Bootstrap Slider Css
Overview
Mobility is among the most impressive thing-- it receives our focus and keeps us evolved at the very least for some time. For how much time-- well all of it accordings to what's certainly flowing-- if it is simply something fantastic and attractive we look at it more time, in the case that it is simply uninteresting and dull-- well, there really often is the shut down tab button. So once you believe you have some terrific information out there and would like it involved in your pages the picture slider is often the one you primarily consider. This element got really so popular in the most recent number of years so the world wide web truly go flooded along with sliders-- just search around and you'll notice almost every second web page starts off with one. That is generally why the most recent web design directions inquiries present increasingly more designers are really striving to change out the sliders with some other expression means in order to add in a bit more individuality to their webpages.
Probably the golden true is located somewhere in between-- as if using the slider element but not really with the good old completing the all element area images but possibly some with opaque locations to create them it just like a specific elements and not the entire background of the slider moves-- the choice is completely to you and needless to say is different for each and every project.
In any event-- the slider component stays the practical and very most helpful option when it involves adding in some moving pictures followed with highly effective content and ask to action keys to your pages. ( learn more)
How you can utilize Bootstrap Slider Menu:
The illustration slider is a component of the basic Bootstrap 4 system and is perfectly assisted by both the style sheet and the JavaScript files of newest edition of currently probably the most well-known responsive framework around. Whenever we mention picture sliders in Bootstrap we essentially take care of the component being Carousel-- which is clearly the exact stuff just using a different name.
