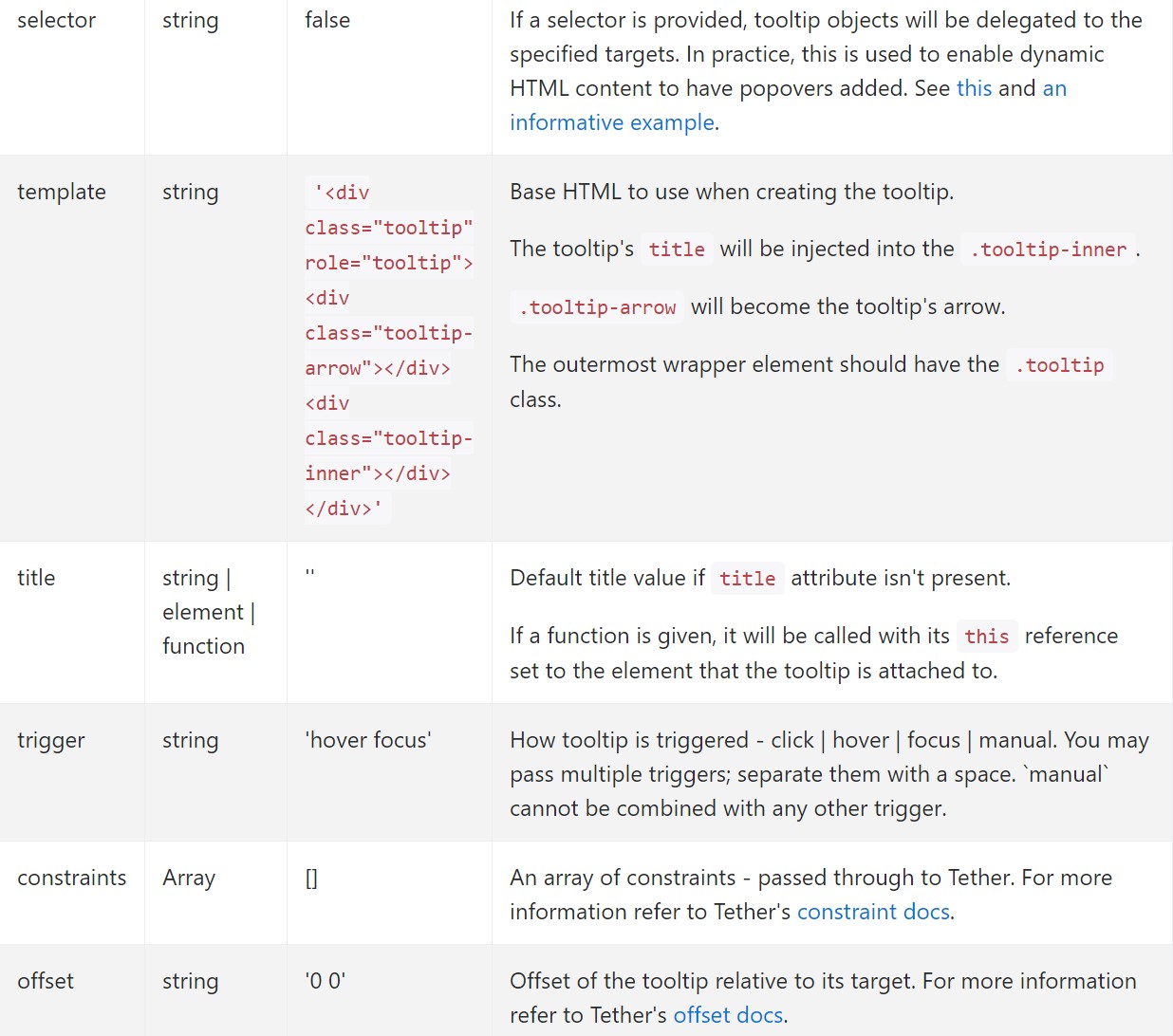
Possibilities can be successfully pass by using data attributes as well as JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for specific tooltips
Alternatives for special tooltips have the ability to additionally be defined with using data attributes, like revealed above.
Tactics
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Displays an element's tooltip. Goes back to the caller prior to the tooltip has literally been displayed ( such as before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Goes back to the customer right before the tooltip has really been stashed (i.e. just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the caller before the tooltip has actually been revealed or stored (i.e. just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and erases an element's tooltip. Tooltips that use delegation ( which in turn are generated applying the selector option) can not actually be independently eliminated on descendant trigger components.
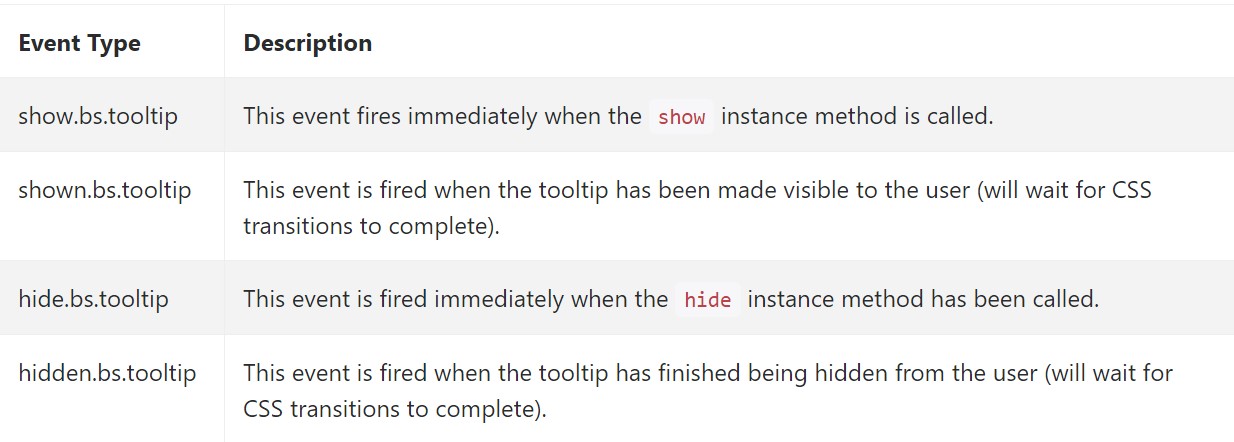
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A detail to take into consideration right here is the quantity of info that goes to be installed inside the # attribute and ultimately-- the location of the tooltip depending on the placement of the major element on a display. The tooltips must be exactly this-- small relevant tips-- positioning a lot of information might just even confuse the visitor rather than support getting around.
Furthermore if the main feature is extremely near an edge of the viewport placing the tooltip beside this very border might probably lead to the pop-up message to flow out of the viewport and the information within it to eventually become almost unfunctional. And so when it involves tooltips the balance in operating them is important.
Check out a couple of online video tutorials regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips formal information

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh