Bootstrap Progress bar Modal
Introduction
We understand quite well this clear horizontal element being showcased void in the beginning and getting loaded with a vivid colour little by little while an operation, a download of a documents or else basically any activity is being finished drop by drop-- we see it daily on our machines therefore the information it delivers grew into quite instinctive to receive-- something gets completed and presently it's finished at this number of percent or else supposing that you like examining the empty area of the glass-- there is this much left before completing . One more bonus is that the message it sends does not come across any type of foreign language barrier since it pure visuals so the moment comes time for showcasing the level of our different skills, or the development or even different components of a project or normally anything having a entire and not a lot parts it is actually wonderful we have the ability to have this sort of visual feature set straight inside our webpages in a simple and quick way.
What is actually increased?
Inside recent fourth edition of probably the most favored mobile friendly framework this becomes even speedier and much easier along with simply a single tag element and also there are actually a lot of customizations readily available that are completed with simply just assigning the proper classes. What's fresh here is since the Bootstrap 4 cancels the IE9 support we can absolutely now take complete advantage of the abilities of HTML5 and instead of making the outer so called void container along with a
<div><div><progress>Standard features
If you want to begin simply generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so right now when we realize precisely how it performs let's find out the ways to make it look far better appointing some effects and colors . To start with-- we are able to operate the contextual classes merged with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And at last supposing that you may want to obtain older web browser compatibility you can easily work with a couple of
<div>.progressstyle = " width:23%; "Examples and tips
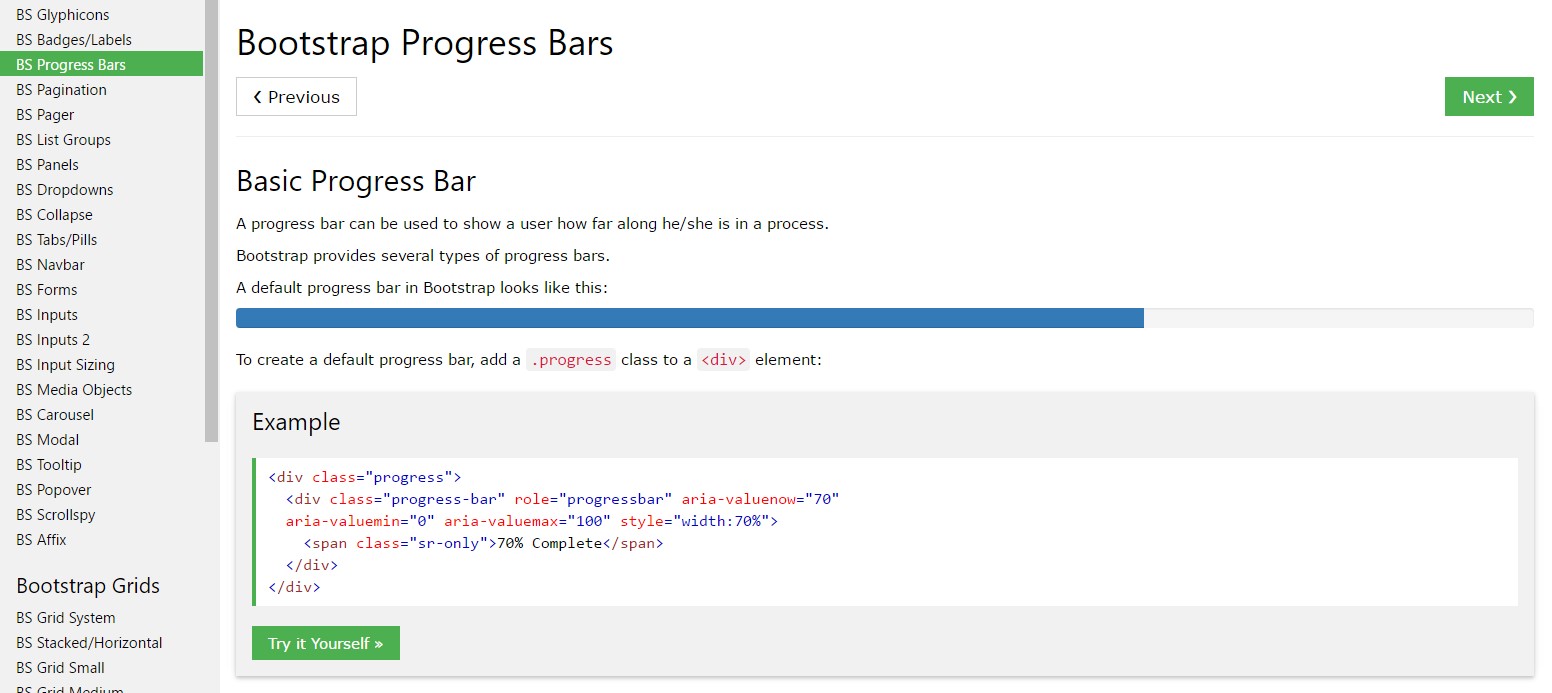
The best way to make use of the Bootstrap Progress bar Form:
Bootstrap Progress bar Modal items are developed with two HTML elements, certain CSS to establish the width, and a couple of attributes.