Creating a carousel component through Bootstrap is rather easy-- all you have to do is use a simple system-- to begin cover the whole item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the little components presenting you the location each images gets in the Bootstrap Slider Bar -- you can likewise click on them to jump to a certain picture. If you want to incorporate signs feature create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
You have the ability to also add the indicators to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active component desired
The
.activeImages container-- this one is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeTitles
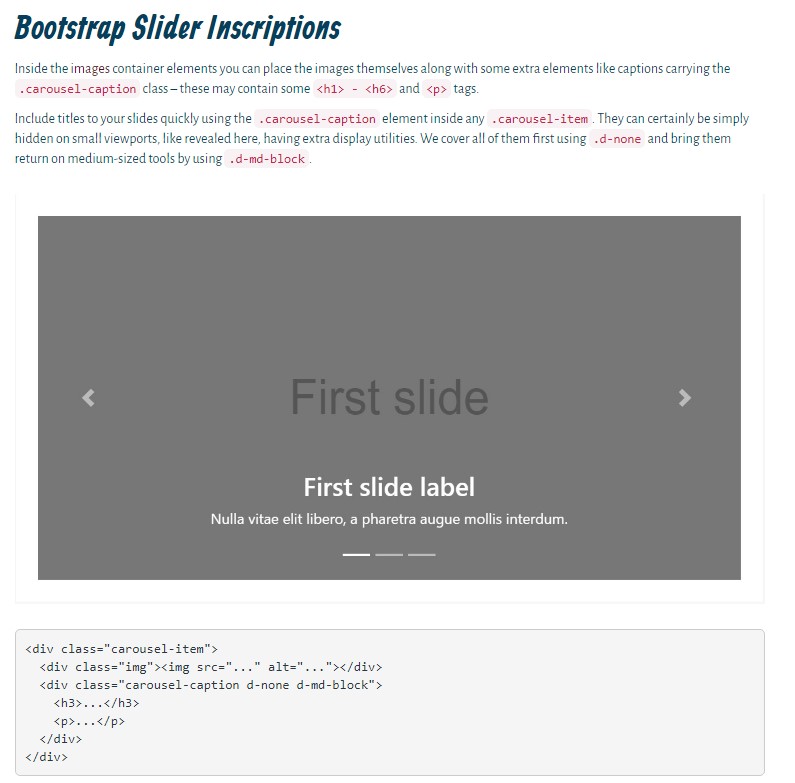
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add in subtitles to your slides quickly by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last within the major
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
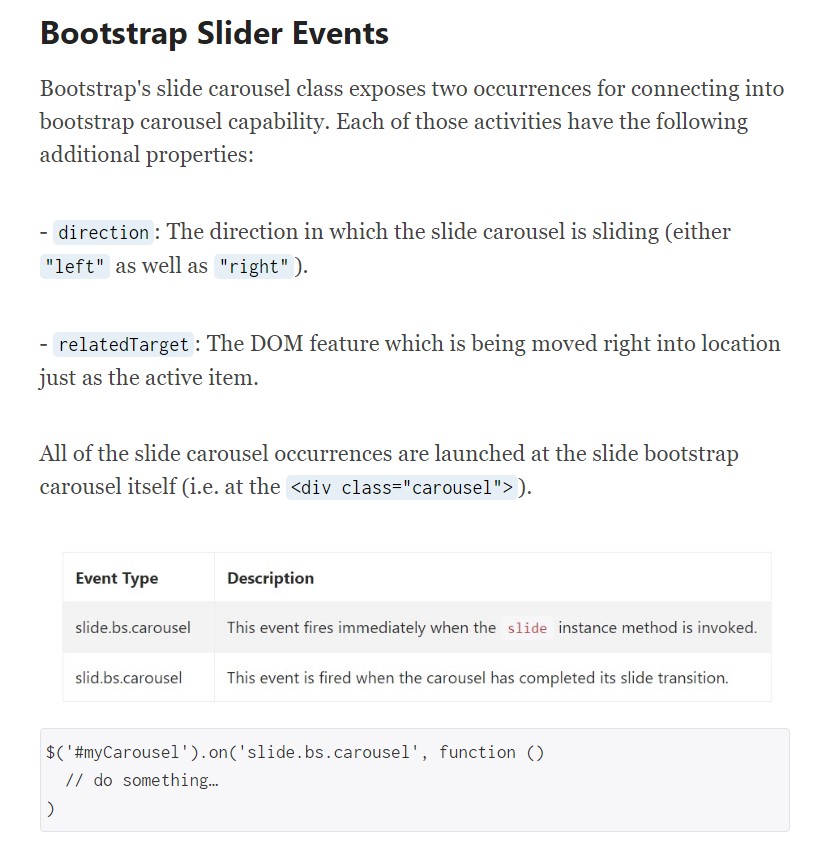
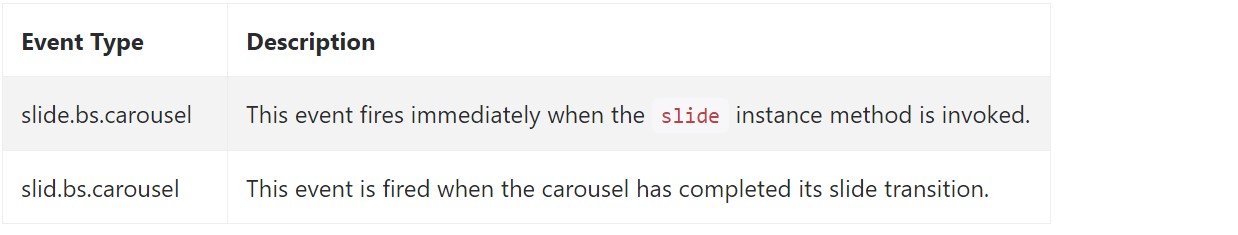
Bootstrap's slide carousel class exhibits two activities for hooking in to slide carousel capability. Both activities have the following added properties:
direction"left""right"relatedTargetEach of the slide carousel activities are fired at the slide carousel in itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Primarily that is simply the structure an pic slider (or carousel) should have using the Bootstrap 4 system. Now all you really need to do is think of a number of desirable illustrations and content to set inside it.
Look at some online video information relating to Bootstrap slider:
Connected topics:
Bootstrap slider main documentation

Bootstrap slider information

Mobirise Bootstrap slider

HTML Bootstrap Image Slider Examples
HTML Bootstrap 4 Slider Example
HTML Bootstrap 4 Slider with Video
HTML Bootstrap Image Slider with Swipe
jQuery Bootstrap 4 Slider Template