Bootstrap Textarea Modal
Intro
In the web pages we make we utilize the form features to gather some relevant information directly from the site visitors and return it back to the web site owner serving numerous functions. To perform it appropriately-- suggesting getting the proper answers, the appropriate questions needs to be asked so we architect out forms structure properly, thinking about all the attainable cases and kinds of information really needed and actually presented.
Yet no matter just how precise we have this, there certainly constantly are some scenarios when the info we want from the visitor is relatively blurred before it gets in fact presented and has to spread over a whole lot more than simply just the normal a single or else a few words generally written in the input fields. That is really where the # element comes in-- it is actually the only and irreplaceable component through which the site visitors are able to freely write back a few sentences supplying a reviews, providing a reason for their actions or just a few ideas to eventually support us creating the services or product the page is about even better. ( more info)
Tips on how to apply the Bootstrap textarea:
Inside the latest edition of some of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Working component is totally sustained immediately adapting to the width of the screen webpage becomes displayed on.
Producing it is very simple - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is actually a responsive feature by default it spreads out the entire size of its parent feature.
Even more tips
On the opposite-- there are some situations you would certainly desire to control the responses provided inside a
<textbox>maxlenght = " ~ some number here ~ "For examples
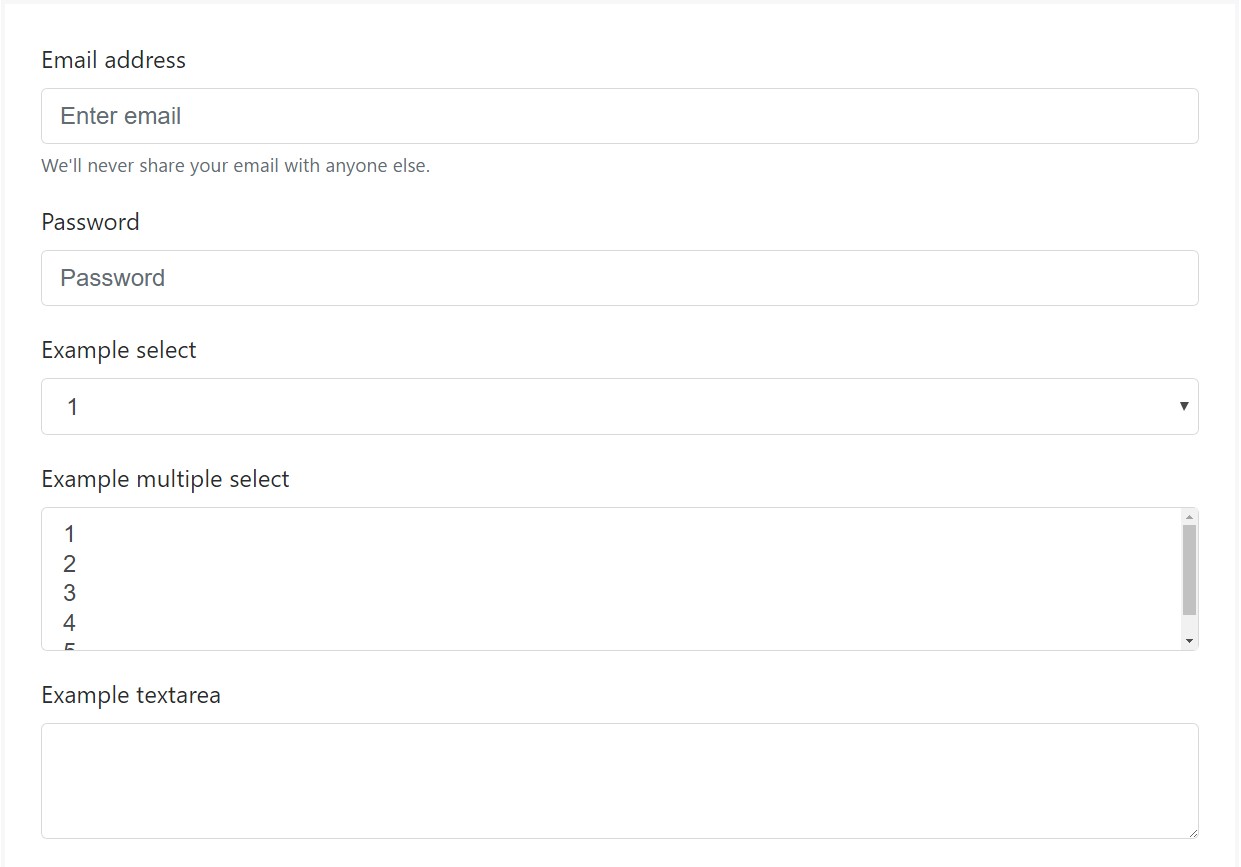
Bootstrap's form regulations increase on Rebooted form styles using classes. Utilize these classes to opt into their customized displays for a extra steady rendering across devices and web browsers . The example form shown below illustrates common HTML form elements which get upgraded looks from Bootstrap with additional classes.
Keep in mind, given that Bootstrap uses the HTML5 doctype, all of the inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
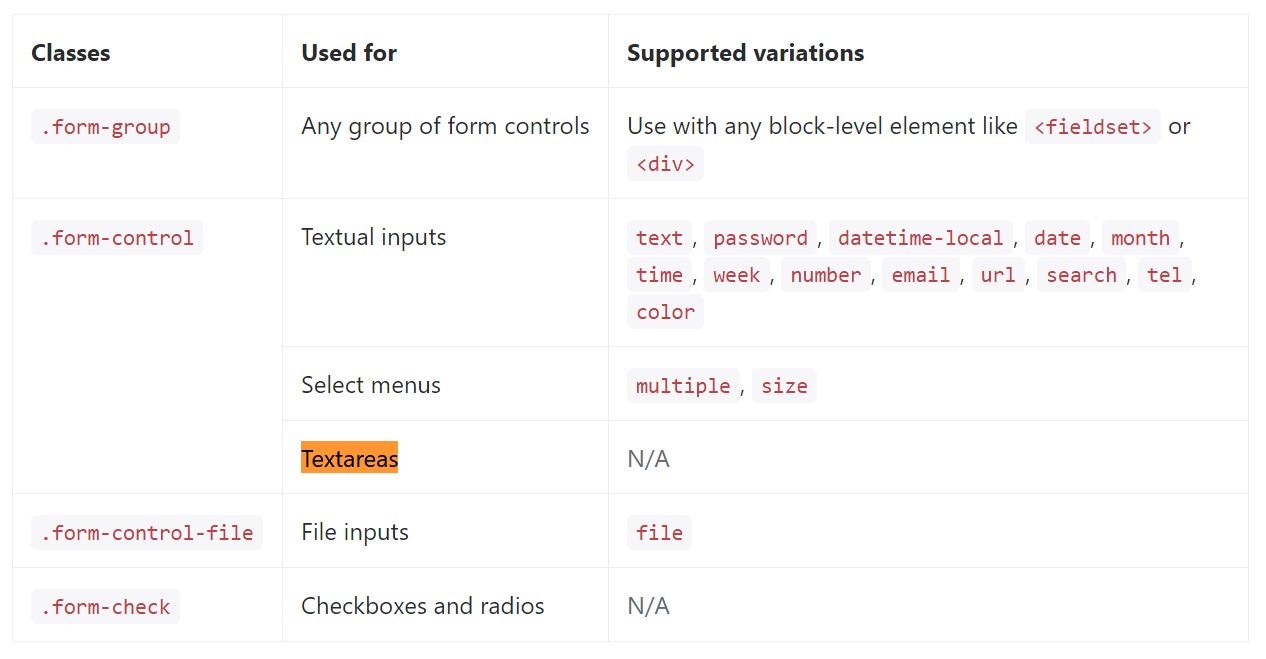
</form>Listed below is simply a complete list of the specific form commands assisted simply by Bootstrap and the classes that customize them. Extra documentation is provided for each group.