We employ the
.progressWe employ the inner
.progress-barThe
.progress-barThe
.progress-barroleariaApply that all together, and you get the following examples.
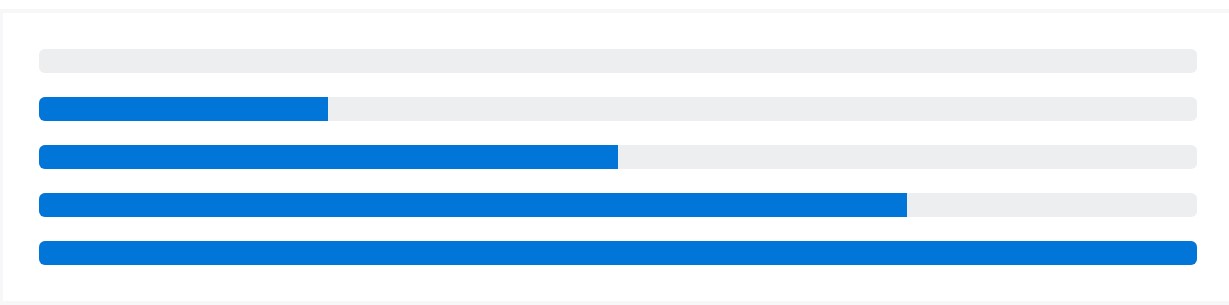
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a fistful of utilities for setting width. Depending on your goals, these may possibly help with swiftly arranging progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customise the appearance of your progress bars through custom made CSS, background utilities, stripes, and more.
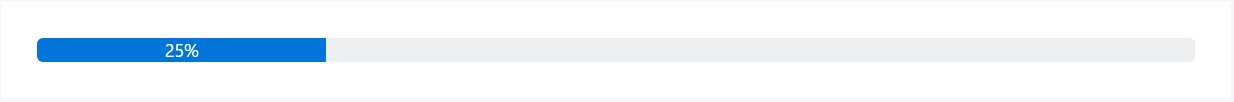
Labels
Incorporate labels to your progress bars via placing content with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to improve the visual aspect of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
If you need, incorporate several progress bars within a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Bring in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
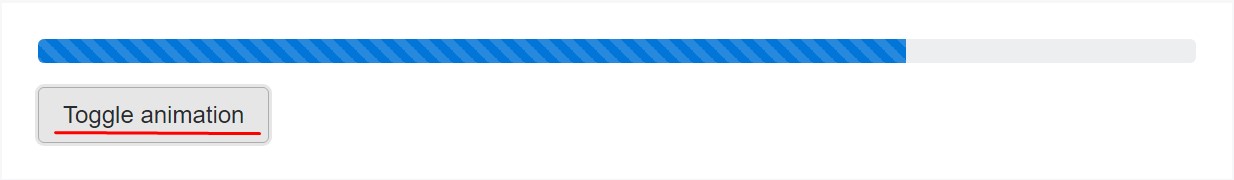
</div>Animated stripes
The striped gradient has the ability to likewise be simply animated. Add in
.progress-bar-animated.progress-barAnimated progress bars do not work in Opera 12-- as they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So basically that is simply the strategy you can easily demonstrate your status in essentially instant and beautiful progress bar components with Bootstrap 4-- now all you require is certain works in progress to get them present.
Look at a couple of video guide regarding Bootstrap progress bar:
Linked topics:
Bootstrap progress bar approved records

Bootstrap progress bar guide

How to animate a progress bar in Bootstrap 4?