Final thoughts
And so now you know how you can build a
<textarea>Take a look at several on-line video short training relating to Bootstrap Textarea Placeholder:
Linked topics:
Basics of the textarea

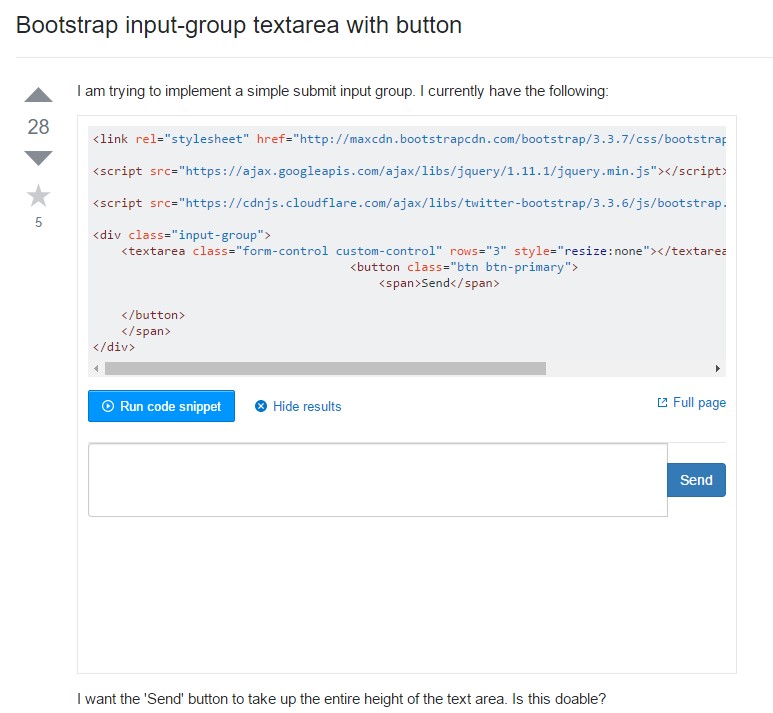
Bootstrap input-group Textarea button by using

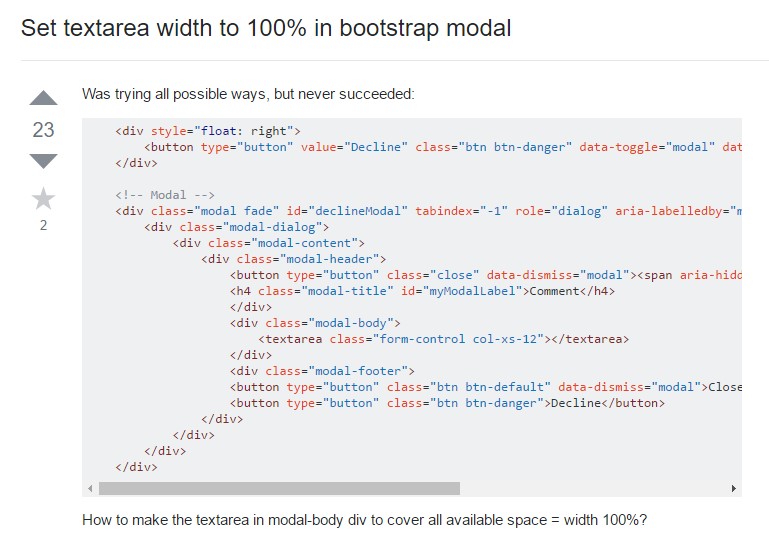
Set up Textarea size to 100% in Bootstrap modal